Progressive Web Apps in 2020
Current status of the PWA platform
About 16 min reading time

It’s been more than 12 years since Steve Jobs originally presented the idea of web apps “that look exactly and behave exactly like native apps,” and it’s been more than 4 years since the term “PWA” was coined. How Progressive Web Apps look like now that 2020 is starting? What has been added in 2019 to the ecosystem that you might not be aware of? Let’s find out.
Definition #
The definition of PWA was never written in stone, and it differs per author. In my case, I’m defining in 2020 a PWA as a design pattern to develop app experiences using web technologies with different APIs, such as Service Workers for asset management, Web App Manifest for browser installation, Trusted Web Activities for Play Store distribution, among other.

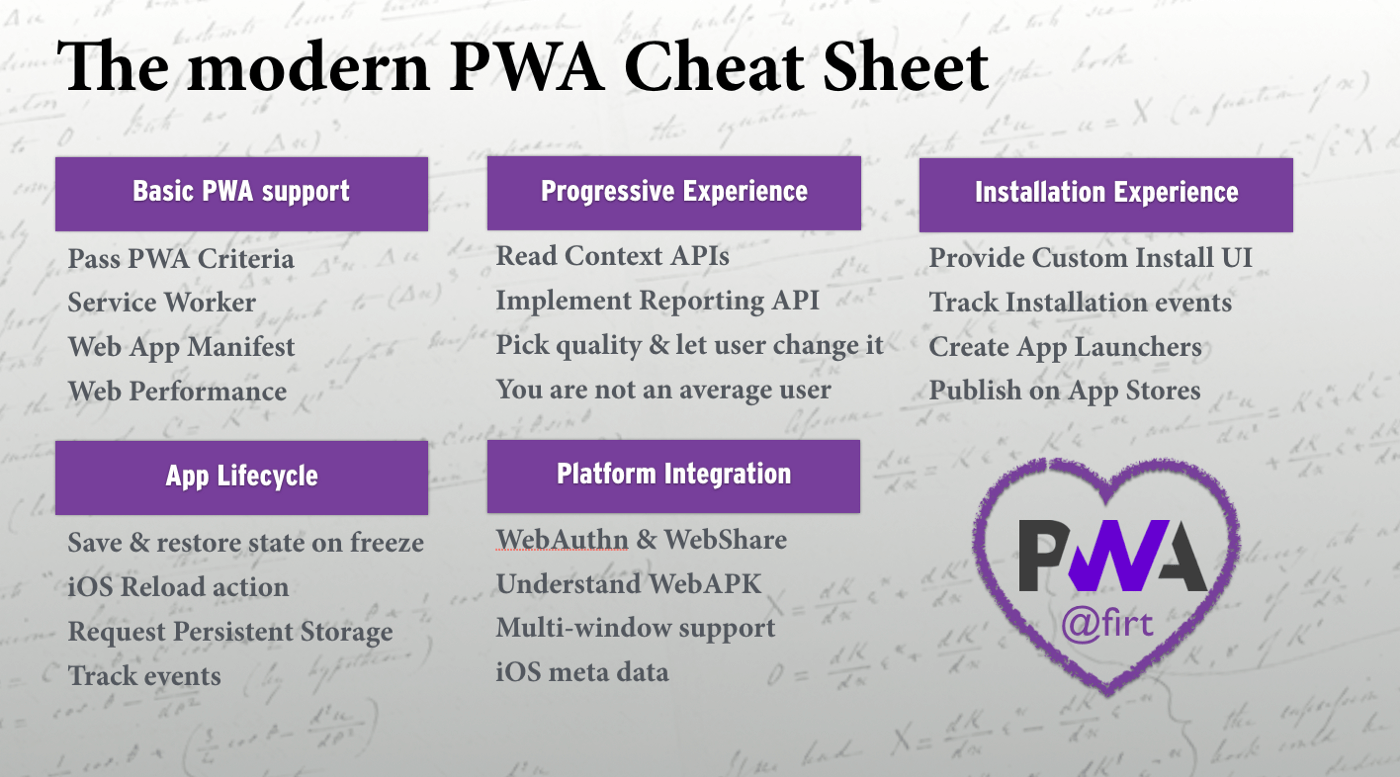
A modern PWA Cheat Sheet form my JSConf Europe 2019 talk
🎖Usage #
It’s difficult to have information about how many companies are creating PWAs or how users are reacting to them in terms of installation. I didn’t particularly felt in 2019 an increase in companies going for PWAs or users using them more. There are some niches like people looking for privacy removing native apps, but it’s not the big market out there.
We saw during 2019 one of the most visited websites in the world going PWA: YouPorn, but we don’t have info on usage. You can see the info about the YP PWA here (no porn in the link, open it with confidence.)

What it’s still new (for developers, website owners, and users) is that PWAs can be installed on the desktop. I didn’t see so many desktop-optimized PWAs yet, but from 2020 and Microsoft push with the new Edge we may see this growing. During 2019, Starbucks and Uber took the time to talk about their PWAs running on the desktop, such as in Building a more seamless booking flow for Uber.
Produck is one of the first desktop-optimized PWA that I found published early 2019Produck is a PWA! I’ve been using it and it looks great, works fast and has great UX as a Progressive Web App on both desktop and mobile. Congrats! https://t.co/3Tlrq0pD1Q
— Maximiliano Firtman (@firt) June 25, 2019
The only recent data we have about PWAs comes from Samsung Internet browser:
The power of WebAPK in @samsunginternet. Over 20 million Progressive Web App installations from 80 thousand domains this year. That's pretty impressive.
— diekus (@diekus) December 19, 2019
So we have 80,000 different origins with at least one PWA inside in the period April-December 2019; while it’s not a fair count of different PWAs, it’s a good approximation. Samsung Internet counts for +6% of users, so it’s a good amount of users to take that value as representative for the whole web.
You can say it’s not so good compared with 2.9 million apps in the Play Store or 3.9 million apps in the App Store. However, we don’t know how many of those apps had at least one install in the past 9 months to have a fair comparison. Also, because we have the information on domains and not different PWAs, it might be a good idea to compare 80,000 with the number of different publishers in the stores, counting around 800,000 in the Play Store and 792,000 in the AppStore. Taking this amount, we can say there might be 10% of PWAs compared with native apps. But we need to remember, 80% of new downloads from stores come from only 1% of publishers. Now with PWAs in the Google Play Store, the comparison will become more difficult.
⊹ Platforms #
Progressive Web Apps have full support (service workers included) when used in a browser in 93% of current users browsing the web.
PWA can be installed as standalone experiences in 86% of users (82% installation from the browser, 4% is only from stores and not from their current used browsers).
We can install PWAs in **Android, iOS, iPadOS, Windows 10 (**and future 10X), Windows 7, Windows 8.x, Xbox One, macOS, Linux 64 bits, Chrome OS and kaiOS.
We can also say that PWAs can’t be installed in any way in Smartwatches, Smart TVs, Apple TV, Chromecast, Android TV, PlayStation, Tesla cars (yes, the car has a browser), another game consoles, digital assistants such as Facebook Portal, Nest Home or Amazon Echo, or VR/AR headsets such as Oculus headsets.
I see the potential of PWAs on VR/AR headsets, digital assistants and event game consoles, but they will also fight against internal politics in their companies.
Let’s see the platforms where we can install PWA in January 2020
Android #
We can install Progressive Web Apps on Android devices (phones and tablets) using the following methods:
- Browser installation: Chrome (WebAPK) / Firefox / Samsung Internet (WebAPK only on Samsung devices) / UC / Edge / Opera / Brave / Baidu. Other browsers might also have the option (mostly because they are based in Chromium) but it’s too buggy there.
You can not install PWAs from Facebook Mobile Browser, Firefox Preview, WebViews, Custom Tabs or Chrome for DayDream (VR mode). Also, if the phone doesn’t have a home screen app (such as in Kiosk mode) weird things happen based on the browser.

