Safari on iOS 14 and iPadOS 14 for PWA and Web Developers
What's new, what's missing, new challenges and new abilities
About 21 min reading time
From today, iOS 14 and iPadOS 14 are available to most users in the world. I've played with it, and here you have a list of the essential changes for PWA and Web Designers and Developers. As usual with Apple, some (most?) of this information was not documented at all.
This article marks ten years of writing about news on Safari for mobile (see the first article on the series). It's been a bumpy ride, detecting many new APIs and bugs, and asking questions the Safari doesn't want to respond. Of course, you may know about the bullying I've got from the team lately. But here I am, keeping the story alive :).
Many people asked me before how to support my work as I'm doing this as a freelancer. You can check one of my courses, use PayPal Donate, or you can Buy me a Coffee. Thanks!
What's new in a nutshell #
New Safari features for users: Page translation, Privacy Report, Performance Improvements
Default browser: You can change the Default Browser App-Chrome or Edge now available, but there are some UX issues including reset choice on restart, and they are still not full browsers.
New Abilities and APIs: Updated JS engine (BigInt, public class fields), HTTP/3 experiment, TouchID and FaceID for Web Authentication, SMS One Time codes supported.
New for Design & Media: WebP 🥳, HDR video, Picture in Picture for video playing, new Image Picker, some CSS additions
Geolocation: Now Safari can expose the accurate or an approximate location based on the user's decision. Be aware of this!
Service Worker: Safari and a PWA now share the registration and the cache storage, Chrome and Edge now support SWs as well as your web views if you follow some rules
Progressive Web Apps: They don't appear in the new App Library, some bugs were solved, the white theme color is not supported anymore, and some limitations are still there. No better support for Web App Manifest or other PWA-related APIs
iPadOS: Now PWAs can share the screen with other apps (including other PWAs), and with Apple Pencil, web apps can receive handwriting text over editable elements
WebViews and PWAs in AppStore: Still no getUserMedia; a new feature to register safe domains that will give more power to a web view (such as Service Workers).
Security bug: A significant security bug with Web Share is still there
New Features for Users #
Safari users on iOS and iPadOS now have a couple of features that will impact how they browse our websites.
Privacy Report #
The new privacy report is available in Safari (not in standalone PWAs). It will let the user know what ITP (Intelligent Tracking Prevention) has done to reduce tracking around the Web. The most visible enemy of this is Google Analytics, as it always appears as the most blocked target.
Website Translation #
Safari now can translate a webpage into different pages (something that Chrome has supported for years). Unfortunately, I didn't find a way for a web owner to disable that feature as Chrome has with a meta tag.
Performance Improvements #
According to Safari Release Notes (published in beta only for some reason), these are the new performance advantages for iOS and iPadOS are:
- Supported the incremental loading of PDF files.
- Improved tab closing performance.
- Improved IndexedDB performance.
- Improved JavaScript cookie access performance.
- Improved for-of performance.
Default Browser Change #
iOS 14 supports the browser entitlement, a right granted by Apple to apps that are web browsers as their primary goal (also known as "not Facebook"). This entitlement must be required from the browser team by email, and it will be granted if your App has web browsing as its primary purpose.
Right now, only the latest versions of Google Chrome and Microsoft Edge in the AppStore have granted access to it.
Remember that Chrome, Firefox, Edge, or Brave from the App Store are not Chrome, Firefox, Edge, or Brave. They are just skins with UI behavior on top of WebKit's web view. The amount of things they can add or replace is limited. iOS 14 hasn't changed this situation.

