iOS 8 and iPhone 6 for web developers and designers
next evolution for Safari and native webapps
About 14 min reading time
iOS 8 is finally here while the new iPhone 6 and iPhone 6 plus will appear in a few days. New APIs appears on scene, as well as new challenges to support the new screen sizes. I’ve been playing with the final version and here you have my findings.
As we are used with the company, Apple didn’t update any of the docs regarding Safari and iOS so all of the information here is based on my own testing and some information delivered at the WWDC.
Safari on iOS 8 in a nutshell #
- HTML5 new APIs: WebGL (3D canvas), IndexedDB, Navigation Timing API and Crypto API
- Native hybrids: Improved and faster WebView
- Scroll events useful for Parallax effects
- Video playing: CSS layering, Fullscreen API and Metadata API
- HTML Template element
- Safari Extensions allowing native apps to be used as plugins inside Safari that can read and modify the DOM
- Images: Support for Image Source Sets (srcset) and Animated PNG format
- CSS: Shapes, subpixel layout (hairline borders)
- Autofill for forms, including credit card scanner with OCR
- Web and native App integration, including the ability share login data
- EcmaScript 6 partial support
- SPDY (I couldn’t find a way to test this, any suggestion?)
- File Uploads are not working anymore (bug)
- minimal-ui support removed
- The Remote Web Inspector works only from Yosemite; if you are still on previous versions of Mac you can use a Nightly WebKit build.
Compared to other mobile browsers, these are the features that didn’t come up on iOS 8:
- Resolution media queries with dppx unit
- getUserMedia
- WebRTC
- @viewport declaration
- Datalist
- WebP image format
iPhone 6 and iPhone 6 Plus #
The iPhone 6 and iPhone 6 Plus are coming and with new screen sizes new challenges in terms of viewport and image sizes come with them. The iPhone 6 has 4.7″ and 750×1334 physical pixels (same 326dpi as iPhone 5s) while the iPhone 6 Plus includes a bigger 5.5″ with a Full HD 1080×1920 resolution (401 dpi). These new resolutions fall into what Apple called “Retina HD” displays, meaning… well, different than the previous Retina devices.
In terms of web development, the changes are in different places: default mobile viewport (when using width=device-width), pixel ratio useful for responsive images, icon sizes and launch images.
There is an excellent review of iPhone 6 screen sizes at iPhone 6 Screens Demystified
Viewport size #
If you are reading this post you probably know the viewport meta tag and the value width=device-width that we are used to to match the viewport size (the canvas where we render the page with the real screen size to avoid the zoomed out experience that we get when we open a desktop website on a mobile device.
You probably know that until today, all iPhones and iPods exposes a 320 CSS pixels width when using that viewport declaration. In a good decision, Apple has decided to bring us more space for content on iPhone 6 and iPhone 6 plus because they are wider than the previous versions. However, the values Apple is using are not matching 1:1 the current values on the market, such as on Android. While on Android 4.7-5″ devices will give you a viewport’s width of 360, iOS will deliver 375 and while on Android 5.5″ devices (such as Galaxy Note) you get a 400px viewport, on iPhone 6 plus you get a weird 414px width. This means roughly that we will see things 4% smaller on iOS compared to similar Android devices. Maybe it’s not a big deal but you should check if your websites are flexible enough to take advantage of the additional 14/15 pixels and you don’t have any visual glitch because of that.