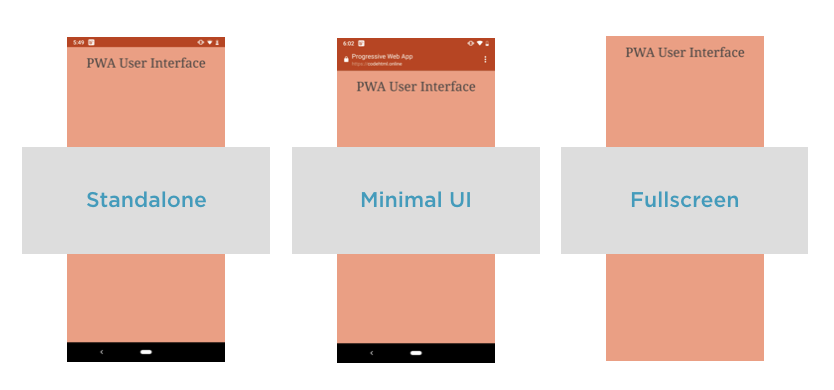
Android is still the only platform supporting the three “app” modes in the Web App Manifest spec
- Enterprise distribution: using Managed Google Play iframe, a service from the Play Store team that uses the WebAPK minting service and has no relationship with the Chrome team (politics within Google I)
- App Stores: from Google Play Store creating an Android app with at least one Trusted Web Activity (TWA) and Samsung Galaxy Store by submitting the URL to an email address that will use the WebAPK Samsung Minting service. Amazon App Store has a way to publish web apps also for Amazon Fire tablets, but it’s based on an old platform not supporting all PWA technologies.
iOS and iPadOS #

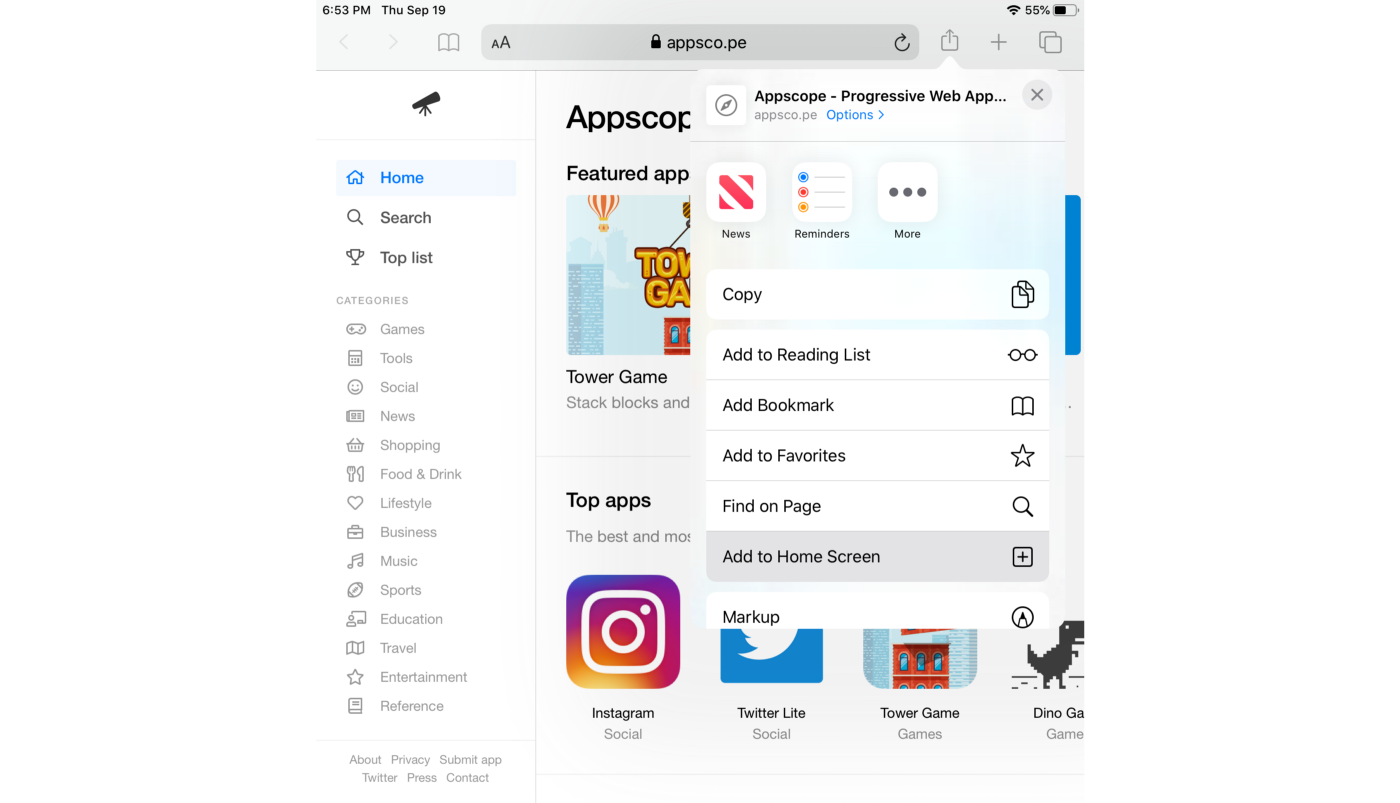
The Add to Home Screen menu from iPad OS 13 to install website’s shortcuts and standalone PWAs
We had the “home screen web apps” mode since the beginning of the iPhone, but let’s consider the first version supporting Service Workers and at least a basic part of the Web App Manifest. iOS 13 and iPadOS 13 are the first versions were PWAs actually have a basic user experience that matches native apps. There are still bugs and things that don’t work the same in standalone mode (PWA) and in Safari, such as the WebRTC APIs to open the camera (useful for things like QR code readers). While the WebKit team says they are working on it, the “bug” has been opened for 2 years now.
In this case, we can install PWAs using:
- Installation from Browsers: Only using Safari from 11.1+ (version 13+ increased user experience.) You can not install PWAs from Safari View Controllers (such as when you click on a link in the Twitter app) or within any pseudo-browser such as Google Chrome, Firefox, Edge or Facebook Mobile Browser. We need to remember other engines are not allowed in the App Store so there are no actual “browsers” in the App Store.
- Enterprise distribution: from a Mobile Configuration File; this is intended for enterprise users, but it works for normal users as well if they accept the file. In this case, the file can include one or more “web apps” that can be launched in “standalone” mode, so the home screen will contain PWAs after installing the configuration file.
Windows and Xbox #

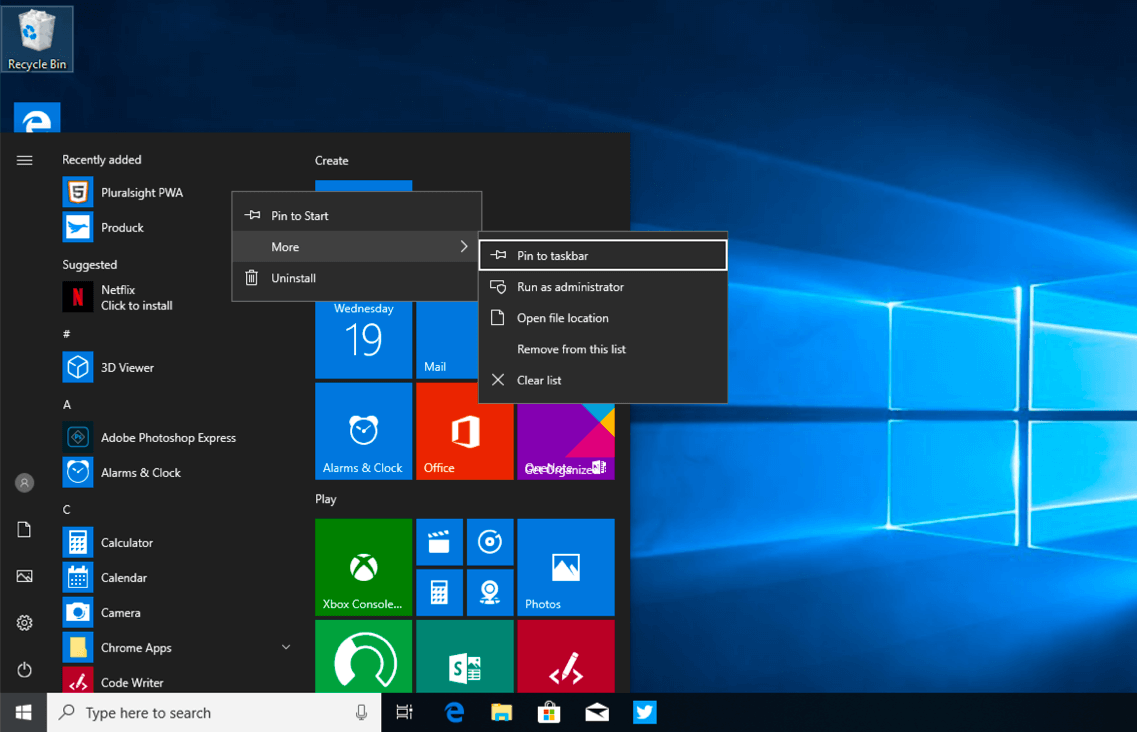
PWAs will appear in Start Menu / Screen in Windows devices
On the Windows platform, you can install PWAs
- Installation from Browsers in Windows 10: Google Chrome 70+ and Microsoft Edge (from the version coming this month, January 2020). You can not install PWAs from Firefox, IE or Edge up to version 15.
- Installation from Browsers in Windows 7/8.x: Google Chrome 70+ and future Microsoft Edge. You can not install PWAs from Firefox, IE or Edge up to version 15.
- Installation from Browsers in WindowsX (foldables): Microsoft Edge (future)
- App Stores: Microsoft Store for Windows 10 (desktop and Hololens) and Xbox One. You can not install PWAs in Windows 10 for Mobile or any other deprecated mobile OS from Microsoft.