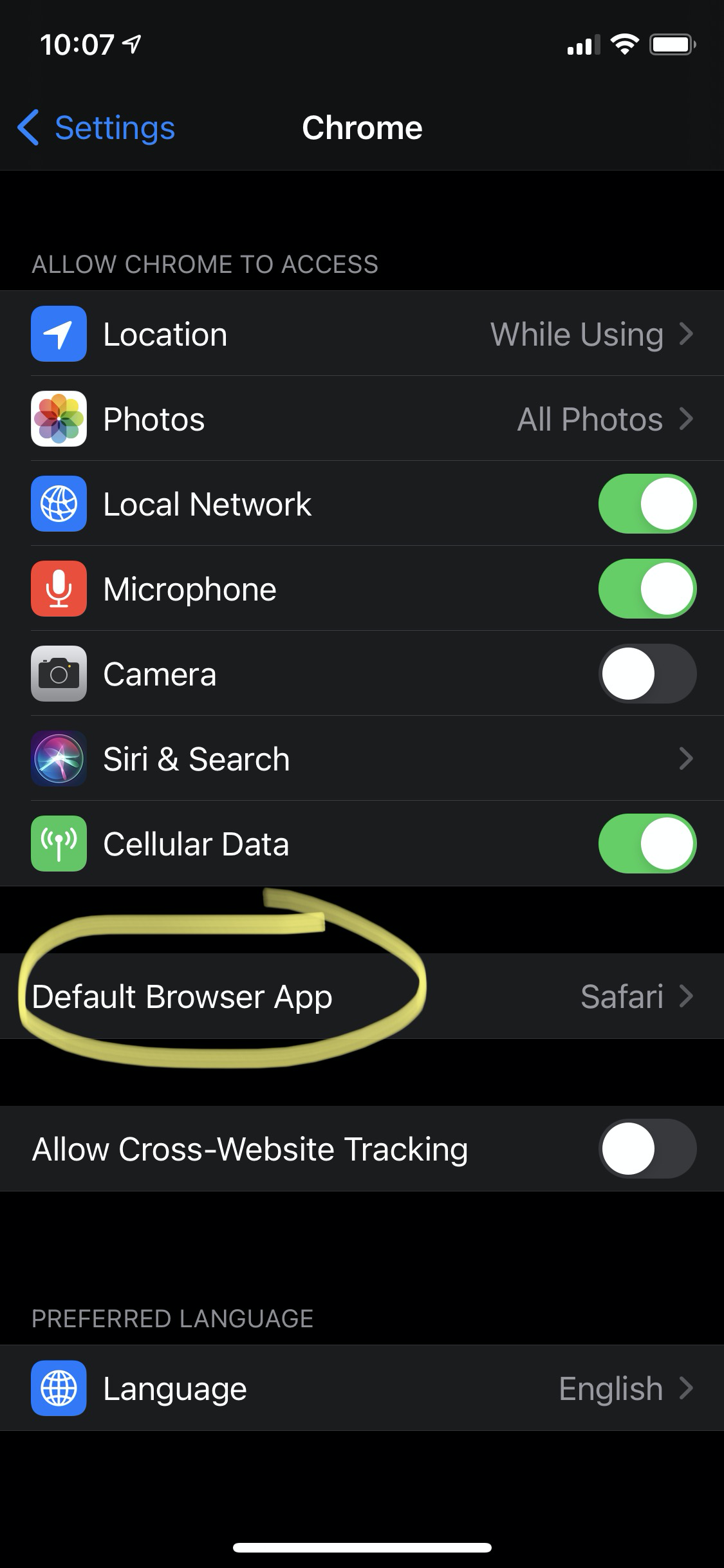
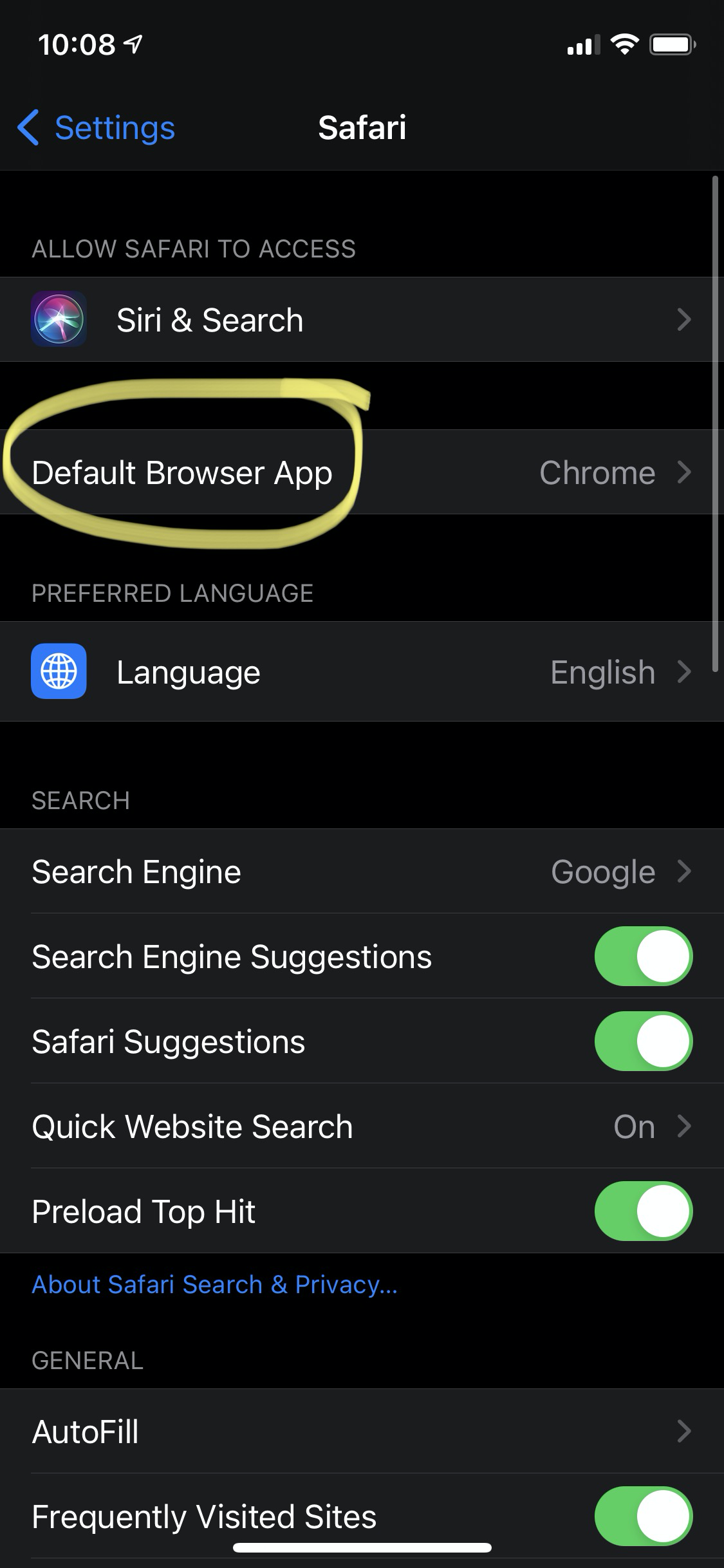
The place to change the default browser is a little odd, however. I was expecting one setting option in General. But instead, we have the setting screen available inside each browser. You will find the same settings within Safari settings, Edge settings, and Chrome settings; that panel will let you change it from a list.

It's not even an action such as "Set this App as the default browser"; every browser will contain the full list of available browsers.


There is a bug right now that will reset your choice of default Browser App every time your phone restarts. Also, the option to set the choice again dissapears from Safari when restarted. It needs to be re-defined on Edge or Chrome Settings.
Hello Service Worker #
Thanks to App-Bound Domains, browser apps with the browser entitlement will have app-bound domains enabled for the entire Web. That means that Service Workers are now available in Google Chrome and Microsoft Edge.
Apple didn't document anywhere that App-bound domains will grant Service Workers to Web View. Still, the reality is that they are enabled.
Have in mind:
- Service Worker registration and Cache Storage is unique to each browser. So if you browse the same web app in Safari, Chrome, and Edge, you will end up with three copies of the files. This situation is expectable, and the same happens on Android and desktop.
- I'm not 100% sure about the storage limits and lifespan yet; my current estimation is that it won't follow the current WebKit 7-day limit but, who knows for sure 😐
- Read more about this at the Service Workers in Web Views section
What changing a default browser means and what it doesn't mean #
When you change the default browser, all http and https URLs that we use within the openURL native API will now be sent to that default browser instead of Safari. Clicking links on different apps is the most common example of this action.
We need to remember that browsers other than Safari on iOS and iPadOS are not full browsers. I used to call them pseudo browsers. They look like a browser, but it's just WebKit's web view (not even Safari) from a rendering engine perspective.
It's not completely clear what happens with news URLs that seem to be captured by Apple News when the user has a subscription. See more
The main problems that pseudo browsers on iOS and iPad have today are:
- They can't use their web rendering and execution engines
- They can't add icons (WebClips) to the home screen as Safari (therefore, no PWA installation support for alternative browsers)
- They can't be used as a replacement of SafariViewController when other apps (such as Twitter) are creating an In-App browser; therefore, you will still use a forced Safari within apps (including session issues)
- They are tied to WebKit APIs for the WebView; for example, WebRTC and getUserMedia are still not fully supported there (no raw camera access)
- While they could add more API bridging with native, Most big players don't want to play on that field; it's never clear when Apple will approve that, as well as it might open some security risks
- Now users can enable WebKit's Intelligent Tracking Prevention (ITP) on every WebView-based App, including browsers. The browser itself can't decide about that feature that may be enabled within its boundaries and affect how it renders content.
UX Inconsistencies #
There is no API for browsers to request being the default browser, or for other apps to query about the current browser. And the latter is leading to some UX inconsistencies. Let's see them.

