Progressive Web Apps in 2021
Current status, market share, what's new, what's missing, new challenges and new capabilities
About 22 min reading time
 The Progressive Web App term is now five years old, and it's time to sit down and understand where we are at 2021 within the platform, what has changed during 2020 and what we are expecting for the upcoming months.
The Progressive Web App term is now five years old, and it's time to sit down and understand where we are at 2021 within the platform, what has changed during 2020 and what we are expecting for the upcoming months.
2020 was a particular year for everyone, and Progressive Web Apps are no exception. In terms of innovation in the PWA space, it was the laziest of the last five years.
PWA Market Share #
I will try to answer the most challenging question: what's the market share of PWAs? The only two companies with an accurate answer are Google and Samsung from their or WebAPK minting servers. Unfortunately, they are not sharing the data with us. Samsung disclosed a number at the end of 2019, but the company didn't update it since then. You can see it in the previous article Progressive Web Apps in 2020.
A WebAPK minting server operates in the cloud and generates an APK (Android Package) -or delivers a cached version- every time you install a PWA when WebAPK is enabled. For Google Chrome, that's every time the browser is used to install a PWA that passes the PWA criteria, and for Samsung, it's every time Internet Browser is used in the same situation on a Samsung device. They have the data of how many unique manifest URLs -hence PWAs- are out there.
Despite not having that information, we can extrapolate some data from different sources, including HTTP Archive 2020 Almanac.
At the end of 2020, approximately 1% of websites included a Service Worker, and 2.2% had an installable Web App Manifest file. Remember that some platforms -such as Safari on iOS or Chrome on Android- do not require a Service Worker to have a standalone experience after installation. We can assume that 2.2% of websites are installable, and 1% may pass the PWA criteria on Android, 71% of which offer some offline experience.
If we extrapolate the HTTP Archive data, the 2019 data shared from Samsung and apply the growth from HTTP Archive; the numbers will be:
- ~120,000 domains may host at least one PWA.
- ~1,500,000 websites may be installable on mobile home screens, offering an app experience.
- ~600,000 websites may be offline-capable.
We can compare this with app stores stats:
- ~800,000 publishers on both Play Store and AppStore.
- ~2,000,000 apps in the AppStore, ~3,000,000 in Play Store.
It's quite tricky to get this data accurate without real information from browsers, but it's clear that PWAs are still behind native apps in the store in quantity and downloads. Also, having x amount of websites that are ready to be installed doesn't mean users are actually installing them or even that they are aware that they are installable.
UPDATE After publishing the first version of this post, the Chrome team reached me on a Twitter thread to share some of the public data they have from the WebAPK Minting server:
- WebAPK Installations per months: 10s of millions installations only on Chrome for Android (compared that with around 10 billion installations per month on stores, iOS, iPadOS and Android)
- Number of origins with PWAs has grown 170% in 2020, outperforming the trend line for prior years. This is for domains with a minimum number of installs (so they are not just tests or internal PWAs)
On the other hand, many solutions appear these days (low-code, no-code, CMS plugins) that will start creating a significant number of new PWAs. That situation is also possible on app stores with native apps, but each app needs an individual entry in the store, and app stores may limit similar apps. On the PWA side, you can create infinite different PWAs just by creating different manifest URLs, so it's always unfair to compare.
What about PWAs in the stores? #
As with the rest of the data, it's challenging to find an answer here. First, TWA-based PWA launchers are still new in the Play Store, so they don't appear in the stats. The only thing that we can measure is how many hybrids are in the Play Store -apps using the WebView, including Cordova and Capacitor apps-.
Using data from AppBrain Stats we can conclude that 12% of apps in the Play Store (around 360,000 apps) are using the Web View. However, these apps are typically on the long tail as they count as 2% of the downloads.
While some of them may be using offline HTML content in the APK or using native plugins not available in the Web Platform, many are candidates to be replaced in the future with a Trusted Web Activity APK. We don't have data on AppStore, but we can assume that at least 50% of those apps in the Play Store are also available in the AppStore with the same codebase.
Check my latest course in 2021: Publishing Progressive Web Apps for info and tips on how to publish a PWA to App Stores.
Is the share good or bad? #
The data seems low, but when you look at browsing market share instead of quantity of apps, we can see that at 2021, 18% of page loads have a Service Worker controlling them. It's also good to compare the platform's growth: Service Workers' usage has increased 38% in the last year.
The platform is growing slowly, but it's not replacing the native world as some people were expecting a few years ago. Those of us in the Web space typically have a vision of PWAs not shared among the rest of the mobile app space. For example, Flutter had exponential growth in interest and usage last year, while PWA kept itself inside a niche.
Will it change during 2021? We'll see in the rest of the article.
Current State of Compatibility #
I'm currently maintaining a full live document with PWA compatibility, so I don't want to repeat myself here. Let's see a summary and what has changed in the past year.