Microsoft Edge for Windows, macOS, and Linux lets you install any website as an App; the experience will look like a PWA on the desktop even if the website doesn’t have a Service Worker or a proper Manifest.
Microsoft Edge (the new Chromium version) lets you install any website as a PWA, even if doesn’t pass the PWA criteria or even if it’s a website from 1991. Google Chrome also has this option on desktop but it’s kind of hidden, you need to create a shortcut on desktop and select that you want it to “open as window” which is not completely clear from my point of view.

Other platforms #
macOS — We can only install PWAs using Google Chrome 73+/ Edge (future version) from the browser. Safari for macOS and Firefox are not supporting the installation of PWAs.
Linux64b — Only installation through Google Chrome 70+is possible
ChromeOS — Installation from the browser is available from ChromeOS 67+; TWAs are not available on ChromeOS.
kaiOS — only from stores (kaiStore, JioStore), it’s based on an old Gecko-based platform but it has basic Service Workers support. There is no enough documentation to understand what’s possible and what’s not in this platform for feature phones
🍎 To be or not to be #
While most browser vendors embraced the “Progressive Web App” term, there is one that is still fighting against it: Apple. And this is not new, two years ago I was saying the same thing
But 2019 was the first time I heard the term PWA from WebKit or Apple teams, but not as we might be expecting, but just to delegitimize it, to say “it actually doesn’t exist.” This happens in some spec discussions and mainly on Twitter, such as in the following thread
It’s interesting that while now supporting and developing Service Workers and Web App Manifest, no one from Apple uses the term PWA.
— Maximiliano Firtman (@firt) January 29, 2018
Don’t get me wrong. The WebKit team has some points when discussing the term; I also found myself criticizing the PWA usage term many times in the past.
We can probably do more on documenting web standards support in WebKit, but PWA is a Google-invented term afaik. I see it mentioned in a roadmap document https://t.co/MuRM51UyNc and called a "de facto app format" in a group report https://t.co/ULZjNLHZDW, both from last year.
— John Wilander (@johnwilander) June 13, 2019
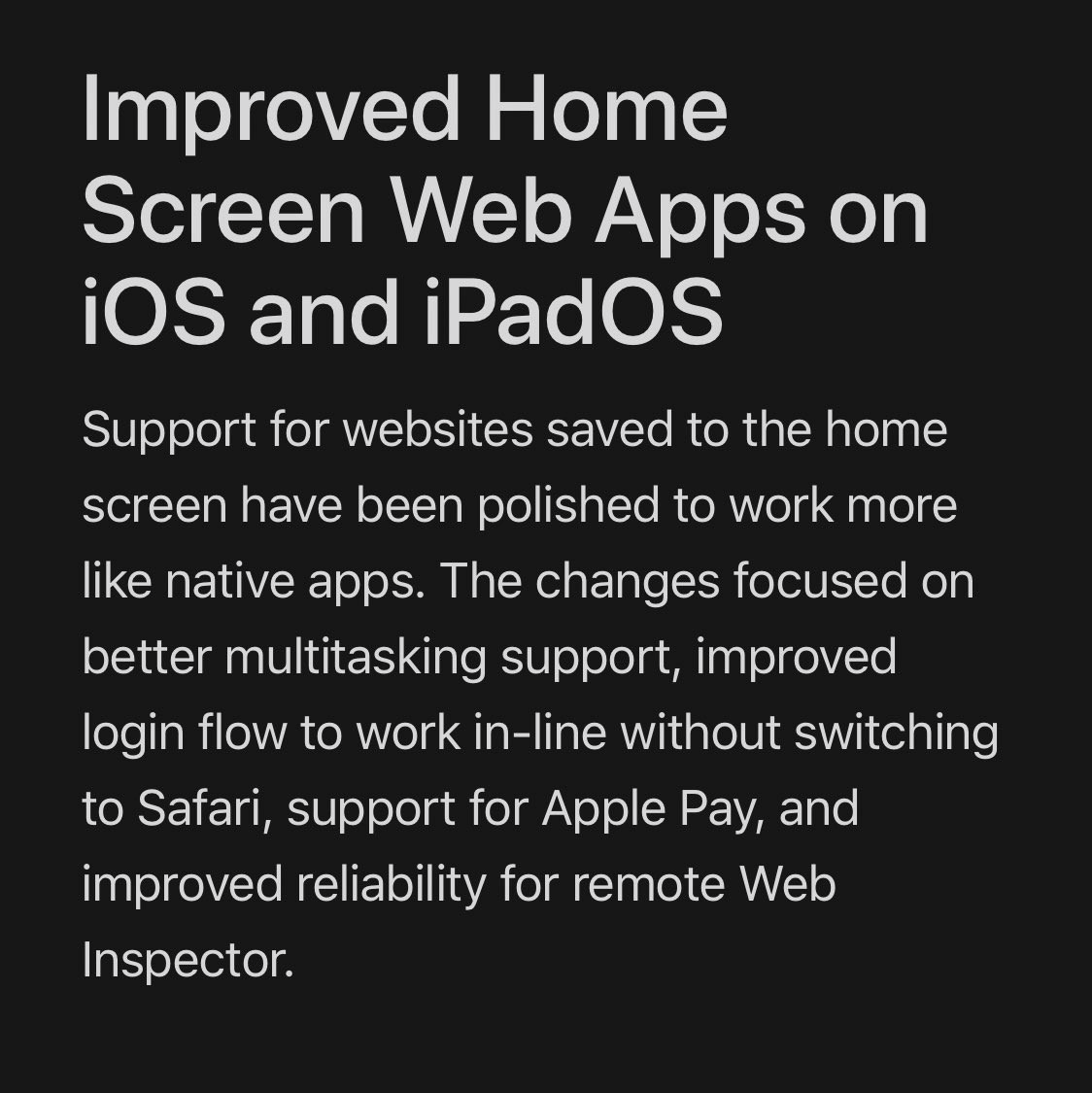
Also officially, Apple is forcing itself not to use the term, even if it will be clearer for most readers these days, as in the following articles published by Apple in 2019. They use the term: “HTML5 Apps” and “Homescreen webapps” instead.

An official news press release talking about HTML5 Apps in the App Store — about people publishing PWAs in the store, more about this later

Home Screen Web Apps was the term used by Apple 12 years ago for what next became Progressive Web Apps. Also here, “websites saved to the home screen” usage is wrong as not every website is a home screen web app, or PWA, or however you want to call it.
Is Safari the new IE? #
I’m not buying completely the idea that Apple is bad for the web, or “Safari is the new IE”, I understand the WebKit team has their own goals that are not aligned with the Chromium empire. Unfortunately, those goals are not always clear or transparent to the community and there are not so many conversations to understand their thoughts.
While they don’t officially use the term PWA, Apple and the WebKit team have been evolving the supporting platform in the past two years, so the experience of PWAs on iOS and iPadOS since 2020 has, at least, a minimum user experience that matches user’s expectations.
Even Apple itself published some PWAs during 2019 (some of them without even knowing about it)
Apple Music works kind of fine when installed as a PWA om Android pic.twitter.com/4b4QfqyIIc
— KΞNNΞTH C.⚡ᚴᚽᚾᚾᚽᚦ #blacklivesmatter! (@kennethrohde) September 7, 2019
Apple has published a PWA😎
— Maximiliano Firtman (@firt) June 4, 2019
Wait What?😱
There is a new bug report app, built with create-react-app. Apple, as many other React devs, kept the default manifest unchanged. So it's a PWA with no iOS icon (React icon on other platforms) and React title 🤦♂️https://t.co/Scm6PCuY1V pic.twitter.com/nooNQiQd7I
Politics in between #
Corporate politics are usually behind some of the decisions that big companies, such as Apple and Google, make regarding some technologies such as PWAs. I don’t think Apple is the only company with some political issues around web apps that “looks like native apps”; Google had its own when Chrome released Trusted Web Activities -a mechanism to publish PWAs in the Play Store-, but Google as a company (including Android, the Play Store, and Chrome) tried to make things as complicated as possible to let them grow
📣 Distribution #
Browser installation #
This has been the most common installation scenario for a PWA, but from 2020 I think we might see other methods also getting more traction.