SafariViewController is the first victim of this issue. When you render a website in SafariViewController, such as when you click on a link within Twitter, the UI has a Safari icon that now may point to other browsers, such as Chrome.

For example, Facebook Mobile Browser has a menu item to "Open in Safari" that opens Chrome instead, if the latter is defined as default.
As far as I know today, there will be no way now to open a URL in Safari. Apps that let you choose the browser you prefer to open links should change their behavior. Feedly is one example of this kind of Apps.

You can now force Google Chrome, Firefox, or Edge to open an HTTPS URL using googlechromes, firefox, or microsoft-edge-https URI schemes. But after this change, there is no way to force Safari, as Safari doesn't have a custom protocol to open a URL.
Progressive Web Apps #
Some undocumented changes may affect how PWAs are rendered and used, such as:
- Alternative browsers that can now be the default browser App don't support PWA installation
- Service Worker's Storage now shared with Safari
- The new Shared Library does not fully recognize PWAs
- On iPad, we can now share PWAs with other Apps in Side View, including two PWAs side by side (more on the iPadOS section)
- Bugs were solved, and further limitations were added
Storage shared with Safari #
I've found the most significant change from iOS 13.x: the Service Worker's Storage is shared with Safari.
From iOS 11.x to iOS 13, every installed PWA had its storage completely isolated from Safari and other PWA installations of the same manifest.
I've found in iOS and iPadOS 14, this behavior has changed completely:
PWAs share Service Worker's registration and CacheStorage with Safari. This new behavior matches what happens on Android when you install a PWA. However, Cookies, Web Storage, and IndexedDB are still isolated and separately from Safari and other icons of the same PWAs. That is, partial storage will be available when you open a PWA from the home screen.
-
When you install some PWAs, you can continue your session on the standalone experience. For example, on Pinterest, if you are logged in within the browser, you are also logged in within the App, but there are some glitches (I presume because of partial storages). I'm not yet sure why it happened if cookies are different (and they are in my testing)
-
Progressive Web App performance is now better after installation because all the assets don't need a re-download. They were probably all installed from the browser's session.
-
Twitter is not expecting this to happen, and in my testing, it renders an error in the PWA -with my face, so it recognizes there is session data in the web app, but the data is somehow broken (I presume because IndexedDB is empty) and it forces me to log in again
-
Now the Service Worker registration and all the assets cached in the Cache Storage are shared, so there is no duplication. Before, you ended up with two versions of everything -one package in Safari, one package per installed icon on the home screen.
-
WebViews supporting Service Workers, including other browsers (such as Chrome or Edge), won't share the Service Worker registration and cache storage with PWAs and Safari.
-
Some apps might have problems if you install two WebClips, and you log in with different accounts on each icon.
-
When you have more than one icon of the same PWA, they share the same Service Worker registration, but each will have its instance. If these PWAs are in memory, you will end up with several instances of the same service worker up and running simultaneously.

On iOS 13, App's Storage is cleared up after seven days of inactivity if you used the PWA in the browser, but the storage won't be cleared up if you added the PWA to the homescreen. I'm not sure what happens now that the storage is the same. Safari doesn't seem to save a record of Web Clips by origin (icons in the home screen) created.
App Library for PWAs #
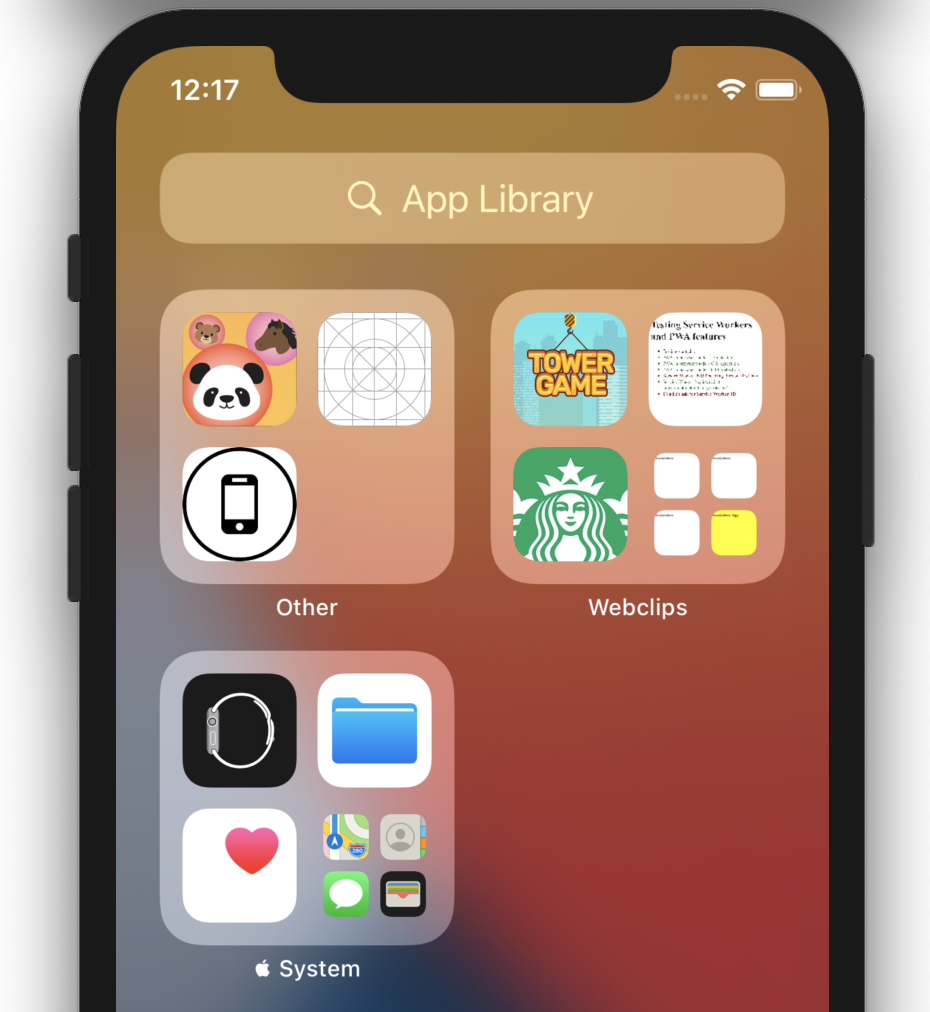
iOS now supports App Library: a new way to use your home screen. You can hide screens with all their icons and use the Library to see all your apps organized by an automatic categorization with a search.
WebClips (PWA icons and shortcuts to Safari websites in the home screen) don't appear in categories folders in the new App Library. They do appear in the search bar and on the home screen.
- Advantage over AppStore's apps: PWAs appear in the Home Screen (AppStore apps now don't appear by default; they go to Recent in the App Library)
- Disadvantage over AppStore's apps: PWAs don't appear in any category in the App Library.
WebClips and PWAs in the iOS Simulator appear under a "WebClips" category, but I couldn't replicate that behavior on real devices.