- Android
- Browser: Chrome (WebAPK), Samsung Internet (WebAPK on Samsung devices), Firefox, Edge, UCWeb, Opera, Baidu, Brave, Huawei
- Play Store: Trusted Web Activities
- Enterprise: Managed Play iframe
- iOS and iPadOS
- Browser: Safari
- AppStore: WKWebView with App-Bound Domains (14+)
- Enterprise: Mobile Configuration
- Windows 10
- Browser: Chrome, Edge
- Microsoft Store: EdgeHTML engine, Chromium engine
- Windows 7 and 8.x
- Browser: Chrome, Edge
- macOS
- Browser: Chrome, Edge
- AppStore: WKWebView with App-Bound Domains (11+)
- Linux
- Browser: Chrome 64 bits
- ChromeOS
- Browser
- Play Store: Trusted Web Activities
Compatibility in numbers #
At the beginning of 2021, from users browsing the Web (data from Statcounter):
- 95.1% support Service Worker
- 85.2% can install a PWA from their browser
- 76.3% can install a PWA from the store
This data shows an increase of 2%-4% from a year ago.
Why isn't it 100%? Let's see
- For Service Workers support, we still have some users browsing the Web on IE/Old Edge (1%), Chrome on iOS and iPadOS before 14 (1%), Android Browser (0.5%), older Safari on mac (0.5%) and a mix of other older browsers.
- For browser installation (Add to the Homescreen/Install), we have Safari on macOS (4%), Firefox on Desktop (3.2%), Chrome on iOS and iPadOS on all versions (1.5%), IE/Old Edge (1%), Opera for Desktop and other browsers.
- And the difference on store installation has to do mainly with macOS 10.x (7%), Windows 7 (6%), Windows 8.x (1.6%), and Windows XP (0.5%).
Compatibility changes during 2020 #
In the past year, the changes in PWA compatibility were:
- Huawei Browser
- AppStore: WKWebViews with App-Bound domains for iOS 14, iPadOS 14, and macOS 11 (Big Sur)
- Play Store on ChromeOS: Trusted Web Activity
- Microsoft Store: Chromium-based WebView
Huawei Browser #
The Huawei Browser is a Chromium-based browser that appeared in 2020 for HMS-based devices, without Google Services, such as the Huawei P40 series. That browser supports the installation of PWAs, probably because it was already written in the Chromium code but not because there was a conscious decision.
In fact, during 2020, Huawei launched the Quick Apps project with other Chinese vendors, a sort of web app that can be used without installation, so it seems their way to support web apps in the platform.
App Store and WKWebViews #
I will cover WKWebViews later in the article, but for now, let's say that PWAs are officially possible on the AppStore now, thanks to a new feature known as App-Bound Domains. It's available from iOS and iPadOS 14 and macOS from Big Sur, and Apple shipped it without any official word about their usage for the App Store.
I'm covering more about it in my recently published course Publishing Progressive Web Apps.
Play Store on ChromeOS #
From ChromeOS 86, Trusted Web Activities are supported, so PWA Launchers distributed in the Play Store can be using TWAs. BubbleWrap CLIs and PWABuilder support the creation of PWA Launcher APKs just for ChromeOS.
Check my latest course in 2021: Publishing Progressive Web Apps for info and tips on how to use Trusted Web Activities.
Microsoft Store #
At the end of 2020, Microsoft announced WebView2 and support from PWABuilder to create PWA launchers for the Microsoft Store that can use the Chromium-based engine instead of the old EdgeHTML engine. Apart from the modern engine, there are several advantages, including sharing storages with the Edge browser installed in that device.
Keep in mind that if you change your PWA engine, you will also lose access to the UWP APIs available in previous versions. These APIs let you create, for example, Live Tiles for the Start screen.
More PWAs from Companies, in silent mode #
Many companies during 2020 launched new PWAs. Progressive Web App development is becoming a default for most companies, so they make it PWA every new app they create. That doesn't mean that these companies are promoting using the PWA outside of the browser. Sometimes we realize it's a PWA because we see the ⨁ button in the URL bar in Chrome on desktop.
Some new PWAs that we had in 2020:
- From Apple: AppStore Connect
- From Google: Hangouts Chat, Duo, YouTube Music, Stadia (for iOS-iPadOS only), Sodar (augmented reality social distance app)
- From Amazon: Luna (for desktop and iOS-iPadOS only)
- From social media companies: TikTok, Instagram (for Windows 10, Store)
- From desktop tools companies: Gravit Designer
In the year of covid-19, some countries decided to create PWAs instead of native apps for their official apps, including Panamá with the Protegete App. They even distributed in the Play Store thanks to TWAs.
QR codes #
The covid-19 pandemic increased QR codes for in-store situations, such as reading restaurant menus or paying orders to avoid manipulating objects and increasing social distancing. Many users learned how to read a QR code that opened a web app or website, which is an excellent opportunity to elevate the usage of PWAs.
Apple released with iOS 14, AppClips, to use a portion of a native app without installation based on non-standard QR codes or NFC tags. It's still too early to say how businesses took this system, but it seems that standard web QR codes are winning in that arena.
New Capabilities 😀 #
Let's new what's new in 2021 already available for our Progressive Web Apps (the compatibility per platform differs, as always).