The ability to install a PWA from our user interface is not going to appear in Safari or Firefox
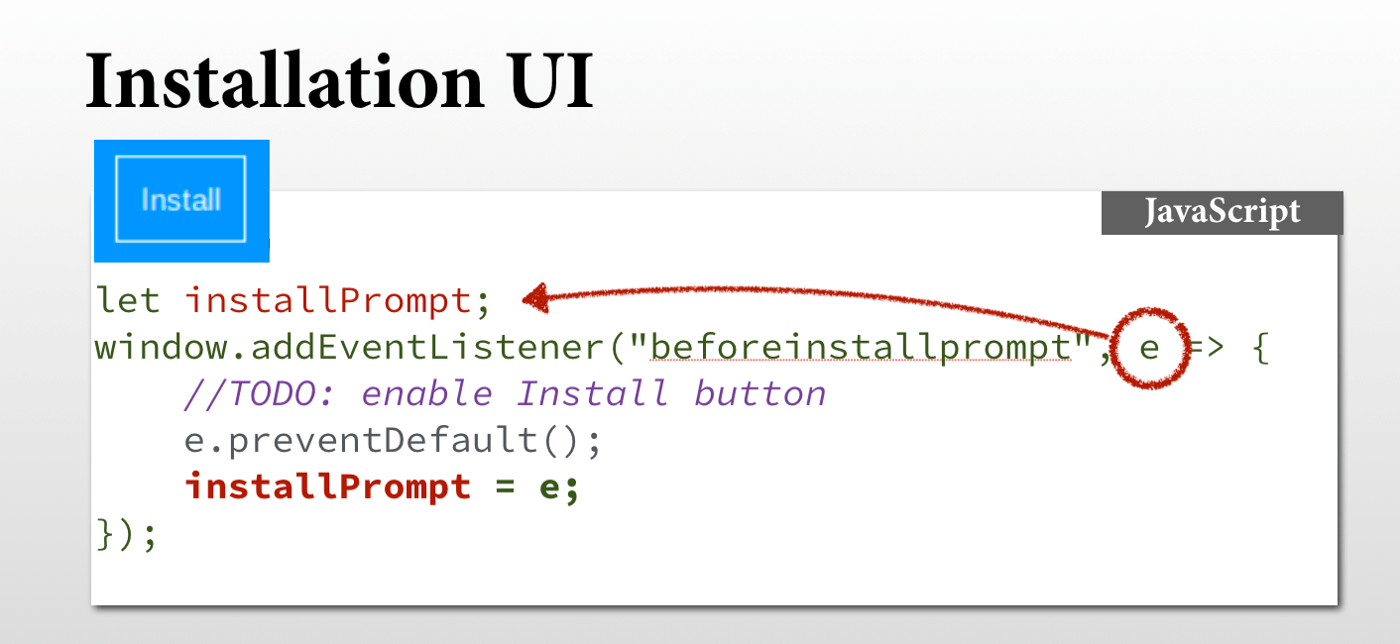
The recent news in this area is that the Web App Manifest spec is probably going to remove the beforeinstallprompt event from the recommendation and it will become a Chromium-only feature. Let’s remember that this event is the one that let us create a custom “install” button within our web app user interface to trigger the native installation dialog. Safari and Firefox publicly said they are not interested in implementing it, so we won’t have this option out of the Chromium empire (Google Chrome, Samsung Internet, Microsoft Edge, Brave, etc.)

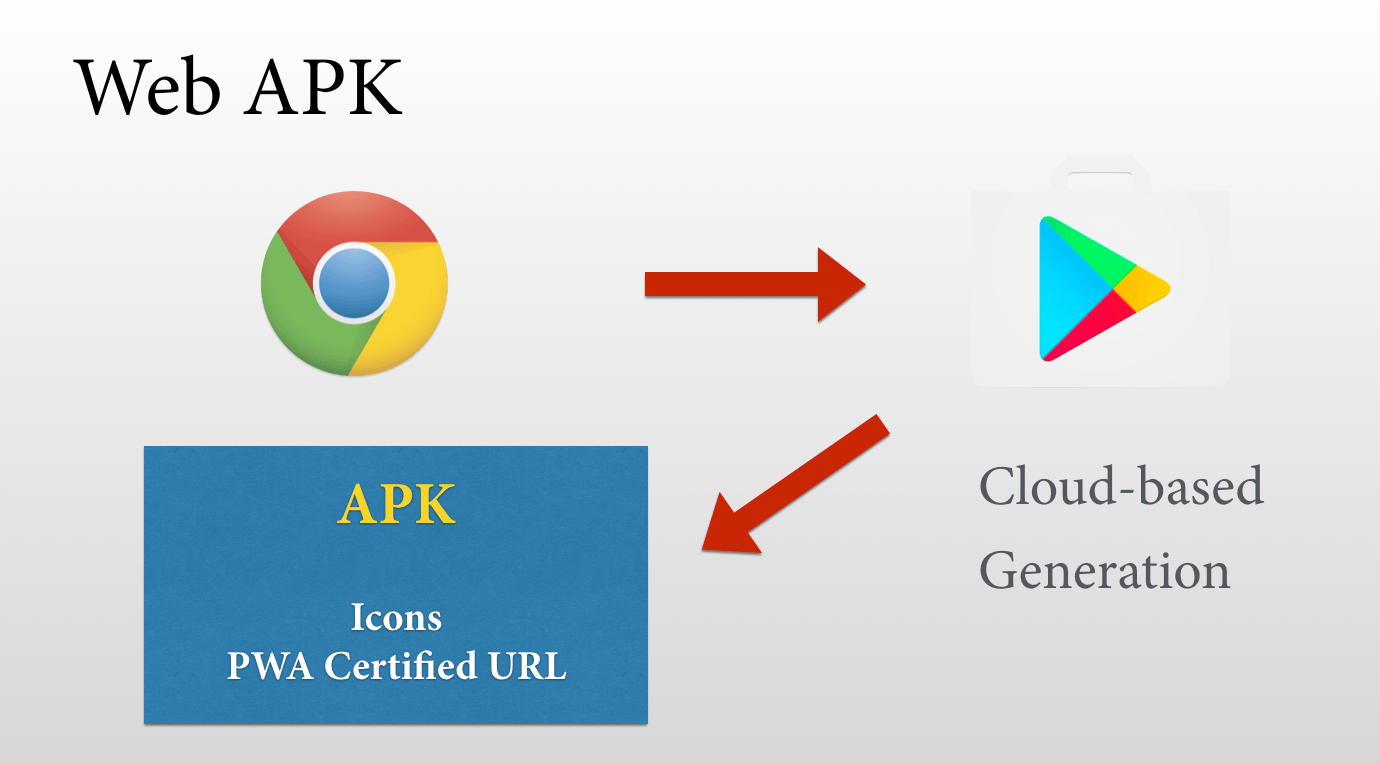
The original WebAPK minting service is only available for Google Chrome
When talking about browser installation on Android WebAPK delivers the best possible experience for Android. In this case, the Google Play Store is packing and signing these apps only when using Google Chrome as your browser, despite saying in public that they wanted to open the platform to other browsers.
WebAPK uses a cloud-based APK minting service that creates and signs and APK on the fly, so the Android device installs the app silently and it looks like any other native app.
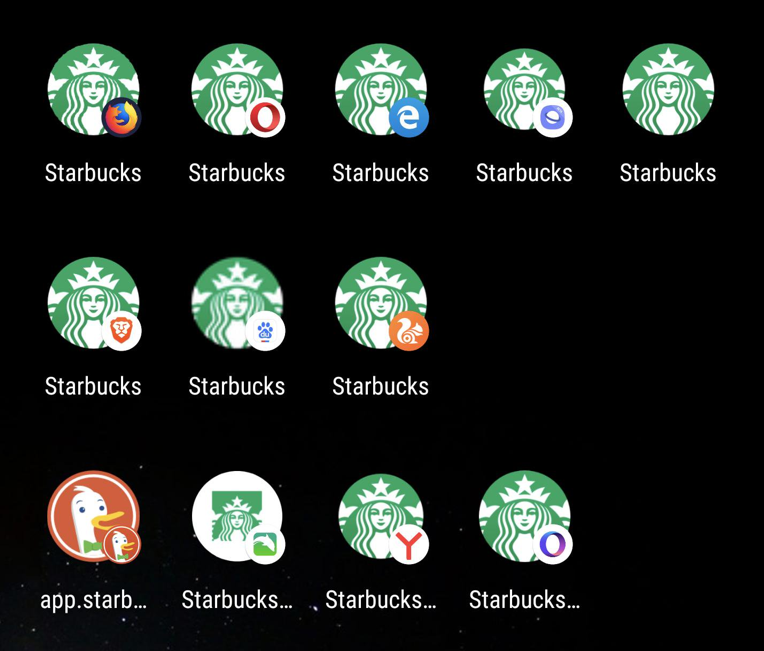
Samsung has its own WebAPK method available only on Samsung devices with the Galaxy Store installed (they have their own minting service because they also manage the OS and the browser); other browsers, such as Firefox, Brave or Edge can’t use this technique because of the need of OS-level signatures, so PWAs installed with these browsers are less capable from an OS-point of view (such as they don’t appear in the launcher, and the home screen icon is badged with the browser’s icon).