You can emulate this viewports right now for testing purposes just changing the viewport
<meta name="viewport" content="width=375">
<meta name="viewport" content="width=414">Device Pixel Ratio #
In terms of Device Pixel Ratio, the iPhone 6 follows the same value as the previous Retina devices, using a value of 2. The iPhone 6 on the other way with 401 dpi needs a higher value. The real value should be around 2.60; however Apple has decided to give a shot on a new concept: rendered pixels, emulating a 3x device pixel ratio. If the DPR were 3x then the real physical screen (at 414 CSS pixels) should have a width of 1242 pixels but we know that is not true as the real width is 1080 pixels (13% smaller).
Therefore if you are providing 3x images for some Android devices, for example for the Galaxy S5 the image will be taken also for the iPhone 6 Plus but it will be resized by the browser before rendering it on the screen.
Icon sizes #
A new icon size is available for iPhone 6 Plus, 180×180. iPhone 6 will use the same 120×120 that you should be using today for iOS 7 and (iPhone 4/5)s.
<link rel="apple-touch-icon-precomposed" sizes="180x180" href="retinahd\_icon.png">Launch Images #
If you have a home screen webapp with launch images, you have now two new sizes to use with media queries so the browser will take the right one: 750×1294 for iPhone 6 and 1242×2148 for iPhone 6 Plus.
For example:
<link rel="apple-touch-startup-image" href="launch6.png" media="(device-width: 375px)">
<link rel="apple-touch-startup-image" href="launch6plus.png" media="(device-width: 414px)">Detecting iPhones 6 server-side #
I will update this post when the devices are on the street but so far it seems all the iPhones on iOS 8 (including 4S, 5, 5S, 5C, 6 and 6 plus) are using the same user agent, so we won’t be able to know server-side which device is there. Using JavaScript or Media Queries we can query on the viewport and/or the device pixel ratio to get an idea of where we are.
New API support #
Two of the most expected APIs –since iOS 5- finally arrived to Safari on iOS 8: WebGL for 3D canvas and IndexedDB for NoSQL database storage. Also the Web Cryptography API and Navigation Timing API have landed on Safari for iOS.
With WebGL we can fully load a 3D environment talking directly to the video card with a non-so webby API –very similar to OpenGL-. WebGL was available on iOS since version 4.2 but it was always disabled. Now it is enabled by default in the browser, in a home screen webapp and also in the WebView adding a whole new world to web and game developers.
Here you have FishGL example from Microsoft running on iOS 8

IndexedDB is the W3C answer to the deprecated WebSQL API that didn’t arrive into some browsers, such as Internet Explorer and Firefox. Now with iOS supporting IndexedDB, we can use the same API for database on all the mobile platforms. Safari is using the unprefixed version of this API
Regarding Navigation Timing API addition, it’s good news for web performance. With this API we can measure with better precision timing, as well as receiving lots of timestamps about the loading process of the page that will be useful for tracking and for make decision in real time to improve the user experience.
New Safari features #
From a user’s point of view, Safari on iOS 8 has new features that might affect how our websites are rendered.
Pinch to Zoom #

On iPhone (landscape only) and iPad (all orientations) if you pinch the screen (such as if you want to zoom out the page) you will get into a tab overview mode, which is nice, but it can potentially conflicts with pages that are already using the gesturechange event to provide pinch-to-zoom operation. If you are doing that, you can use event.preventDefault() on your event handler to avoid the default browser behavior.
No minimal-ui #
Just 6 months ago, Apple introduced the Minimal UI mode through the minimal-ui value on the viewport. Well, today, it was announced (no reason given) that the Minimal UI mode is removed from iOS 8 and in fact, it’s true. It’s not working anymore.
Autocomplete and credit card scan #
Safari has now an autocomplete feature for forms that will work automatically. When Safari detects a credit card form it will allow us to scan a credit card and using OCR type the credit card numbers automatically. I did several test and I didn’t have luck finding how Safari realized it’s a credit card form. It is working with PayPal, Netflix, Amazon and many other sites but not sure how it works. Not sure if the decision is client side or if it’s whitelisted somewhere on Apple’s servers.

UPDATE 18/9: Safari also supports now the autocomplete attribute in the latest spec. It means that if you have a login form, Safari now supports the username, current-password and new-password values that will help Safari autofill the login form with data from the Keychain. Luis Abreu has a good article on this feature and other privacy-related enhancements in iOS8.
RSS is alive! #
If you have a RSS feed descriptor on your website now your users will be able to subscribe to your site just browsing on it and opening the Bookmarks panel. There, the @ symbol section (Shared Links) will manage Subscriptions including a “Add current site” button. A bit hidden, but at least is there.

New updated toolbars #
Both URL bar and toolbar for iOS and Android are now semi-transparent. On iOS 7 this behavior was available on just the URL bar on iOS only. That means that now the visible viewport on the first load includes the bottom toolbar and that on iPad we get the same tint color over the URL bar.

Finally, on iPhone landscape we have a new unified toolbar (similar to the iPad) where we have the URL and the toolbar just in one place at the top.

iPad-only updates #
Since iOS 7, Safari on iPhone is hiding toolbars when scrolling the page but iPad didn’t get that behavior. From iOS 8 we do have it by default on both orientations. The difference on iPad landscape is that we still see a minimal title bar at the top, while on iPhone landscape you have a 100% full screen mode.

(oh, yes, that is subliminal advertising, that’s my book :P)
Safari on iPad also now includes a Sidebar on landscape which keeps the same viewport size in a smaller area. In terms of RWD it’s only affecting aspect-ratio.