Changes in display property #
The display property of the Web App Manifest is one of the oldest ones in the PWA world and the most important one: without it, we don't have an out-of-the-browser experience after installing the site. Today, 90% of PWAs uses the value standalone, 5% minimal-ui and 5% fullscreen.
During 2020, we had two changes in this matter that are related:
- Chrome and Edge started to support
minimal-uion desktop - Chromium launched a new
display-overridesproperty
The minimal-ui mode on the desktop is subtle but expected by many desktop PWA developers: two new buttons in the title bar: back and reload. Just that.

One of the problems of this change is that while you may want it on desktop, the experience of minimal-ui on iOS and iPadOS is quite different. Because it's not supported, it's falling back to browser, so you won't have a PWA experience at all. That's one reason for a new change that appeared in the discussion: Display Mode Override.
The other reason is that new display modes will be available in the future, such as tabbed, and there will be a compatibility issue for the currently available platforms.
With Display Mode Override, we can specify an array of display modes that we want to use in the display_override property, ordered in priority (first element, top priority). If the platform does not support the first display mode, it will try with the second one, and so on. The developer will always set the last option in the mandatory display property. If the browser does not support Display Mode Override yet, it will just use the fallback display property. Browsers will accept the new display modes in the future only within the new property
I have to be honest, I wouldn't say I like the name of the property; it's a weird way to define new features while keeping backward compatibility.
For example, we can express in the Web App Manifest.
{
"display_overrides": ["tabbed", "fullscreen"],
"display": "standalone"
}This new property is already implemented in Chrome for Desktop 89 (not in stable yet), coming to Edge soon.
The order of preference is tabbed, fullscreen, and standalone. If the browser does not support the new spec, it will just use standalone (as Safari on iOS/iPadOS today).
Detecting WebAPK #
Today one of the new abilities unknown for most PWA developers is letting us know if a WebAPK Progressive Web App is already installed on the current Android device. It's an extension to the getInstalledRelatedApps API, and it involves the creation of a new entry in the related_applications manifest's array with platform: "web app". If you want to detect it outside of the scope, you need to create a file under .well-known/assetlinks.json. This ability is available from Chrome 84 on Android with Play Services installed.
Check my course: Advanced Progressive Web Apps for info and tips on how to detect app's installation.
Edge innovations #
Microsoft Edge brings many innovations to the PWA world, mostly new things currently available on Edge on desktop.
- Better Installation Experience from the URL bar, including showing metadata from the manifest and explaining what will happen if you install it
- Request to Start the PWA on login (Windows 10)
- Better integration with the OS on Windows 10 (Task Bar, Start Screen, and more)
- App Shortcuts in Taskbar and Start menu
TWA from the Play team #
During 2020 we've seen in Google IO and Chrome Dev Summit the Google Play Store team talking about PWAs for the first time. Before that, publishing PWAs in the Play Store with TWA was available, but it was a secret. It's good for the platform to see the team worried about increasing the store's experience and improving the Trusted Web Activity experience. For example, check the latest Chrome Dev Submit video What's new for web apps in Play.
Fugu Project #
Project Fugu, pushed by the Chrome team with help from other companies such as Microsoft and Intel, adds more capabilities every couple of weeks to the Web Platform. Or at least to half of the web platform (more on this later in the article). During 2020, these were the capabilities additions that we now have available in 2021
- Contact Picker
- Periodic Background Sync
- getRelatedApps on Android (including WebAPKs) and Windows
- App Icon Badging
- Barcode Detection
- App Shortcuts on Android and Windows
- Wake Lock
- WebOTP for SMS authentication
- Content Indexing
- File System Access (desktop-only)
- Camera Pan, Tilt, and Zoom (PTZ)
- Cookie Store
A lot of other APIs are still in an experimental stage
Other changes in Chromium-based browsers also included
- Dark Mode media query
- Quieter notifications on abuse
- Content Visibility
- IsInputPending
- Range Requests in Service Workers
These new abilities are available only on Chrome and Edge (and some of them on other Chromium-based browsers, such as Brave or Samsung Internet).

From the previous list, Safari only implemented something similar to WebOTP (it supports the same SMS message as Chrome on Android, but instead of a JavaScript API, it offers only an HTML attribute.)