When you use browsers without WebAPK you will see a badged icon only in the Home Screen
App Stores distribution #
Let’s start with Apple: during 2019 Apple was clear, they don’t want Progressive Web Apps in the App Store.

This means you should not deliver apps in the App Store that will download JavaScript on the fly to update apps’ behavior without App Store QA team intervention. That is no Service Worker or another update mechanism is allowed (while Service Worker API is not available in WebView, there are some implementations out there). You can still embed all your assets in an iPhone app with a WebView and upload them to the store, but any update to the app won’t be managed automatically as in other platforms.
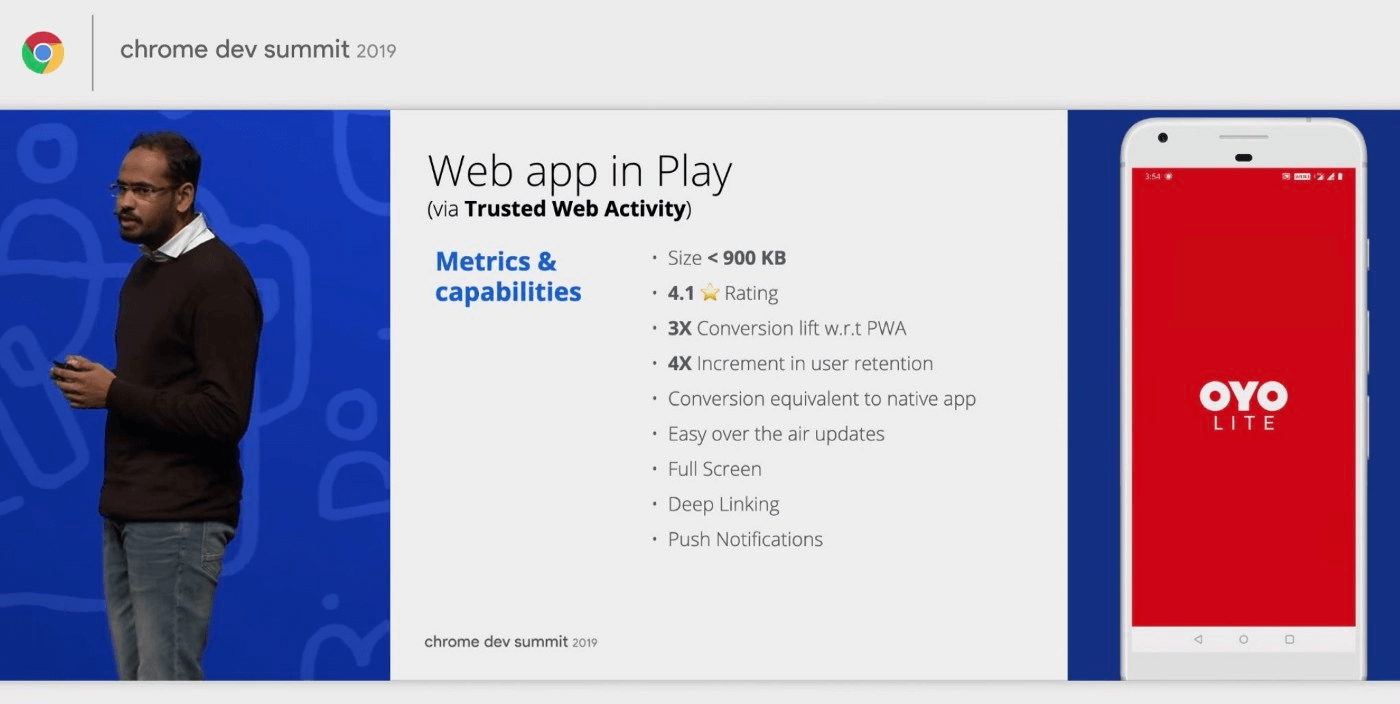
On Android, Google Play Store with Chrome has silently started to accept PWAs in the App Store. That is, there is no Web View involved and the same Chrome (or potentially other browsers) engine will render the app from the store, including sharing all storages and cookies. This is thanks to the Trusted Web Activities ability. Instead of publishing a URL, you need to publish a PWA Launcher, a native app that opens the browser in standalone mode, rendering the URL of the PWA.

At Chrome Dev summit, the browser team mentioned OYO Lite, a PWA in the Google Play Store, confirming for the first time that TWAs -shipped several months before- can be used for PWA store distribution
Trusted Web Activities were available all 2019 but Chrome didn’t publicly talk about using that feature to publish PWAs in the Play Store for 10 months (politics within Google II; you can’t imagine how many messages I got from random people saying that I was lying because “TWAs were not for PWAs in the Store (sic)”). It’s still a great feature that is hidden in public sight, and I didn’t see any updates for the future of the technology (there were ideas to connect native code with the TWA for example). TWAs are currently supported in Chrome. It’s based on the open protocol Custom Tabs (being renamed to Android Helper Browser Library), so other browsers such as Firefox and Samsung Internet will add support for it soon (it’s already available in Firefox Preview and Samsung announced it will bet there but it will be discouraged). That means the user will be able to change the engine she wants to use for PWAs from the Play Store.

