Android 5 and other news for web developers from Google IO
About 4 min reading time
The Google’s annual developer conference gave us the preview release of Android L. There are some news I want to share with web and hybrid app developers, not only about Android but also for the future of other Google-based solutions, such as Chrome OS and Chrome Developer Tools for mobile development.
Websites and webapps as first class citizens #
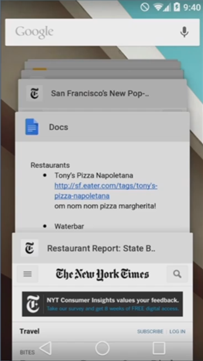
On Android L, native apps can expose different “windows” to the Recent App list on the operating system and it was already announced that Google Chrome will expose every tab as a window. Therefore, every tab opened in Chrome will appear in the OS as a different app removing visual differences between webapps and native apps.

On Android L each Chrome tab will appear in the Recent multitasking panel as other app
With the “Add to the homescreen” Webapp feature for fullscreen usage and a more powerful future version of that feature announced from the Chrome team, this feature will give us more power in the OS.
Android L WebView #
Because there is no more “stock browser” promoted by Google on Android since KitKat, on the next version known as Android L so far, it’s more important to talk about the WebView.
I have confirmation from the Chrome engineering team that the final WebView on Android L will be based on Chromium 36 with WebGL and WebRTC enabled –compared to Chromium 30 without those APIs on KitKat and 33 on KitKat 4.4.3-.
UPDATE 6/29: WebAudio will also be enabled on L’s WebView, as well as a ~200% 2D Canvas performance improvement.
While on preview, the Android L SDK and preview firmwares available will use the beta version of that Chromium version.
New emulation tools coming to Chrome #
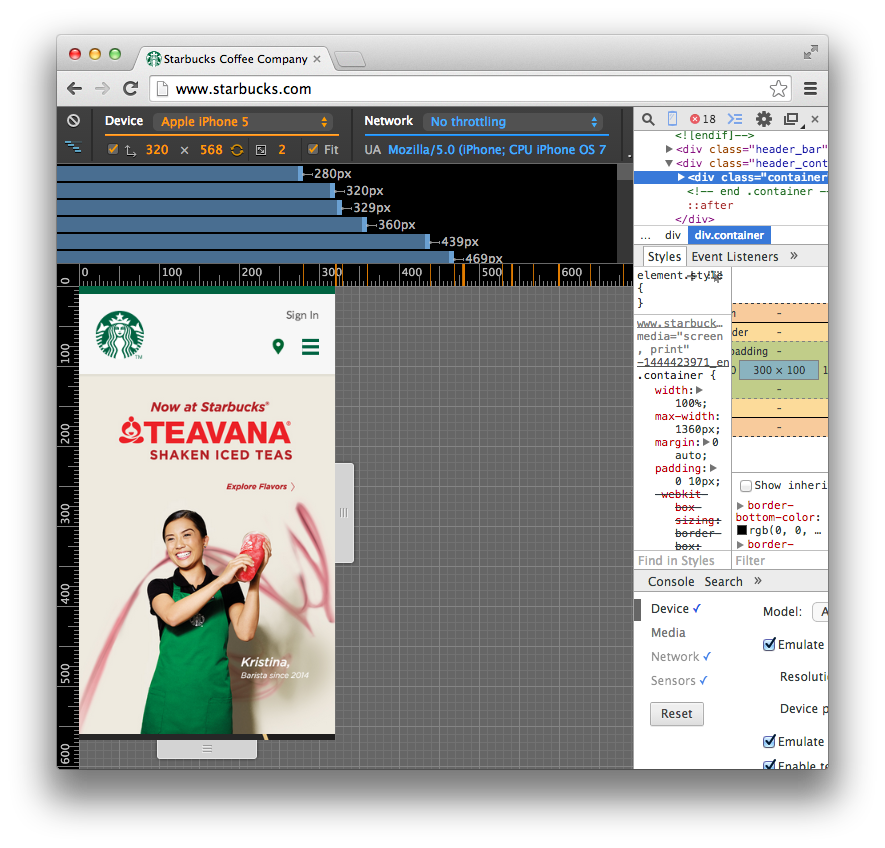
The Chrome team has redesigned the emulation tools in Developer Tools available right now in Chrome. Starting today at Canary channel, you will find a new emulation tab with a new design and options.