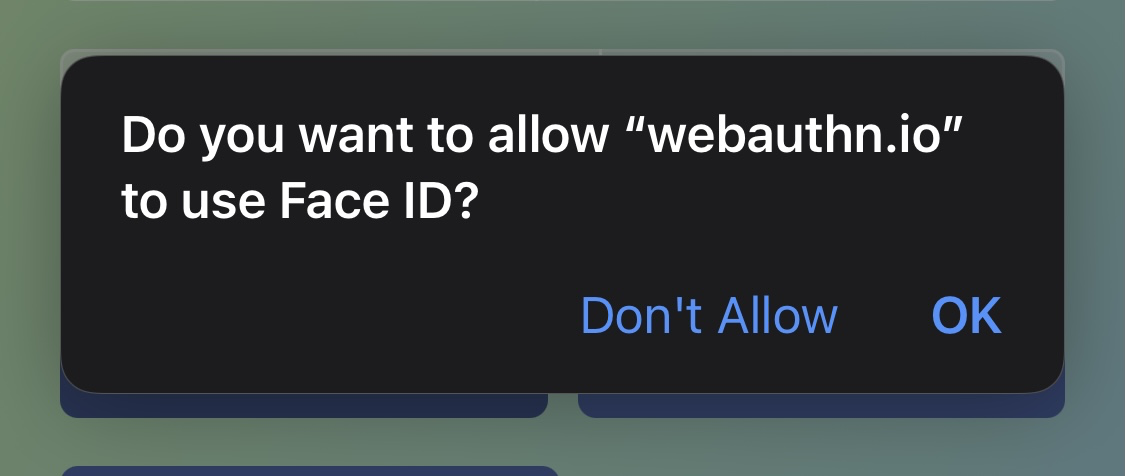
FaceID and TouchID #
On the other side of the Web Platform road, Apple added in 2020 some new APIs, and the most prominent ones are FaceID and TouchID support for the Web. You can see a list of changes in iOS 14 in my post Safari on iOS 14 and iPadOS 14 for PWA and Web Developers

Camera Access on iOS and Side by Side on iPad #
From the extensive list of specific abilities that we are expecting Apple to implement -including WebPush- the only two things that changed during 2020 apart from solving of some bugs are:
- getUserMedia from WebRTC is finally available for installed standalone PWAs
- PWAs on iPad can run side by side with other apps sharing the screen

Less Capabilities ☹️ #
In 2021 not everything is more abilities; we also have fewer capabilities that our PWAs will encounter compared with last year.
PWA installation triggers #
Let's face reality: BeforeInstallPrompt was always weird. Its goal: the ability to trigger the native install prompt. It's an event that suffered so many changes that even the name does not reflect its behavior anymore. But it's the only way we have to trigger the installation process from our UI.
At the end of 2019 (so it's like a year ago), the W3C removed beforeinstallprompt and its companion appinstalled event from the Web App Manifest spec after Safari and Firefox decided not to support it-Firefox was supporting appinstalled, but the browser removed it later. They are now a draft under WICG, and we know for sure that we won't have it in iOS ever.
Check my course: Advanced Progressive Web Apps for info and tips on how to use BeforeInstallPrompt.
Chromium is still committed to supporting it, so this is something that is and will be compatible only with Chromium-based browsers from now on.
"The Chrome team remains committed to supporting them, and has no plans to remove or deprecate support. Google's Web DevRel team continues to recommend using them to provide a customized install experience." from web.dev
Geolocation on iOS 14 #
iOS 14 changed how geolocation works at the OS level. Users can now pick two modes to serve your location per app: Precise or Approximate Location.

For all websites and PWAs, the app is "Safari," so if your PWA relies on the user's geolocation and the user grants you permission, the location you will get is precise or approximate based on what the user picked the first time she was asked when using Safari. If the location you get is approximate, it will have a random precision of up to 9 km (around 6 miles).
Unfortunately, Safari is not offering a better JavaScript API to request precise or approximate location per origin.
Check my article on the topic for more information.
WebKit's Lazy Way #
WebKit has released a statement during 2020 giving us bad news. They will never implement many APIs currently available as standard drafts and implemented in Chromium and sometimes in Gecko because of security and privacy concerns. The WebKit team didn't offer any alternatives or suggestions to improve privacy and security; they say, "we won't do it."
And this statement appeared for some APIs 10 years later. That's why I said that WebKit took the lazy way. It was quite a journey for me after that statement, which you can read in my Think Lazy open letter to Apple.
The list of APIs that we will never see implemented in Safari includes:
- Web Bluetooth
- Web MIDI API
- Magnetometer API
- Web NFC API
- Device Memory API
- Network Information API
- Battery Status API
- Web Bluetooth Scanning
- Ambient Light Sensor
- Proximity Sensor
- WebHID
- Serial API
- Web USB
- Geolocation Sensor (background geolocation)
- User Idle Detection
Mozilla also supported WebKit on the idea of removing some of these APIs from the Web platform.
The two futures of the Web #
Based on many things that I've been covering in this article, in previous articles, and my Twitter account, I think the Web has been forked, and we have two futures of the Web platform running in parallel.
-
On one side, we have Apple followed by Mozilla and other minor vendors, including Brave. Their main keyword is Privacy. They are against a more capable web, including PWAs. Apple is not talking about PWAs, and Firefox is deprioritizing PWAs soon (more on this later). Documentation, more capabilities, and investment in the Web Platform are low in this group. The relationship with the web community is tense.
-
On the other side, we have Google followed by Microsoft and Samsung among others. Their main keyword is Capabilities. They encourage a more capable Web platform -while keeping privacy and security according to them, something the first group doesn't agree with -. They are adding more capabilities with Project Fugu on every version, and they have a good relationship with web developers and the community.