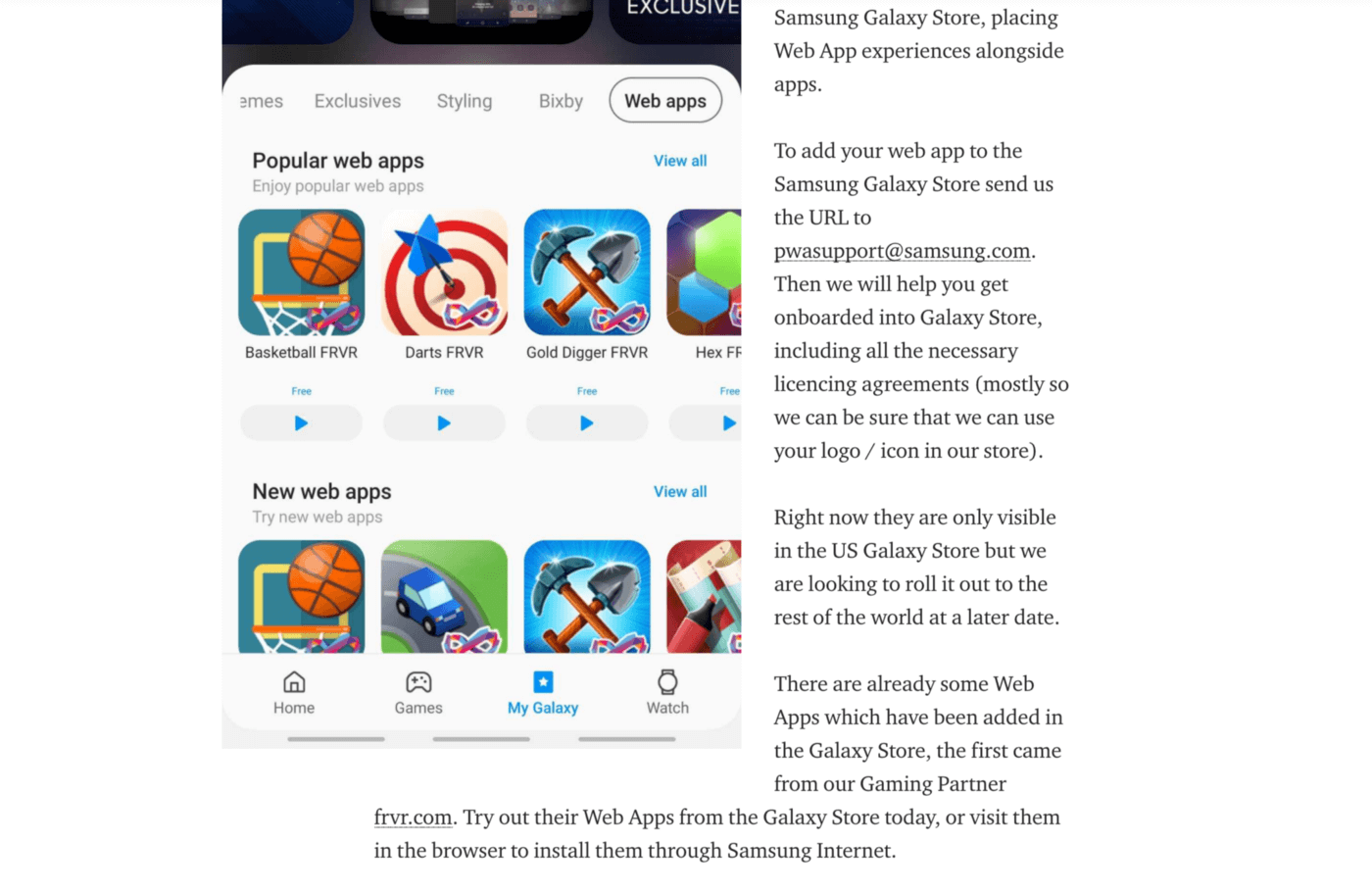
Samsung during 2019 added a simple way to submit PWAs to the Galaxy Store without any need for packaging — what we all were expecting from Google Play Store. The feature is still manual (submission is done through an email address) and PWAs appear under a “web app” section which I’m not sure I like as users don’t care about the technology behind. I’m not sure how many active users that store though.
Search engine indexing #
Microsoft announced in 2017 that Bing will index Progressive Web Apps from 2018 and they will be listed automatically in the Microsoft Store for Windows 10. The reality is that this project is a failure.
Is the Microsoft Store PWA automatic crawl and publish idea a failed project?
— Maximiliano Firtman (@firt) October 17, 2018
After six months only 30 PWAs are published; most of them are not PWAs now on other browsers, and a lot of them have deficient quality while a lot of good PWAs out there are not in the list. pic.twitter.com/oNvvDc1Vzp
And even if Microsoft didn’t release any statement saying this feature was shut down, I didn’t see any new PWAs being added to the Store under this mechanism and I heard in a podcast in 2019 that Microsoft is not encouraging this anymore and developers should create the APPX package to submit the PWA manually to the store.
Because of all the internal politics, I’m not seeing Google web crawler doing this anytime soon, unfortunately.
Enterprise distribution #

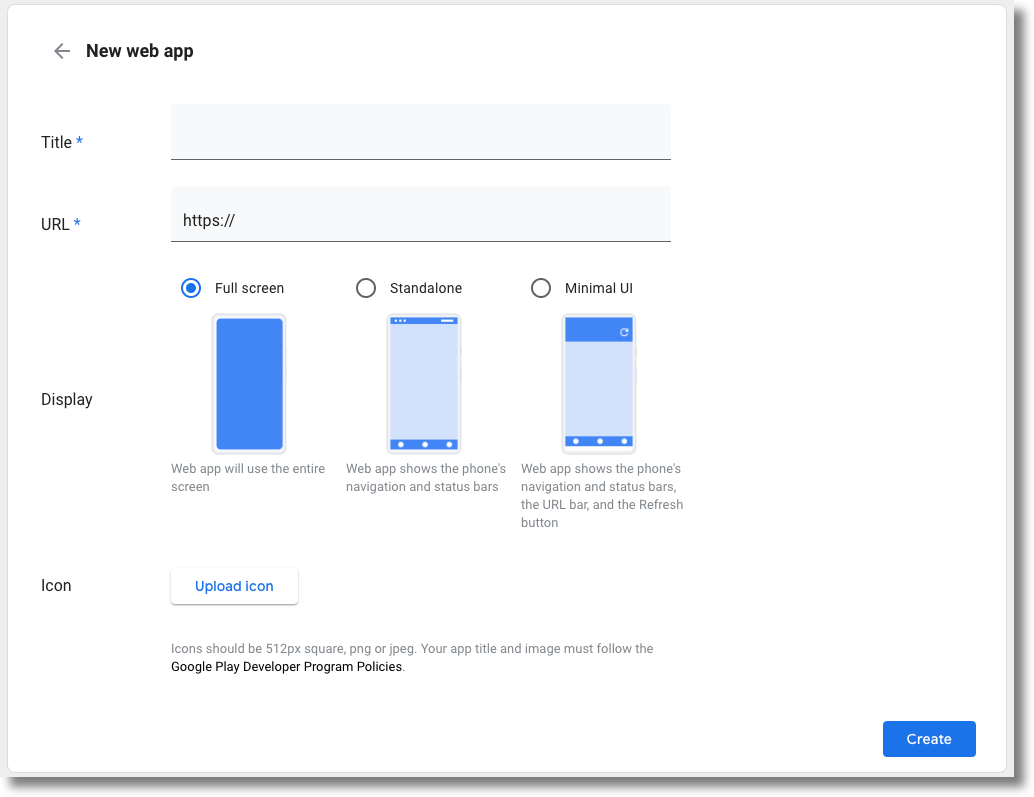
Adding PWAs to enterprise users; the Web App Manifest is ignored and we can set up only basic metadata from the web portal
This is one of the features that are probably less used today (also less known). On Android, you can use the (weirdly named) Managed Google Play iframe to distribute PWAs within enterprise users, which means users will find your PWA under their corporate play store. The Play Store will use the WebAPK minting service to create an APK from a URL and offer it to users. It’s unfortunate to see this in action for enterprise users and not for the public store for end-users; it’s clear it’s not a technological barrier.
On the Apple side, we have the Mobile Configuration file accepted by iOS and iPadOS. Using Apple Configurator 2 you can create these files that can include Web Clips (icons in the home screen). These icons will include a URL and a possible “Full screen” experience that is basically an installed PWA. You can sign the mobileconfig file or distribute the file unsigned, and if an iOS/iPadOS user accepts it, she will see the PWA icon(s) on the home screen.