The same limitation affects icons in the home screen coming from the Shortcuts App, so it's affecting all icons not coming from the AppStore.
Inspecting PWAs #
When you remote inspect a PWA, weird things happen: Safari appears as a running process -but looking at the origins, it's not the real Safari but the Web.app runtime-.

Please Apple: it's about time to identify which context is a service worker and which context is the page navigation in DevTools' remote menu, isn't it?
What you see under Safari:
- Previously used PWAs' (in the background but still in memory) primary navigation contexts
- Current active PWA main navigation context
What you see under "Web":
- Previously used PWAs' (in the background but still in memory?) Service Worker's contexts
- Current active PWA service worker's context
If you install more than one WebClip icon of the same PWA, each one has its navigation context and service worker instance -and they appear to run at the same time when they are still in memory- even if they are sharing the service worker's registration and storage.
Bugs #
Many bugs from previous versions where solved, such as:
- The frozen PWA with a Service Worker after a suspension
- Searching installed PWAs within the OS opened Safari instances and not the standalone experience in iOS 13.
Also, I thought this was new on iOS 14, but I checked on iOS 13.4, and it was there, so it's an update I missed on the previous version. The In-App browser within a PWA now has an "Open in Safari" button in the bottom toolbar, which is good. I missed the exact version when this was added this year. Unfortunately, the icon is still Safari's, even if you change the default browser.
Unfortunately, background audio is still missing for PWAs.
White Status Bar gone #
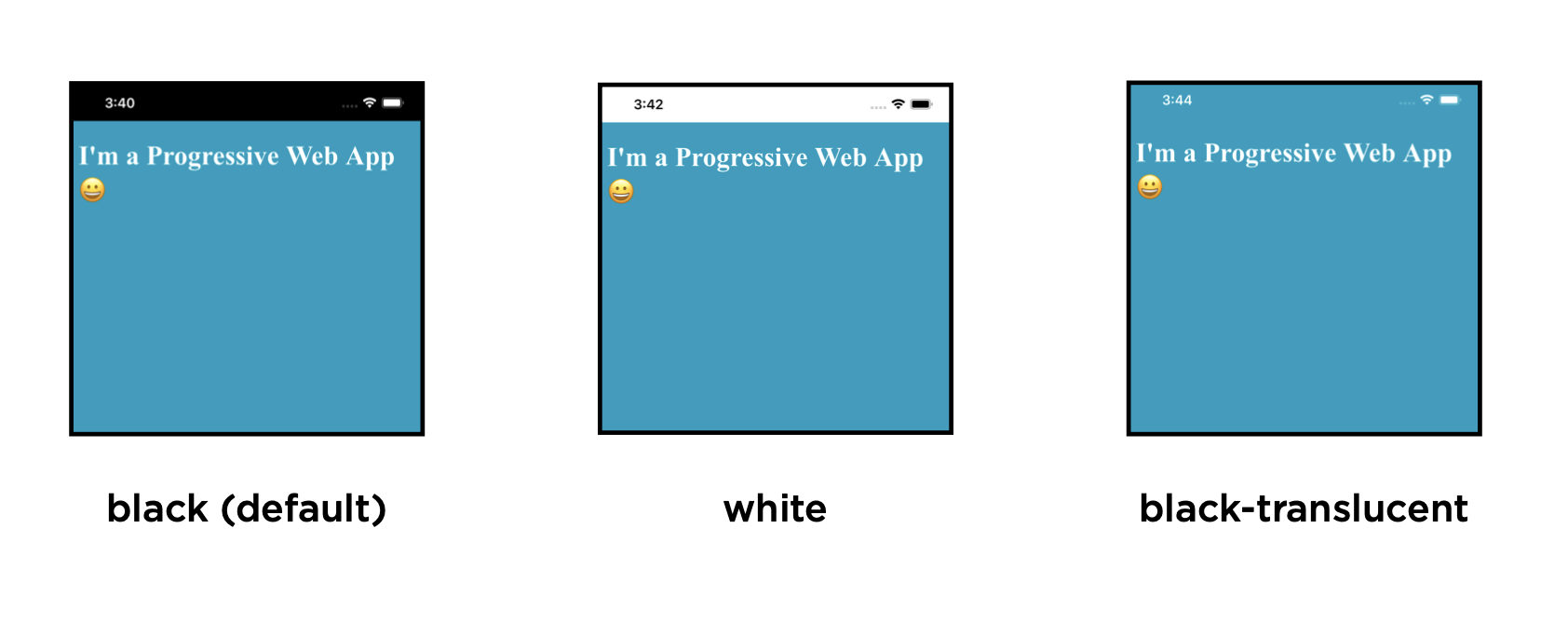
The white value for apple-mobile-web-app-status-bar-style meta tag doesn't seem to work anymore. It seems as only black (default), and black-translucent are the only status bar values accepted now.
Interesting fact:
whitewas never a documented value for that meta tag, but it just worked a couple of years ago. During the iOS 14 betas, black-translucent changed behavior to be translucent instead of transparent. Still, the final version went back to transparent.