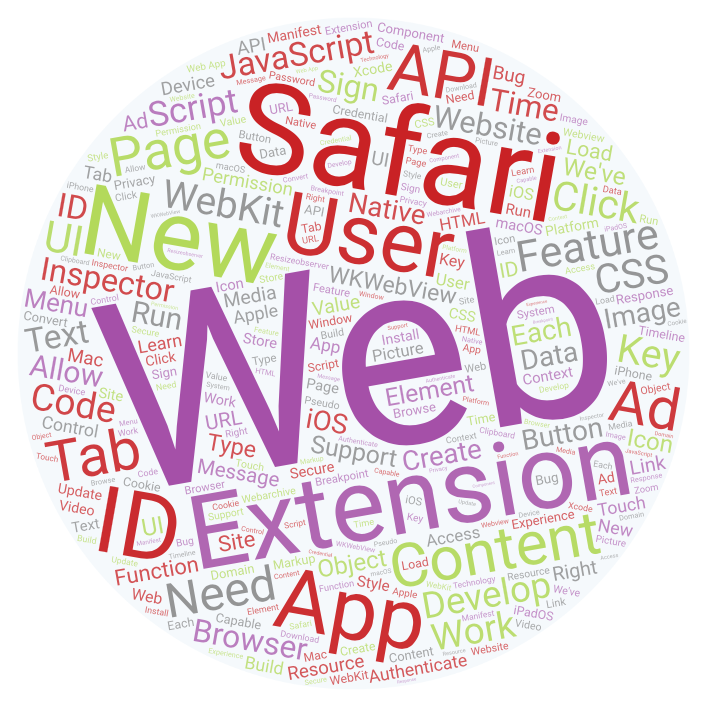
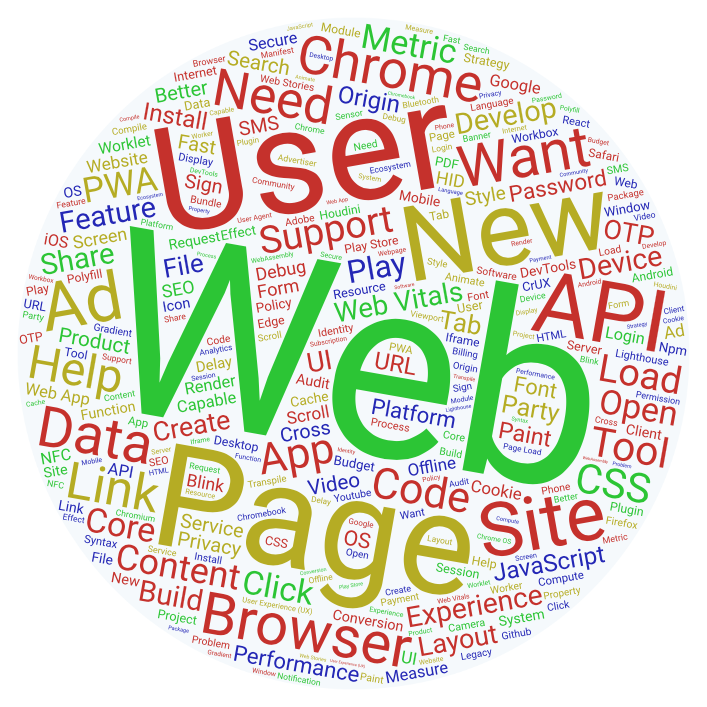
Word cloud challenge #
During 2020 we have two main events covering web platforms: Apple's WWDC (Safari and Web sessions) in June and Google's Chrome Dev Summit in December. Let's analyze the word cloud of both events to see the messages that both groups are sending to the community.


| Word # | Apple WWDC | Google CDS |
|---|---|---|
| 1 | Web | Web |
| 2 | Safari | User |
| 3 | Extension | Page |
| 4 | New | New |
| 5 | App | Browser |
| 6 | Content | Chrome |
| 7 | JavaScript | Site |
| 8 | User | API |
| 9 | Page | Support |
| 10 | API | Experience |
Apple and PWAs #
If you have been following my articles, talks, and posts, you already know that I always highlight how complicated the relationship between Apple and PWAs is. During the last year, that relationship became even weirder with a love/hate situation happening.
While Apple has been solving some bugs in the PWA platforms and even launching its own new PWA for desktop (App Store Connect), we continue the same line of ignorance when we talk about (progressive) web apps. PWAs do not exist for Safari and iOS teams.
Most of the time, the Safari team covers macOS improvements, and they don't mention or seem to care too much about what happens on iOS and iPadOS. Maybe, that's because there is no real competition there.
No one at Apple has mentioned PWAs, but there were some mentions to homescreen webapps at some moments, such as in the following podcast. Unfortunately, they talk about it as if we were in 2010:
Fifty-one minutes in 2020 with a browser team and not one mention to PWAs. In the end, "home screen web apps" are discussed with a definition from 10 years ago (bookmarking your favorite sites).
— Maximiliano Firtman (@firt) July 9, 2020
Safari team: it's so childish to act as if the term PWA does not exist. Really. https://t.co/WIAOUSnCtK
Tim Cook promoting PWAs #
Well, the title was a little eye-bait. Still, the reality is that there are several fronts against Apple regarding antitrust and the App Store: the US congress, the European Union, other countries, and some legal fights with companies such as Epic Games.