Warning: I think this is bordering the edge of the known world, I’m not sure yet if the engine used by this web apps is the same that is being used when you install the PWA from Safari. My initial testing says it’s not, but further testing is needed.
💪 Abilities #
In terms of abilities of PWAs in 2020, I think we can split the ecosystem in three:
- Chromium empire: With the project Fugu and new abilities, new APIs have appeared in 2019 and more are coming in 2020 that will increase the abilities of the Web Platform for Google Chrome, Samsung Internet, Microsoft Edge, and others. That’s why in this empire you will find better abilities this year, including more background execution mechanisms, hardware and platform access (such as Contacts, WebNFC, Shortcut menus for PWAs, Screen enumeration, Tabbed application mode, Window Application Placing) along with what’s already there (WebAssembly, WebRTC, WebPush, WebAuthn, WebShare, WebXR, RequestPayment, etc.)
Having said that, there are some features (mostly when talking about the Android platform) that are taking a different pace that in my opinion has to do with this internal fight between Android/Play Store and Chrome within Google: Trusted Web Activities evolution, Install badge in the omnibox, or the 2 years that it took to Chrome to support proper icons for Android 8+ with the new Maskable icon format. On desktop, Chrome seems to be moving faster when it has to do with platform integration.
- WebKit kingdom: it’s known that the WebKit team (powering Safari) doesn’t follow the Chromium empire in its need for more power in the Web, and they are more cautious and interested in privacy and performance before abilities. Some abilities are currently there (such as WebAssembly, WebAuthn -initial release-, Sign In with Apple, Apple Pay, and RequestPayment), but others such as hardware access, WebPush or background execution don’t look like something that will happen anytime soon on WebKit. You can take a look at what WebKit wants for this year at this roadmap 2020 draft and what’s actually under consideration or in development.
- The edge of the world: Here we have a set of engines that don’t have a clear path for the future, including Gecko (that implements a lot of APIs from the Chromium empire, but in the PWA world is much slower and without clear ideas for the future), kaiOS (that seems stuck in older version of Gecko without transparency about the future engine), TWA and Windows Store Universal Windows APIs.
🎨Design #
2019 introduced as with three new concepts that will affect PWA design:
- Dark mode
- Foldable devices
- Maskable icons
Dark mode #
For dark mode, while the content of your PWA can be changed by using CSS media queries, the Web App Manifest spec is not up to the task and there is no way to customize icons or theme color easily for dark mode. On the iOS side though launch images can change for dark mode easily:
Here's something special with PWAs on iOS 13, dark mode splash screens! I think this is the only benefit of having HTML link tags with media attrs for PWA launch images on iOS 😅
— Önder Ceylan 🥥 (@onderceylan) October 26, 2019
This is currently possible w https://t.co/ycBYqj8abq #pwa #ios #darkmode #GDESummit2019 pic.twitter.com/mL0pRbZz6k
Foldable devices #
While foldable devices are still something new, PWAs will work on compatible devices. There is still nothing specific for them and on some platforms, the experience can be between buggy and just a window resize. There are some API proposals coming that will help PWAs in the future, such as the Windows Segments Enumeration API.
Maskable icons #
Android 8+ changed how icons worked and the idea of the Adaptive icons was created, but PWAs were out of it, so most PWA icons looked bad, centered within a white circle. The web platform took too much time to adapt to this behavior and now maskable icons are available within the manifest.
And we REALLY need maskable implemented soon, look how silly PWA icons look on Q pic.twitter.com/lE7MDP7eVi
— KΞNNΞTH C.⚡ᚴᚽᚾᚾᚽᚦ #blacklivesmatter! (@kennethrohde) June 9, 2019
Chrome supports now Maskable icons in Canary so it will be shipped soon both for standard shortcuts and for the WebAPK minting service; Firefox is adding support for it soon as well.
🧰 Tools #
Tools for Progressive Web Apps has also been improving in the past years. I think there is still room for much more, but here we have a list of tools that evolved in the PWA world lately
Store App Launcher generators #
Many tools appeared in the past year to support web developers wanting to publish a PWA to the Google Play Store without using Android Studio and native tools from scratch.

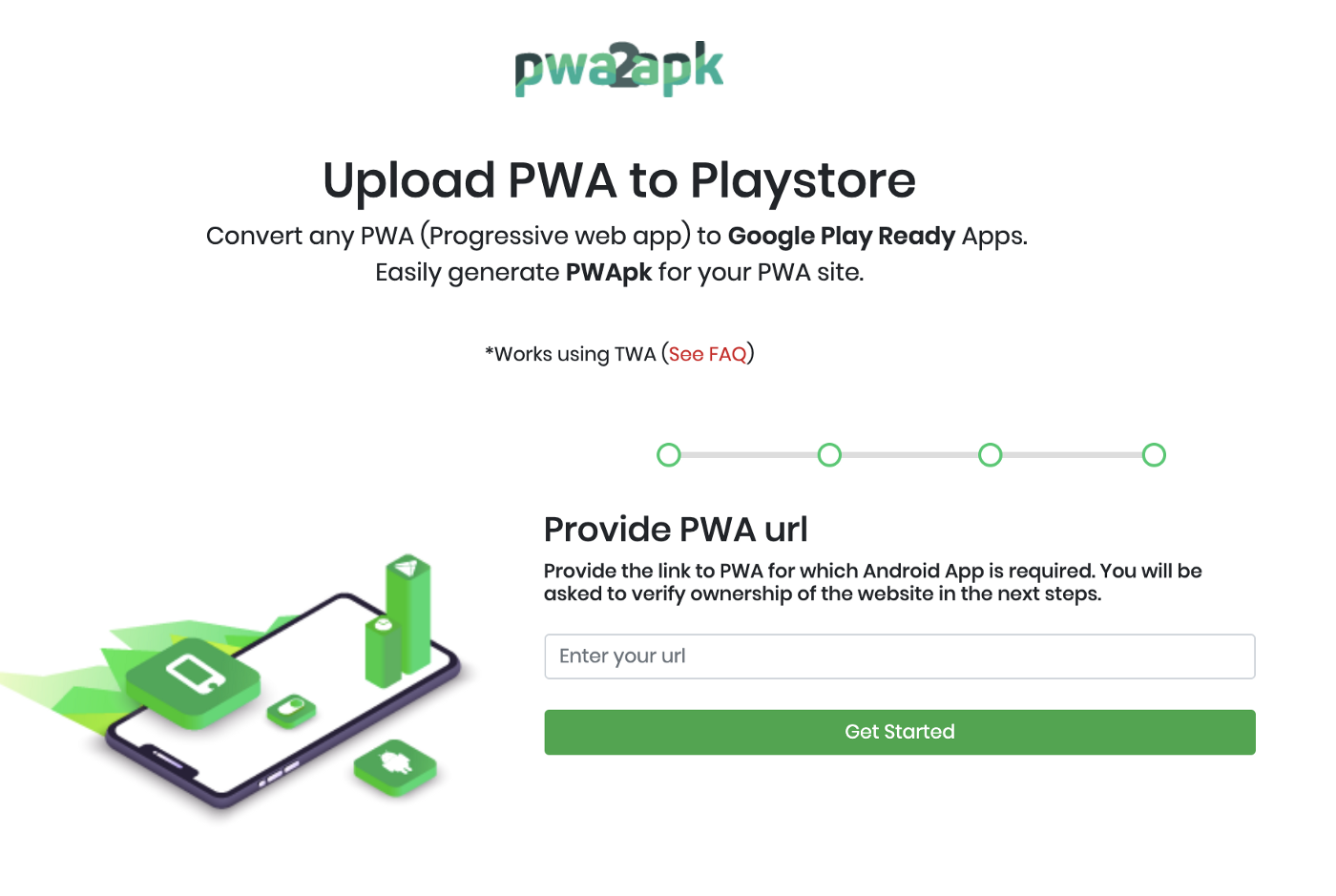
pwa2apk was the first tool to convert a PWA into a PWA launcher ready for the Google Play Store
The first one shipped was PWA2APK from the independent publisher AppMaker, followed by Microsoft’s PWA Builder and Llama-pack a work in progress CLI from the Chrome team.
PWA Builder #
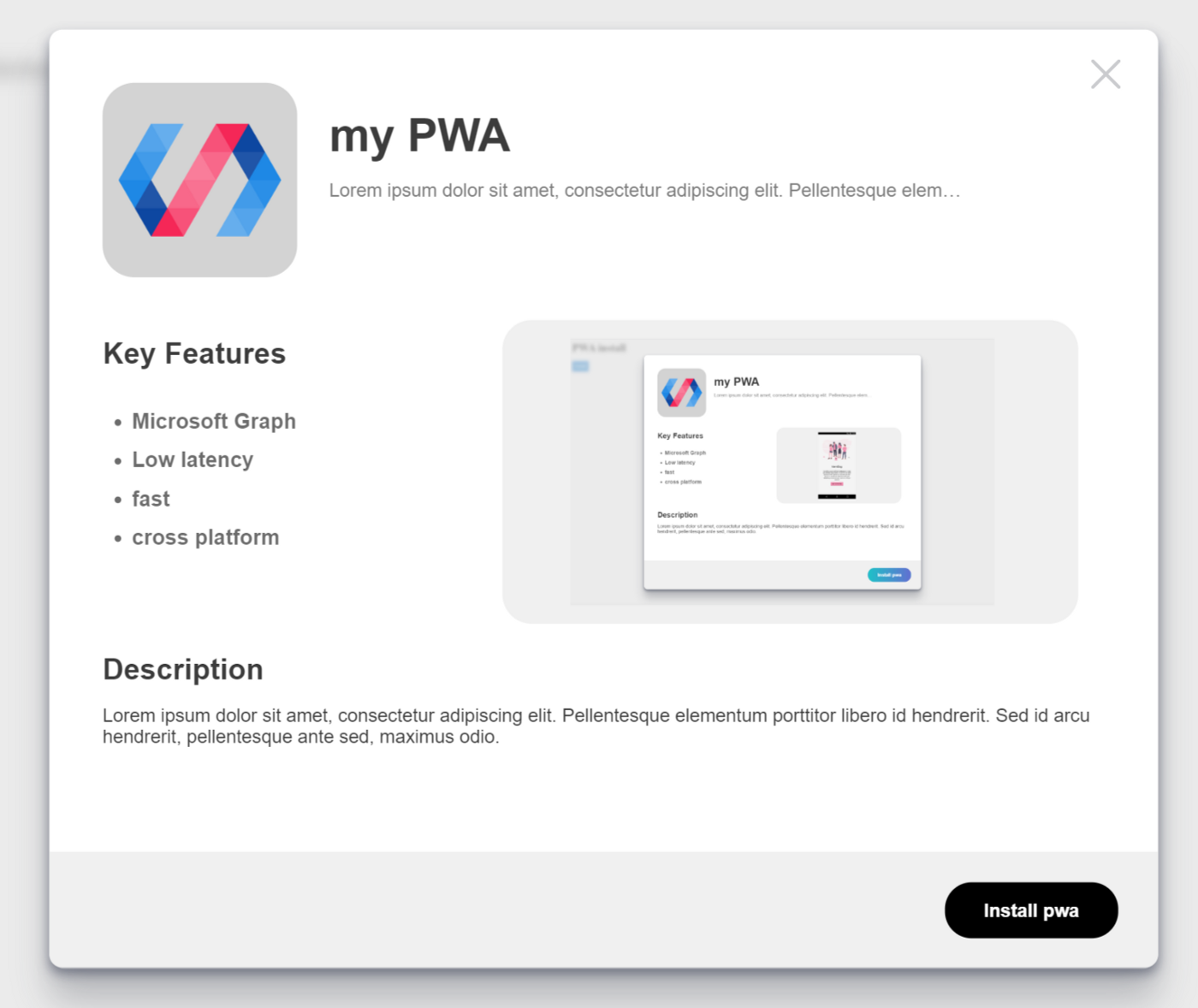
The Microsoft tool is evolving and during the past year PWA Builder 2.0 was launched with many new features, including a PWA Builder Score and more features. During the year, PWA Builder launched <pwa-install> a Web Component that manages the beforeinstallprompt behavior.