Come on, Apple, you can do it better, use theme-color from the Web App Manifest, or at least accept more values in the meta tag. From a native development point of view, it seems pretty straightforward.
Web App Manifest support #
Web App Manifest support is still the same as in iOS 13. The only news here is that WebKit Status website now shows it "Partially Supported" more than two years after that was a fact.
No changes mean no icons support, no minimal-ui or fullscreen mode, no orientation, or theme-color.
Of course, before you ask: no Web Push or "Add to the Homescreen" API. 😂
New Abilities and APIs #
HTTP/3 #
HTTP/3 is now supported, but it's an experiment and disabled by default. You need to go to Safari Settings and enable it manually if you want to try it. It seems it's being used all over the OS when enabled.
JavaScript Engine #
The ECMAScript engine has been updated with:
- Support for the
BigIntdata type. - Support for creating custom instances of
EventTarget. - Logical assignment operator.
- Public class fields.
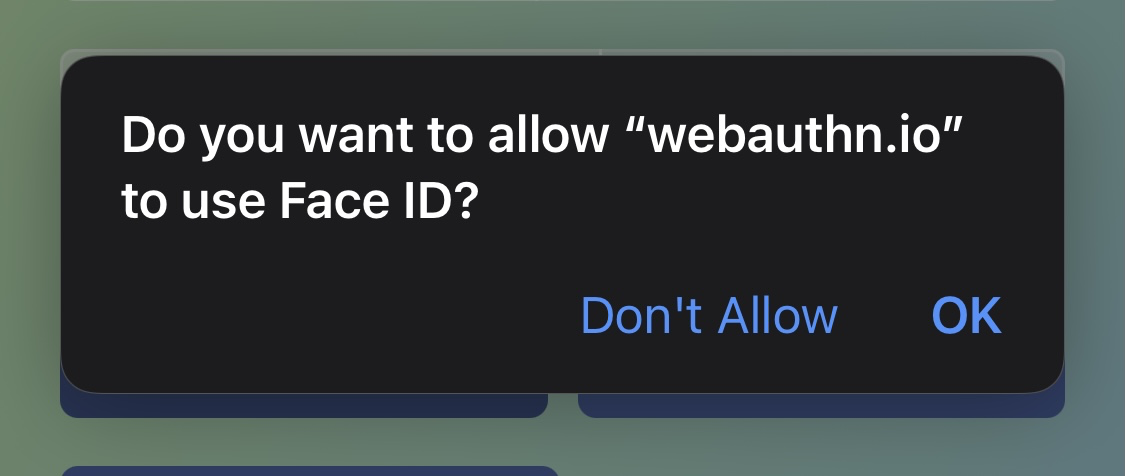
FaceID and TouchID for the Web #
Using the Web Authentication API, we can now take advantage of TouchID and FaceID to log in users instead of receiving username and passwords combinations, that includes FaceID on most iPhones and latest iPad Pro, and TouchID for iPads and older iPhones.

Check the WWDC video on the topic for more information
GitHub has just added support for it at github.com if you want to test it.
SMS One-time codes #
SMS One-time Codes are now supported by iOS, and they will be auto-suggested in Safari for Two-factor authentication. iOS supports the same SMS spec as Android, but instead of using a the WebOTP API, it uses an HTML value for the autocomplete attribute:
<input type="number" autocomplete="one-time-code">In that case, if an SMS with the specific protocol is received, the code will automatically appear in the autosuggestions for that field.

Read more at Apple Developer blog
New for Design & Media #
There is a list of news around design and media, such as:
- WebP image format is finally supported, after ten years of waiting and on the same month as Chrome added AVIF support 😉. Safari includes support of animated WebP files.
- HDR video is now supported
- Picture in Picture is available by default for every
<video>element in a website (also available through API), so now on iPhone, if you are watching a video and you go to the home screen, the video can continue playing in an overlay. It's interesting to see this available by default on every video on the web, because it's not by default available on every video on native apps. - There is a new Image Picker available for
<input type=file>; you don't need to do anything special. It will let the user search for images and browse all the gallery to pick the file or files for the web app. - There are some small CSS changes you can check on Safari Release Notes
- From previous versions of iOS 13 that I didn't cover before, it's worth mentioning the addition of the ResizeObserver API and the
enterkeyhintattribute that will let you define the word you prefer for the "enter" key in the virtual keyboard on editable elements. The values are coming from a list, and includesenter,done,goandsearch. Check more in the spec draft.

Geolocation Changes #
iOS 14 offers users to select if they want to share a precise location (as of before iOS 14) or an approximate location for each App. What about websites and PWAs using the W3C geolocation API? None has been said (surprise!), but I've analyzed what happens.

We can try the new feature changing the Precise Location setting for Safari in Settings>Privacy>Location Services manually.
I think this solution is pretty good. There are plenty of situations where the approximate location is good enough. If you want to watch the #wwdc20 video on this topic, it's What's new on Core Location (the native API) with Ilya Veygman.
Unfortunately, no changes in the Safari implementation of the Geolocation API were defined, so this new setting is obscure to the website or PWA.
Native apps can request an approximate location and request a precise temporary location for a limited time. None of that seems to be available for the Web.
I don't see Safari offering a precise/approximate permission per website or PWA (after you enabled Safari to read your location). Hence, as of iOS 14 and iPadOS 14, it's all precise of all approximate. I understand this will affect other browsers in the same way automatically.
Working with imprecise location #
Based on some testing I've done, when the precise location is off for Safari, getCurrentPosition, and watchPosition will give you a position with an accuracy between 3000 to 9000 meters. Your website should use that value to recognize the situation and act in consequence.