Icon for bookmarks and frequent websites #
Safari for iOS, for the first time, will also use the website’s icon for favorites and bookmarks; not just for when the user adds the website to the home page.
It will also use the icon for the suggestion list while you are typing in the URL bar.

Handoff #
With handoff now users on Safari on iOS can continue reading the same page on a Mac with Yosemite connected to the same user. I couldn’t try this yet but you should verify that if you are using an m.* website with redirection you should redirect back the user to the desktop version from the mobile. Not sure yet how it’s going to work in terms of keeping the scroll position as it was advertised.
Going native with iOS8 #
First, let’s say that if you are redirecting your user from a website to the Apple Store to download your app without user’s interaction (a click for example) Safari will not allow it (fortunately).
Then, from an integration between web and native point of view we have two important news:
- Safari extensions (covered later)
- New way to share credentials between Safari and your native app so the user doesn’t need to login again
The new WebView #
Finally, the greatest news for native webapps (hybrids) is the addition of a new Web View that matches the same API that is available on the Mac, meaning more features, cross-compatibility between Mac and iOS and most important:
- A native way to communicate between JavaScript and native code through the postMessage interface
- New classes configure the Web View similar to the power we have on Android’s Web View.
- Nitro engine, which means ~4x faster JavaScript execution code compared to the current Web View. Do to that the Web View’s engine will be running in a different process and if you have several web views running at the same time they can share resources meaning less memory and faster execution.
The new Web View (WKWebKit) is part of a new framework (WebKit.framework) and it’s not 100% compatible in terms of the API with the old one (UIWebView). The old one is still there, so that means that all the apps out there using the Web View today will still use the old version until they update it.
At least on the GM version there is a bug with loading local files which might defer the good news to an iOS update for hybrids, including Cordova (PhoneGap) apps.
This means that now in iOS 8 we have four web runtimes available and compatibility, and bugs, might differ:
- Safari
- Web.app (the runtime used when you use a full-screen home webapp)
- UIWebView (old)
- WKWebView (new)
Here you can see a native app running HTML5Test.com on both UIWebView and WKWebView at the same time

This change will be particularly useful for pseudo-browsers and in-app browsers, such as Chrome on iOS or browsing inside Facebook app. According to MOVR Report from ScientiaMobile, 11.5% of iOS web browsing traffic comes from WebView-based apps.
Safari extensions #
Safari on iOS 8 became the first pre-installed browser on the first 3 main platforms to support extensions or plugins (Firefox OS might be the one on the long tail). From iOS8, native apps from the AppStore can extend Safari in mainly two ways: as a Share extension or as a actions. Actions can work with the DOM, which is great because it means we will be able to read and change DOM elements from within native code.
All the extensions work after user’s interaction, meaning she needs to open the Share button and click on the Extension icon to enable it. There is no automatic extension so far for Safari.
The old Safari “Share” menu was also replaced with JavaScript-based extensions, for example the “Add to the Home Screen” action is now a JavaScript code inside Safari that searches using the DOM API for your meta tags.
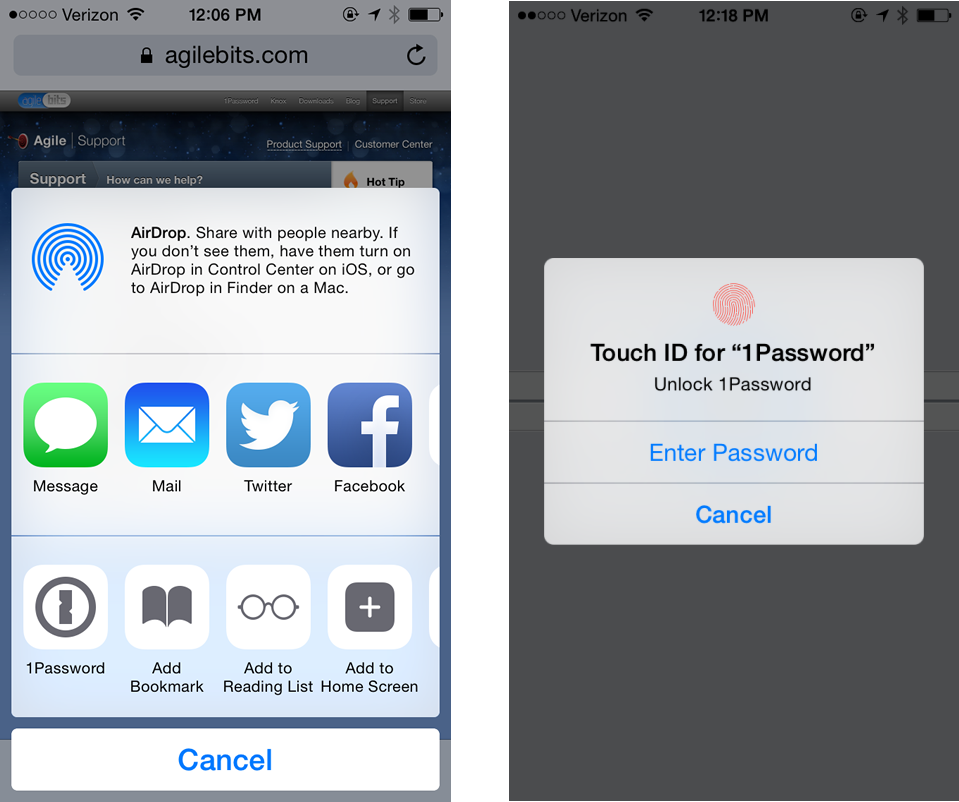
Besides the examples on the Apple’s keynote (Bing translation or social network sharing), there are a couple of good examples out there of how this will improve web browsing. For example, 1Password and LastPassword announced their apps that will allow a Safari user to log in into any website without entering any details, even with Touch ID validation if you have a 5s, 6 or 6 plus.
Extensions can have their own UI on top of Safari or they can be just silent extensions that will do something with the DOM on current page.
Here the 1password action inside Safari:

Pocket.com also announced support for custom actions

I’m looking forward to see custom actions in Safari and what great thinks we can add on top of the mobile web with it.
New web design features #
Let’s first list quickly the new additions and after that let’s get deeper into some of them
- CSS Shapes
- CSS object-fit
- CSS Background Blend modes
- word-spacing
- CSS Compositing and Blending
- Subpixel layout
- Animated PNG supported
- Parallax effects and Pull-to-refresh supported
- SVG Fragments Identifiers (for SVG Sprites)
- Image Source Set support
- HTML Template support
Animated PNG #
It seems to be just an anecdotic mention, but I think this is a huge deal. APNGs are a non-standard format similar to Animated GIFs, but based on the modern PNG format. Meaning the we can create animations that will use less bytes than current Animated GIFs and even with alpha transparent 32-bit bitmaps.
Extracted from my book Programming the Mobile Web, 2nd. edition:
APNG (Animated PNG) is an unofficial standard for using PNGs for animations. The draft specification can be found at the Mozilla wiki. At the time of this writing, only Opera Mobile and Firefox since version 14 support APNG on mobile websites. The advantage of APNG over animated GIFs is the ability to use alpha channels and 32-bit images. A quick way to create APNG files is using APNG Edit, a free Firefox for desktop plug-in available from Mozilla’s Add-Ons.
Parallax effects and pull-to-refresh thanks to scroll events #
If you were wondering why those fancy effects while you are scrolling were not compatible with iOS, it was because of the lack of scroll events being fired on iOS 7. Now on iOS 8 they are back so all the Parallax JS and CSS libraries will be compatible. Use them with caution, usability not guaranteed :)
This change is also useful to create pull-to-refresh and infinite scroll lists that will start loading next items while the user is scrolling.
It is worth mentioning that on the betas (removed on the final version) new events were tested onwebkitwillreveal[top|bottom|left|right] that were useful for making infinite scrolls faster. These new events were removed from the final verison.
Subpixel layout #
Safari (and the other rendering engines) are now change CSS pixels from being integer to float values, allowing drawing and getting data in decimal “px” values. That means that CSS object model getters, such as offsetTop or clientWidth will receive fractional double values. Before iOS 8, rounded integral values were returned.
It also mean you can now draw hairlines (1 physical pixel) for retina devices. @Dielout has a good article on this.
div {
border-width: 0.5px;
}Unfortunately, subpixel layout didn’t make it to touch events (for high resolution touch detection).
SVG Fragment identifiers #
Fragment identifiers from SVG is a method to link to one specific fragment or portion of an SVG instead of the root element. This feature allow us to sprite SVG images in one file taking advantage of one HTTP request and caching. Similar to CSS Sprites, but with SVG images instead and with ids instead of positions.
CSS Compositing and Blending #
This new spec from the W3C describes how shapes of different elements are combined into a single image through new CSS attributes useful for HTML and SVG: mix-blend-mode, isolation and background-blend-mode. This proposal was created by Adobe to bring some of the features of Adobe’s product (such as Flash) to HTML5. On Adobe’s website you will find examples and documentation.