On that side, web apps, the Web platform or PWAs, appear as a possible defense from Apple, showing that there is another way to install apps on iOS and iPadOS devices out of Apple's hands.
This video of Tim Cook answering a question from a congressman is quite impressive looking at the future of the PWA platform:
—Apple is the sole decision-maker as to whether an app is made available to app users through the Apple Store. Isn't that correct?
Tim Cook replied:
—If it's a native App, yes sir.
—If it's a web app, no.
July 2020. US Congress, tech antitrust hearing.
I understand Tim Cook made a mistake and tried to answer that web apps can be installed or used in iOS devices as an alternative to the App(le) Store. We know web apps in the store -when accepted- need Apple's approval.
This statement justifies why Apple has been upgrading the PWA platform silently, even if they don't document or promote it. They are keeping it alive as a minimal viable platform, as a defense against the antitrust. Because now the fight is getting hotter, Apple may be investing more in the platform. We'll see.
App-Bound Domains #
In 2020, Apple released a new feature to WKWebView: App-Bound Domains. It's a feature that lets us restrict a web view's navigation to a small set of origins (such as our PWA's origin). It reduces some abilities to interact with the web content from native code and increase APIs' availability in the web view.
The feature has been announced in a blog post and a video during WWDC.
What Apple didn't say anywhere is that the Service Worker API -a crucial piece of a PWA- is available when App-Bound Domains is enabled.
Check my latest course in 2021: Publishing Progressive Web Apps for info and tips on how to use App-Bound Domains with WKWebView for PWAs.
As mentioned in my iOS 14 article, that means that now PWAs can be published in the App Store. I asked the Safari team if they can confirm it. The answer won't surprise you: they couldn't answer but promised to ask a member of the AppStore team to give me an answer. An answer that never came, as expected.
Cloud Gaming to the rescue #
2020 gave us a new discussion in the Apple vs. the rest arena: cloud gaming. Microsoft, Facebook, Amazon, Google, and other providers tried to publish clients to their cloud gaming solutions to the AppStore, and Apple rejected all of them. The reason? Apple expects each provider to upload one entry in the store per game and not one app that lets you access all games from one icon (think about one app per Netflix's show 🙄).
Anyway, the solution that most companies found is to use the Web platform and PWAs. Amazon Luna, Microsoft xCloud, Google Stadia, and Nvidia GeForce are all shipping PWAs for iOS and iPadOS now.

And this even had the approval of Apple. Amazon said in a media interview that the Safari team was helping them (wow! first time I see that written somewhere) and also Apple updated the App Store Review Guidelines with three mentions to this situation:
-
On the introduction, they added this paragraph:
"The guiding principle of the App Store is simple - we want to provide a safe experience for users to get apps and a great opportunity for all developers to be successful. We do this by offering a highly curated App Store where every app is reviewed by experts and an editorial team helps users discover new apps every day. For everything else, there is always the open Internet. If the App Store model and guidelines are not best for your app or business idea that's okay, we provide Safari for a great web experience too." -
3.2.2.viii: "Apps that facilitate binary options trading are not permitted on the App Store. Consider a web app instead."
-
4.9. Streaming Games: "Each streaming game must be submitted to the App Store as an individual app (...) There is always the open Internet and web browser apps to reach all users outside of the App Store."
Apple, the bullies of the mobile world #
During my "lazy" discussion with some members of the Safari team, I realized that we have to name the behavior of the group: bullying. Members of the Safari team don't interact too much with developers. When done, they typically don't answer any decent question regarding a bug or confirm how something they didn't document work. They expect us to beg for an answer and treat them very well because they get annoyed if not.
It's even worse: during 2020, they invite developers to submit questions to the WebKit/Safari team. Great! But you know what? After seven months, none of the +100 questions have been answered. Are they joking with us?
After my "lazy" discussion with them, I've received private messages from people working at almost every company in the web field (including Apple itself) expressing their solidarity with me and supporting my side in the discussion. Some of them mentioned how the Safari team reacts in meetings and spec groups, keeping the idea that it's their behavior. But you know what? Most of them didn't express that in public. There is a fear that the Safari team will get upset and won't talk to them anymore. That's a perfect description of how a group of bullies interacts within a community, right?
I honestly expect them to realize how we all feel about them and change their behaviors from now on. At least a month after my expressions, Tim Cook said to the US congress: "we don't retaliate or bully people; it's strongly against our company's culture."
I'm not saying that statement was necessary because of my open letter, but it came in handy a month later. I hope Apple can change its behavior. Most of us reporting bugs, requesting features, documenting things Apple does not just want to help and make everyone's life in the webspace easier despite their childish idea that we've been paid by "the enemy, Google."
What's next for 2021 #
New possible platforms #
In terms of new platforms with plans to support Progressive Web Apps, we can mention two:
- Windows 10X: The future version of Microsoft's main OS will not support Win32 legacy apps, but the company already announced that PWAs would be available both from the Edge browser and the Microsoft Store. It may be available for different factors, from PCs, laptops, tablets, and foldable devices.