Imprecise location is defined four times per hour. But the timestamp in the JavaScript object doesn't seem to follow this rule; it shouldn't be a recent one most of the time as it is right now. Using highAccuracy: true doesn't make any difference.
watchPosition is guaranteed to give you only one callback immediate execution with one imprecise location; after that, you will get a newly acquired location every 15 minutes (in my testing, the timestamp was precisely 15 minutes and 2 seconds after the first timestamp)
Asking again for location won't give you a current value. It will offer you the last available approximate location from the past 15 minutes. However, the timestamp property on the first callback is wrong, and it says it's new data.
What about PWAs installed on the home screen? They are just taking the Safari settings as far as I can tell. No new dialog is offered to the user, and of course, no new entry in Settings for the PWA to set up. The permission in a PWA says: "Safari."

Apps using WKWebView get their entry in Location Services to enable or disable Precise Location per App. But each origin in that web view also brings its Safari-like second dialog, even with App-Bound domains allowed on that domain. Webapps on Web Views -including alternate browsers- have two dialogs.

Enabling Precise Location while the JavaScript context is in memory makes websites and installed PWAs to get new data immediately without requesting them again automatically. So the Web API doesn't see the changes in the location service, and it's just transparent (for good and bad).
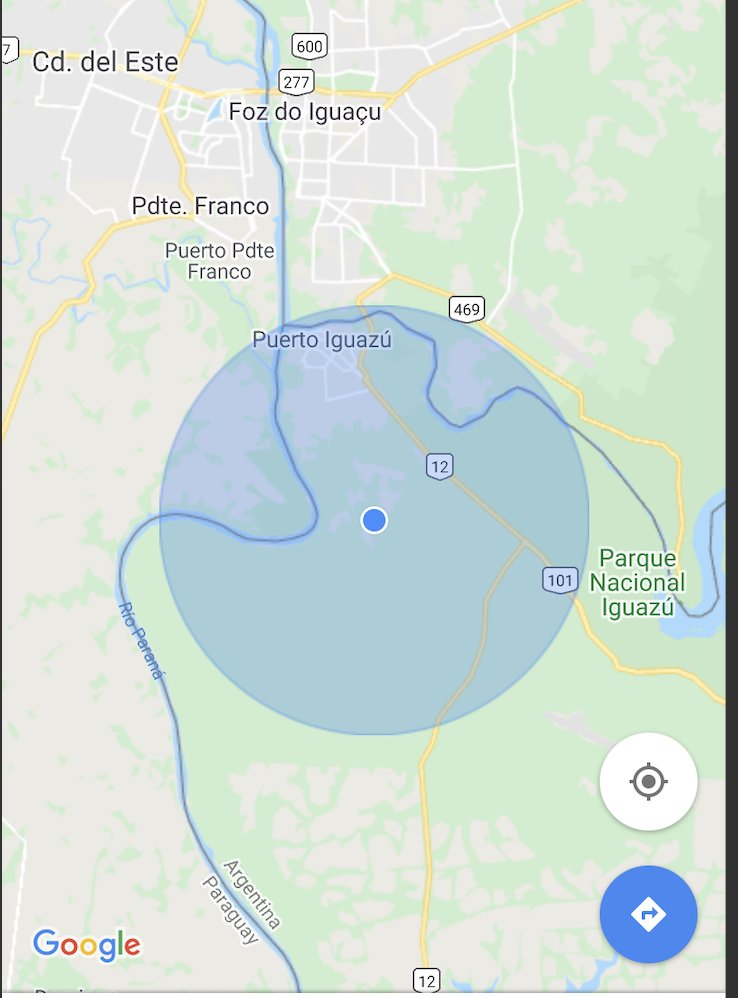
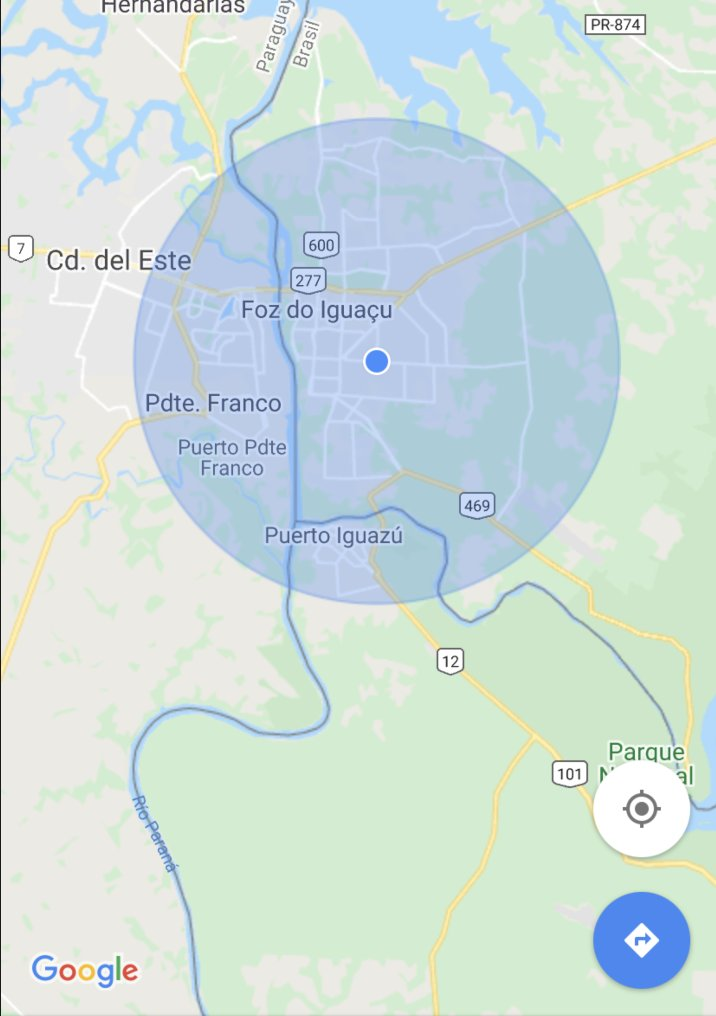
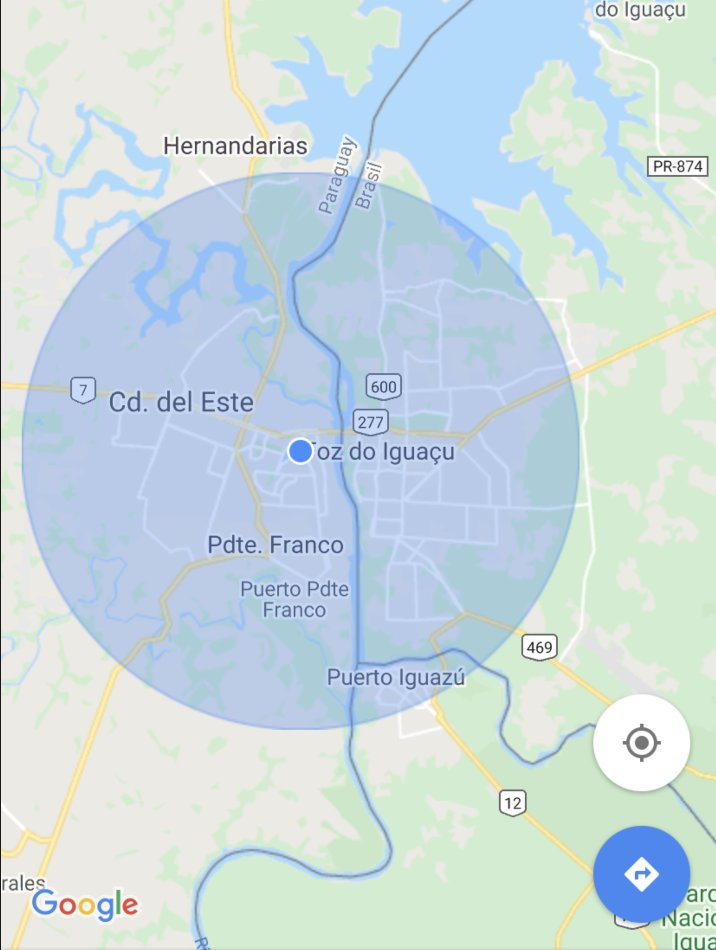
What is an approximate location anyway? #
The approximate location is, of course, based on your real site known by the OS only. Fortunately, the approximation is not just random noise on that data. The OS uses some algorithms to give useful data to the App, such as the city or country where the user is.
I tested this near Iguazú, very close to the "three borders" in South America where borders from Argentina, Brazil, and Paraguay met. If you are on the Paraguayan side, the approximate coordinates are center in Paraguay; if you are on the Brazilian side, the center is in Brazil. That's to avoid false results; you always get the right country:



I worry that PWAs and websites can't have their separate setting, so the entire Web (including Safari websites and installed PWAs) are precise or approximate. I'd like to see a better solution here.
I'd like to see the WebKit team take the lead here to improve the Geolocation API to match this change, so websites can start asking approximate locations to improve privacy. You have an opportunity WebKit here; don't be "lazy"! 😉
Service Worker Changes #
Service Workers are now running on HTTPS website under:
- ✅ Safari
- ✅ Installed PWAs (home screen web apps)
- ✅ SafariViewController (links on Twitter, In-App Browser in PWAs)
- ✅ Other "browsers" with the right entitlement given by Apple (right now Chrome, and Edge)
- ✅ 10 Domains per App such as PWAs in AppStore if you enable App-bound domains (more on this later)
The Service Worker won't be available on:
- ❌ HTTP (non-secure) connection on every situation, as expected
- ❌ Local files on Web views, also expected
- ❌ Facebook, Instagram & other web views or in-app browsers inside Apps on which browsing the Web is not the primary goal
Sharing the Storage 2020 edition #
In terms of service worker registration and cache storage (assets a PWA can cache), this is the current situation for sharing the storage:
- One copy for Safari and every PWA installed in the home screen
- One copy per alternative browser
- One copy per App using web view with that domain in App Bound Domain, such as a PWA in the AppStore
iPadOS New Features #
As we know, iPadOS takes most of the advantages and challenges of iOS, while emulating a desktop macOS browser (but without the new extensions). But the iPad now has some things for PWA and web developers that are better.
Multitasking #
On iPadOS 14, PWAs can be executed in Side View (on top of other app) or Split View (side by side, 50/50, 30/70 or 70/30), sharing the space with other apps. You can even have two PWAs side-by-side, as shown in the image.


If you install two instances of the same PWA, you can even run them side-by-side. The App's assets won't be duplicated because it's shared storage, but each instance can have its own IndexedDB and session.

I noticed a bug in the screenshot taken for the multitask panel on Split View, as you can see for the following image with two AirHorner PWAs running at the same time.

Scribble and Apple Pencil #

iPad OS 14 support Scribble if you own an Apple Pencil. Scribble lets you handwrite over editable elements and convert them into text. It works in Safari automatically on the URL bar and within our content on every editable element.
It works properly on:
<input>elements<textarea>elements- Any DOM element with the
contenteditableboolean attribute

In terms of events, this is what I've found:
- Key-based events such as
keypressare not being fired when Scribble types in your field - The
changeevent is fired as expected - Pointer events such as
pointerdownare fired, but if you listen to these events in the editable element, they won't be recognized when the user starts writing in the outer zone of the element.
When you start a trace with the Pencil within the element or around it, Scribble will take action instead of standard click or pointer-press. You write with an overlayed handwritten text, and after a second of not writing, the text is recognized and typed in the element as if it were typed in the keyboard.
There is a scribble-ready area around editable elements, around 50px. If the trace starts there, it will be recognized as typing in that element. The element is focused while you handwrite, so you will know where the content will be typed in. After Scribble is on, you can continue writing outside of the element's boundaries.
I've tried it on many websites, even on JSConsole.com, and it works fine. I only had issues with Google Docs.

Disabling Scribble on one particular element #
I couldn't find any documentation on this, but I've been playing with it, and if you apply pointer-events: none to an element, Scribble won't work on that element. Have in mind that if you have a close editable element, Scribble will work, but it will type on that other element, even if you are typing over your original one.
Web Views and PWAs in the AppStore #
Web Views (WKWebView) are getting some updates. No, no getUserMedia for camera access yet 🙄.
Let's see them.
ITP #
If you have an app using WKWebView, it can have Intelligent Tracking Prevention enabled. In Settings, an entry will appear for your App to enable or disable it. There is no API to disable it from the App's code.