From a quick test on Adobe’s examples, it seems Blending is working but not Compositing, but this requires further testing (examples and testing suites are welcome).
CSS Shapes #
CSS Shapes is another new spec for web designers from Adobe. CSS Shapes allows us to add a shape to a float (shape-outside property) which will lead to content next to the float will flow around the shape. There are other attributes as well to create complex shapes and fit content in our out of them.

Image Source Set #
Apple originally defined the -webkit-srcset CSS function a while back and now it’s implemented on the HTML side for semantic images. Therefore we won’t need to do tricks for delivering images on different resolutions. iOS 8 supports the Image Source Set spec that means the usage of the new srcset attribute on <img> elements.
Therefore on iOS 8 we can use:
<img src="lores.png" srcset="hires.png 2x, superhires.png 3x">In this case the iPhone 6 Plus will load the superhires file, other Retina iphones (including the 5S and the 6) the hires.png file and all the other devices (including those not supporting srcset at all) the lores.png file.
Unfortunately, no
HTML Template Support #
The <template> element, now in the HTML5 spec is now available on iOS 8. This element is particularly useful for webapp work as all the content of <template> including CSS and JavaScript is not being parsed by the browser (similar to an HTML comment). The advantage is that we can use a template from JavaScript to clone it and create another real node that will be parsed when needed.
Video improvements #
Video is important for Apple and iOS 8 introduces new features from a web’s perspective, including Full Screen support, Meta Data API and CSS layering.
I’ve seen reports saying that Media Source extensions is now available on iOS 8 but I couldn’t find it so I won’t say it’s there yet.
Full Screen API for video elements #
Safari doesn’t support the Full Screen API and iOS 8 is not the exception. However, it’s now available in one particular situation: on <video> elements. Therefore, you can request Full Screen video playing after user’s interaction, such as a click, for example using:
<input type="button" value="Go Full screen"
onclick='docu`ment.querySelector("video").webkitEnterFullScreen()'>Video Metadata API #
Safari on iOS 8 supports the preload=”metadata” property to <video> elements which will lead to the browser emiting loadedmetadata events that we can handle.
CSS layering #
CSS layering for <video> elements means that now we can position other HTML elements on top of the video playing while working with a embedded player, mostly useful on iPad.
The JavaScript side of iOS 8 #
In terms of JavaScript execution, the news are:
- ECMAScript 6 partial support, including Promises, Iterators, Maps, For-of, Weak Maps and more
- Background execution: now JavaScript continues executing even being the inactive tab (timers are slowed down to 1s frequency) and even being Safari in the background.
- Scroll events (including onwheel, but doesn’t seem to do anything)
- Unprefixed Page Visibility API
- UPDATE 9/18: Thanks to @alex_gibson report, it seems that on some iPhone 5 the 300ms delay on click events was removed (only at Safari), but not on WebViews or Safari on other devices on the same iOS 8 build number. The delay is still there at least on iPod touch, iPads and for other people on iPhone 5’s reported on this Twitter thread. I’ll keep this post updated upon further testing later.
- window.doNotTrack was removed
- window.currentScript is available
False alarm on Push Notifications for iOS #

Some of us got a big surprise on the Apple website reading “iOS Website Push Notifications” but unfortunately seems to be a bug on the website because so far Safari accepts Push notifications only on Mac OS.
Bugs and problems #
As we are used to with Safari and iOS releases, good news usually are opaqued with some bad news in form of important bugs affecting users. So far, I’ve seen these bugs. I’ll update the list based on your input, so if you’ve seen another bug please use the comments section below
- File uploads are broken!! Every file upload is not working, you can select a file or take a picture and after that JavaScript will not get any data, as well as the server on a POST upload through HTML or XMLHttpRequest upload. The problem doesn’t seem to apply for home screen webapps.
- On WKWebKit, local files can’t be loaded being a big problem with hybrid apps, including Cordova-based apps that need to still work with the old UIWebView until this problem is solved.
- window.prompt is doing weird things something, including crashing Safari
- Accessibility problem: Voiceover doesn’t work with input texts and labels, Basically the label is not spoken any longer when typing on a form (thanks @pauljadam for the report)
- Touch events inside iframes on home-screen apps are not being reported
- Timers and requestAnimationFrame callbacks are not being executed after a phone’s sleep on Home Screen Apps.
- Some websites are being loaded in weird scroll positions, reported by @kpeatt, example: http://www.theory.com/luxe-loungewear/luxe-loungewear,default,sc.html – Not sure yet the reason.
Did you find anything else? New features, support or problems are accepted in the comments section below.

 by Maximiliano Firtman
by Maximiliano Firtman