New tools for mobile emulation on Chrome Developers Tools (only at Canary at the time of this writing)
Now, besides the previously available options of emulate viewport, touch events and user agent, we can:
- Fit a big device with a scale option
- See your media queries breakpoints on your code and quickly see layout differences
- Throttle your network connection (just in your current tab) including emulation of bandwidth and latency for cellular connection.
- Make the current tab offline
Also an experimental feature can be enabled to accelerate the remote debugging abilities.
Android One #
Android One is a new effort from Google to bring Android smartphones to emerging markets with low prices. It was announced that the stock Android will be delivered in these devices, so we expect Chrome to be shipped on most of these phones by default.
Material design language on the web #
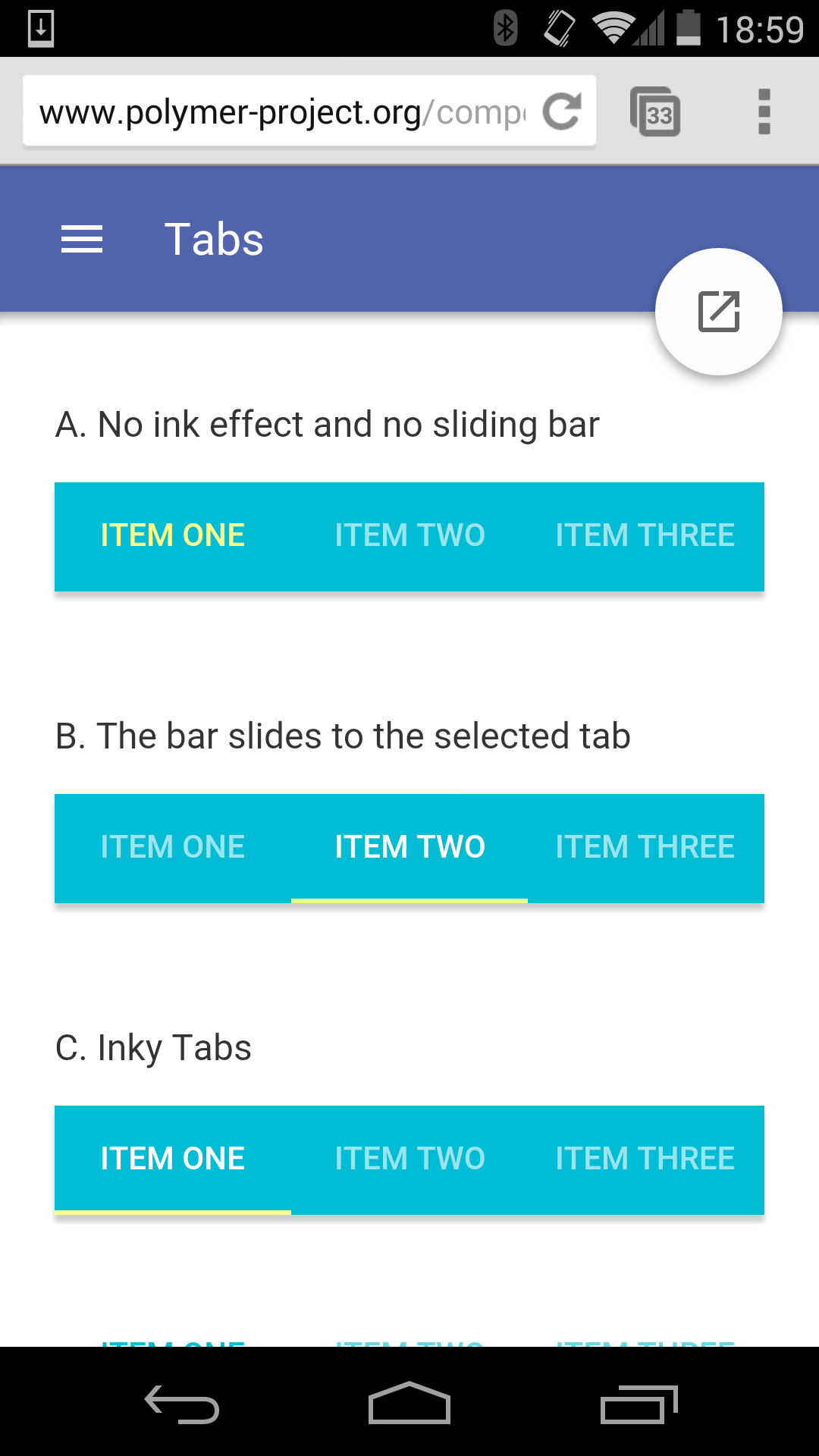
Google has just released a new design language for multi-screen known as Material Design and the web is also a platform were we can take advantage of this new kind of interactions, visual controls and animations.

Chrome will use it later, as well as Google search results. If we want to use it on our mobile website we can use an open source solution in the Polymer project. You can test it on any browser accessing http://www.polymer-project.org/apps/topeka/