Service Workers #
Service Workers on iOS-iPadOS 14 are available on Web Views; however, they are not enabled by default. Is this the beginning of real PWAs in the AppStore?
When you use a WKWebView, Service Workers are not available. However, there is a new feature: App-Bound Domains, also mentioned by
@bradeeoh in the WKWebView #wwdc2020 video (although the documentation or Brady didn't mention Service Workers at all). If you enable App-Bound domains, you will have Service Worker support.

App-Bound Domains #
The App-Bound Domains feature contains a list of domains you can add to the Info.plist file (a metadata file for native iOS apps) under the WKAppBoundDomains key.
An app can add up to 10 domains in that key. If you then restrict navigation of your web view to the bound domains only through the API, you are ready to make it work.
let configuration = WKWebViewConfiguration()
configuration.limitsNavigationsToAppBoundDomains = true
// Create a WebView with this configurationWith it, we can restrict the navigation in the Web View only to a subset of the Web and that subset will have "super powers".

The official documentation, a blog post, doesn't mention Service Workers. Still, it explains the App-Bound Domains feature in detail, including how browser apps will get it for all the Web.
You don't need to own the domains you add to the list. You need to do a handshake (apple site verification) if you want a Universal Link to "catch" your URL within the OS) but not for AppBound domains.
The Service Worker in this new context #
Here you can see HTML5Test running in the same App with and without the feature enabled. The score difference is the existence of the Service Worker API. Unfortunately, there is no way to debug this instance of SW as it doesn't appear as a JS Context in Safari DevTools.


Also, Safari DevTools don't show the Cache Storage under Storages, so there many unanswered questions. Even we don't know if the data stored here will expire automatically as in Safari or not (I guess that it won't pass).
The service worker registration and the Cache Storage is not shared with Safari, installed PWAs, or other apps using WKWebView and App Bound Domains on the same origins.
The Service Worker API is also available if you load local files from the App, but registration fails because it's not HTTPS (as expected, I guess). It's weird to see HTTP as an option in the exception message.

The SW registrations appear as a possible WKWebsiteDataRecord in case the native App can check its status:
dataTypes={ Disk Cache, Fetch Cache, Memory Cache, Cookies, Service Worker Registrations}Use Cases for App Bound Domains #
Use cases for using App Bound Domains in a Web View are:
- Browser Apps (Chrome, Firefox)
- In-App browsers
- Hybrid Apps
- PWAs
Let's go one by one
Browser Apps #
The browser entitlement for web browser Apps (such as Microsoft Edge or Google Chrome) gives that browser App-bound domain rights for the entire Web. That's why with the latest version of Google Chrome or Microsoft Edge, you now have Service Worker's support.
In-App browsers for your App #
While it's possible to use this feature for a list of domains related to your App, the recommendation is to use SafariViewController, a much better solution. I don't think this is a valid case.
Hybrid Apps #
HTML5 Apps should embed all the resources in the bundle with some exceptions, and it can't access native APIs if the code is coming from the Web. We've also mentioned that the Service Worker API is not available for the local filesystem, so not here.
Progressive Web Apps in the App Store #
We finally got to the part where we need to analyze this situation: an app that will render all or some of the UI with a fullscreen web view from the Web. The current API matches this use case. You can use SW on your domain. But, BUT...
If you do so, at least as of today, you might not comply with AppStore rules, section 4.7, or at least most people think that's the case. Last September, Apple published this note to clarify, but it's still not 100% clear.
Section 4.7, if you interpret the fine letter, could let you publish PWAs (or "HTML5 Apps" using Apple wording). The requirement is not to call native APIs among other conditions, so it can be the case.

Also, @bradeeoh mentioned the use case of "an app that stays in the confines of only one or a few sites. No matter their balance of native UI and displaying Web content. The Web content itself is part of the core implementation of the App." Is a PWA this case then?
Can we publish PWAs (sorry Apple, HTML5 Apps) in the AppStore using WKWebView, App Bound Domains, and Service Workers?
It's still an open question. And we won't get a straight answer from Apple.
Security Bug #
A huge security bug was discovered on Safari on all platforms a few weeks ago. It let us take any file from the filesystem, even private system files using WebShare, and email those files, as just an example. iOS 14 still has the bug, unfortunately. You can check more about the bug with examples you can try yourself at the Read Team blog
Safari (iOS-iPadOS-macOS) accepts file protocol in URL, so apps attach that file. Apple said it wouldn't solve this security hole this year. More dangerous files can be shared.

New Abilities in the OS #
News+ reading web links #
Suppose you work for a publisher (newspaper, magazine). The user is a subscriber of Apple News+ (or the new Apple One package). In that case, it seems that the News App will open your URLs and not Safari (or the default browser). As far as I can tell, this is the first time an iOS native app "listens" for URLs that are not Universal Links of that App.
App Clips #
Safari can't promote a PWA installation, but it can encourage the "usage" of an App Clip through a meta tag. Safari App Banner lets you promote an app from the AppStore within a website. I think the UX is weird; to see it, sometimes you need to pull down from the top.

In the case you have a native app in the AppStore (PWA or not), you can use App Clips to promote a more native intense experience from your URL, such as for example, having Push notifications. App Clips are native apps (including WebView-based apps) that offer a clip, a short experience within 10Mb of native code.
In these cases, the App Clip will be installed temporarily for the user and it will be activated automatically. It will appear in the new App Library only for just a few days, and it will dissappear if the user doesn't interact with it again or if they is not installing it.
If you have an AppClip you can add the meta tag using:
<meta name="apple-itunes-app" content="app-id=myAppStoreID, app-clip-bundle-id=appClipBundleID, app-argument=myAppArgument">
If you want to try one now, go to chibi.app from Safari and check the banner at the top.


App Clips without installation will have access to temporary notifications from a couple of hours. This is a topic worth researching for user experience.
Read more about App Clips and about how to serve them from Safari at Configuring your App Clip Launch Experience
Anything else? #
Did you find anything else? Let me know on Twitter @firt

 by Maximiliano Firtman
by Maximiliano Firtman