- Oculus Browser: The browser within Facebook's Oculus devices might start supporting WebXR PWAs soon, according to a Facebook Connect's session from a couple of months ago.
I forgot to mention this yesterday: Oculus Browser may support installable VR (AR?) PWAs in the future. https://t.co/Boz0ZUmtkS pic.twitter.com/SmJUILr0oH
— Maximiliano Firtman (@firt) September 18, 2020
The evolution of PWAs #
While 2020 was a little lazy in terms of the evolution of PWAs and it was not a mainstream platform anymore, 2021 has a couple of situations that may help push the platform forward.
- Politics: antitrust investigations are pushing the boundaries of the app store business, which may lead to a future where the app store will stop being the only trusted apps source for mobile devices.
- Privacy: privacy of apps, selling user's data, and making our data safer is still in a debate that may lead to fewer users trusting the installation of native apps.
- Cloud Gaming: as we mentioned before, all cloud gaming products (Stadia, xCloud, GeForce, Luna) are leaving Apple's App Store and creating PWAs for iOS and iPadOS devices. That situation has even the explicit approval and help of Apple. That will help users on Apple devices to learn about PWA installations, and it will probably push Apple further to solve bugs and improve the web platform.
- The end of the PhoneGap era: a few months ago, Adobe announced the retirement of PhoneGap and the investment in Apache Cordova in favor of Progressive Web Apps.
- Desktop era: Many of the significant improvements in UX for PWAs in 2021 will be around desktop applications, including ways to manage desktop Windows, tabbed experiences, and more, thanks to Microsoft's efforts in the PWA space.
Firefox is deprioritizing PWAs #
Mozilla was one of the Progressive Web App platform promoters; they were coming from the FirefoxOS Open Web apps (still now available on kaiOS). They were on Android, one of the first browsers to support PWA installations and Service Workers after Chrome. However, Mozilla is not the same company; during 2020, it cut several jobs, shifted focus, and they joined Apple on criticizing Chrome on the capabilities project.
For PWAs, Firefox is going backward. Installation is offered based on manifest only, no matter if SW is present; users will recognize that only if "Install" appears in the menu
— Maximiliano Firtman (@firt) August 27, 2020
Maskable icons by default, no banner/badge (see image), no BIP event, no splash as in previous versions https://t.co/936LV2TB5t pic.twitter.com/bNBLEUXxdf
On that line, Mozilla rewrote Firefox for Android, and how users recognize if a site is an installable PWA changed utterly. Before: users had a clear badge to identify PWAs; Now: users won't recognize PWAs easily: no badge and, as usual with FF, no info bar or beforeinstallprompt available either; the only way is through menu item changing to Install. So if the user does not go to the Firefox menu and realize there is an "Install" menu item, she will not know the app is installable. The new behavior is not the same, but more in line with how Safari on iOS work. Safari is still worse.
Firefox on Desktop never supported PWAs, but there was an experiment rolling out for a while now for that purpose. A few days ago, Mozilla announced the end of the experiment and that it will not invest in making PWAs installable on desktop.
The official statement says they have a research investigation (private and unpublished, BTW) saying that user interest in the feature is shallow and they don't have resources to develop it:
"The signal I hope we are sending is that PWA support is not coming to desktop Firefox anytime soon. At this point, I don't think we would accept patches to improve the feature, so I don't think leaving the code in Firefox makes any sort of sense. Speaking as the developer who spent a good deal of time writing most of the code I am frustrated to see it removed too, but it is the decision that makes sense at this time."
🖖 Live long and prosper, PWAs on Firefox.
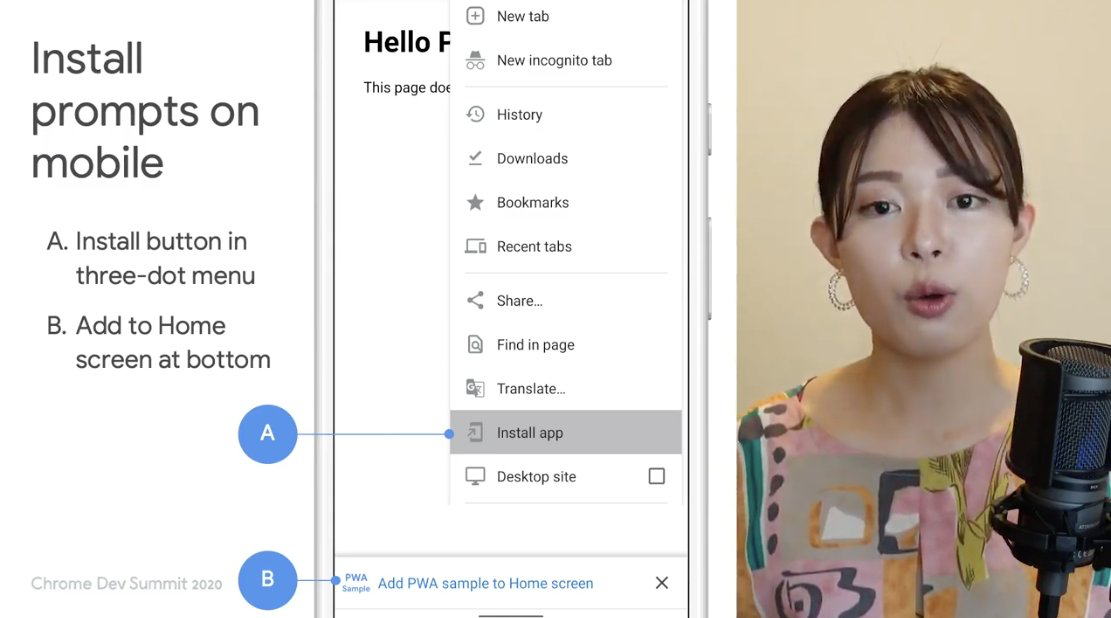
PWA Browser Installation Changes #
On the Chromium-side of the world, 2021 will bring changes in the PWA installation process to help the user experience.