The <pwa-install> web component from PWA Builder in action
For the future, we will see the tool migrating to a new direction, more web component focused, including the addition of web push support, the integration with other open-source tools (such as using llama-pack or the PWA Asset generator), and removing some features from the generator, including the iOS package generator (actually using a WebView).
Maskable icons #
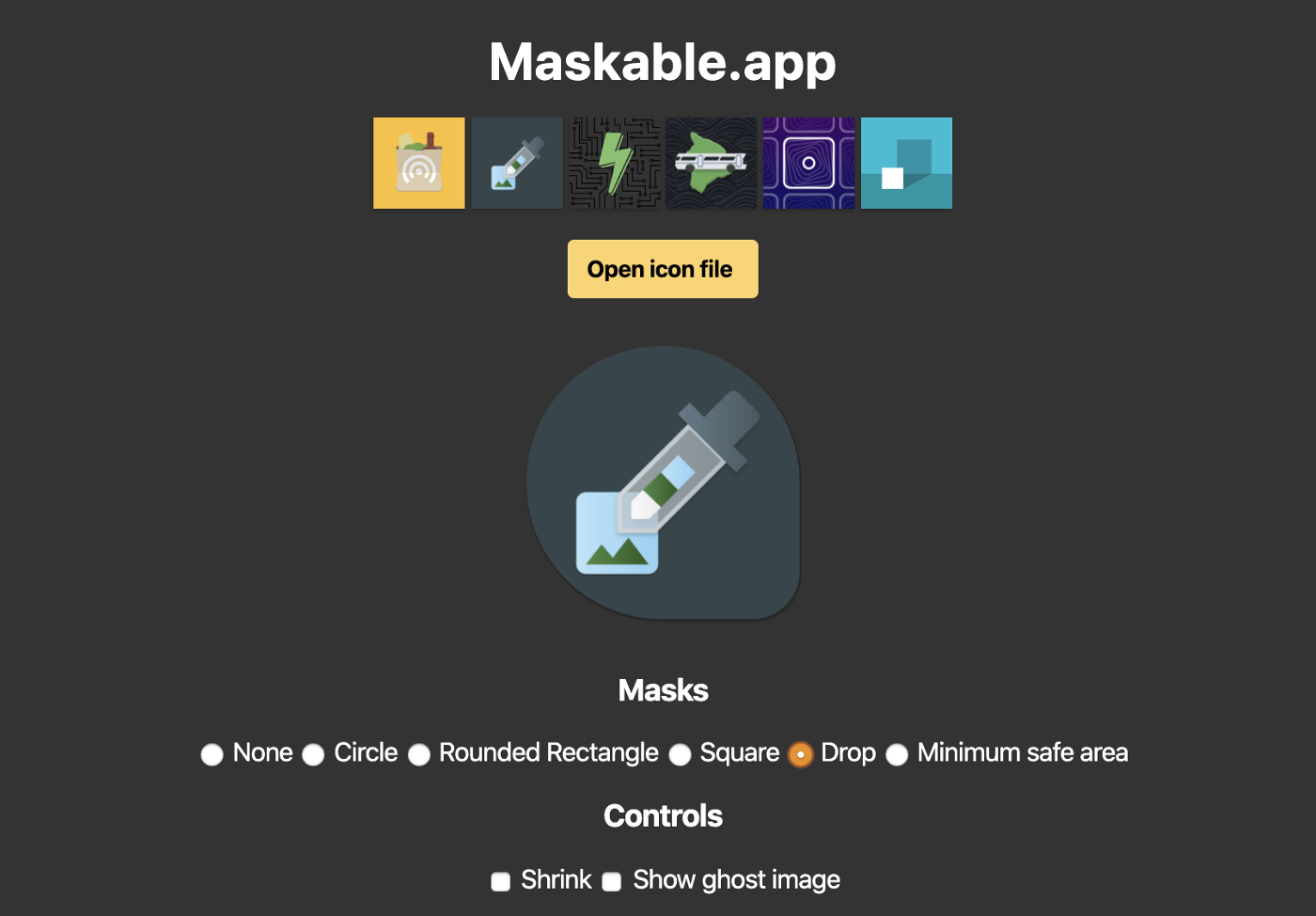
If you have a PWA you should be providing a maskable icon in your Web App Manifest. If you are not doing it, a good start is the Maskable.app created by Tiger Oaks.

It’s time to “mask” your PWA icons!
Lighthouse #
The only recent big change on lighthouse for PWAs is that now it will check for an iOS/iPad icon. I think this will make a huge difference because I saw so many PWAs out there without an icon for iOS and the typical reaction was: “for lighthouse everything was right.”
A strong statement that @____lighthouse considers iOS a valid PWA platform, apart from Android: there’s finally a test for Apple Touch Icon presence: https://t.co/bcfYvKQwcc 👏 (CC: @firt)
— Thomas Steiner (@tomayac) July 23, 2019
Also more great features in “What's New In DevTools (Chrome 77)”: https://t.co/llohncivAq
I pushed for this change in lighthouse (you can follow a discussion with the Chrome team in the thread below)
I will add to this that if you are developing a PWA there is no professional reason not to provide at least an icon for iOS, even if you don't like how Apple implements the feature. Your users don't know and shouldn't care about browsers politics 😳 https://t.co/aixMEYzGp5
— Maximiliano Firtman (@firt) May 3, 2019
What’s next? #
What do you think the highlights of PWAs will be during 2020? Drop a line

 by Maximiliano Firtman
by Maximiliano Firtman