First, the PWA criteria are changing, and it's adding offline content as a mandatory requirement. As of today, if you have a service worker with a fetch event handler, you are passing the criteria. Shortly, your service worker will have to provide a 200 response with content when the user is offline. If not, the browser won't fire the PWA criteria, and that means the user won't see an Omnibox Install button on desktop, the mini info-bar, or the browser won't use the WebAPK engine on Android.

Also, it's time to say goodbye to "Add to the home screen" on Android. This change is something I've been advocating for years now. Installing a PWA on Android with WebAPK has nothing to do with "adding something to the home screen." We were installing an APK signed by the Play Store, so the naming was a user experience inconsistency with what was happening and with Chrome on desktop.
In 2021, if you pass the PWA Criteria, the verb that the browser will use on both Android and desktop is "Install," and there will be new icons representing app installation.

This change will affect Google Chrome, Microsoft Edge, and presumably, Samsung Internet, Brave, Huawei Browser, and other browsers using Chromium in the future.
We only have bad news (already covered in the article) regarding Firefox and Safari. There will be no way to trigger the installation dialog or to see any badge while browsing the PWA. Installation happens magically if you use the menu "Add to the Homescreen" on Safari or "Install" on Firefox.
Capabilities #
Let's see which abilities are expectable for the upcoming months.
iOS and iPadOS #
"We can't talk about future products," Apple's official response to everything. Despite that, we can have a simple list of possible new APIs coming to PWAs on iOS and iPadOS thanks to Safari Experimental Features and Safari Technology Preview (still not available for iOS). We should expect on the Apple side:
- HTTP/3 support
- Ad Click Attribution
- Lazy Image Loading
- IsLoggedIn
- Link Prefetch
- Web Share level 2
- WebGL 2
Remember that we won't probably have any more APIs on hardware and capabilities. I can expect some additions to media (such as WebCodecs). If you are wondering about WebPush, the only hope is to Amazon/Microsoft/Google/Nvidia pushing Apple into it for cloud gaming.
Chromium browsers #
On the Chromium-side, the future looks clearer. We should expect 2021 with the following new capabilities.
- WebHID
- WebNFC
- IdleDetection
- Face and Text Detection
- Run PWA on OS Login
- RawClipboard
- WebSerial
- Scheduled Notifications
- File Handler Registration
- WindowPlacement
- WebCodecs
- Portals
- Local Font Access
- Native Sockets
- Tabbed Application Mode for PWAs
- WebXR Depth
More experiments may appear during this year as well on capabilities.
One of the things to have in mind is that the platform at Chromium seems to evolve faster than developers implementing it, as we can see from stats around the usage of APIs launched in 2020:
- Maskable Icon: 13% of PWAs
- Badging: 0.8% of PWAs
- Content Indexing: 0.08% of PWAs
- Wake Lock: < 0.01% of PWAs
- Idle Detection: < 0.01% of PWAs
- Periodic Background Sync: < 0.01% of PWAs
- getInstalledRelatedApps: < 0.01% of PWAs
Challenges for 2021 #
While the platform is evolving, there are still many challenges to 2021 that I don't feel will be solved easily:
- Alternative browsers on iOS: while now you can set Chrome, Edge, or Firefox as your default browser on iOS and iPadOS, it's still a WebKit web view, and they don't have an API available to install an icon on the home screen, so they can't install PWAs.
- Desktop PWAs locked to Chromium-based browsers only
- Documentation is still a big problem. It's quite difficult to find updated and accurate information about support and abilities for multiplatform
- iOS support: it's still the top priority problem when you ask PWA developers
- Keep PWAs up-to-date: many PWAs -including the ones from big companies or the ones created in the first wave of PWAs- are not being actively maintained or are being abandoned. You can see clearly they are not adding new features that have been available for months or even years, such as App Badging or a maskable icons for Android. Some of them doesn't work properly anymore after you install them today. Developers don't know about the new features, don't care, or don't have the budget to keep the PWAs up-to-date as with native apps from the same company or project.
What's your main challenge in 2021? Let me know on Twitter

 by Maximiliano Firtman
by Maximiliano Firtman