Android apps on Chrome #
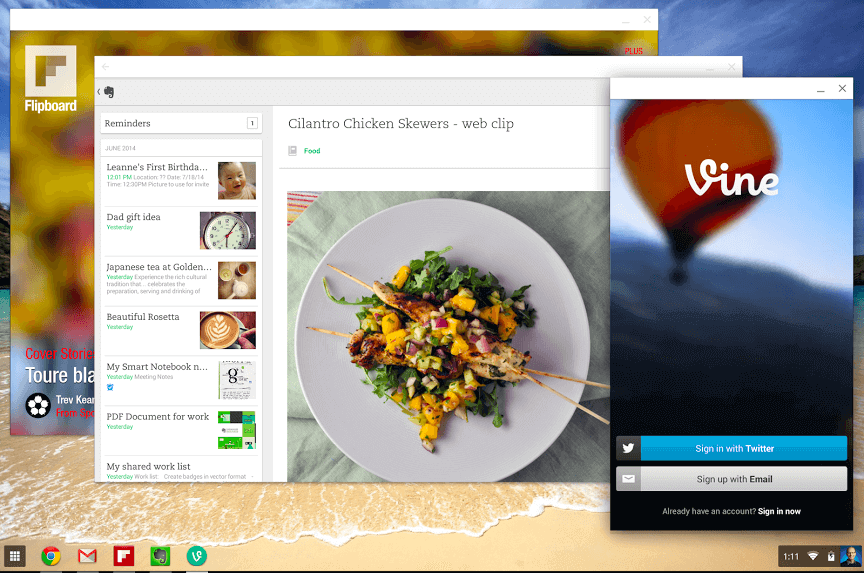
A feature -not ready yet- was announced for the future of Chrome OS: the ability to run Android native apps. That will allow the so far HTML5-only OS to run native apps. It’s not clear yet how are you going to install those apps or if we’ll need some kind of repackaging or cross-compilation.
There is no much information yet about how this is going to work. The only comment I could get from a Chrome engineer is that those apps will run through Native Client and that not every Android feature will be available –such as Intents or Broadcast Receivers-. Apps will appear in the App Launcher as any Chrome App.

Each app will run in a “smartphone” window mode or a tablet mode as a Chrome OS window. Developers will need to make some small work, such as test and add support for non-touch devices with keyboard and pointer.
While this feature was announced for Chrome OS only I think it can easily be ported to Windows, Mac and Linux.
So far, Google has opened a form that you can use to nominate apps you want to see in Chrome OS. If you are the developer of that app, you can nominate yourself too.
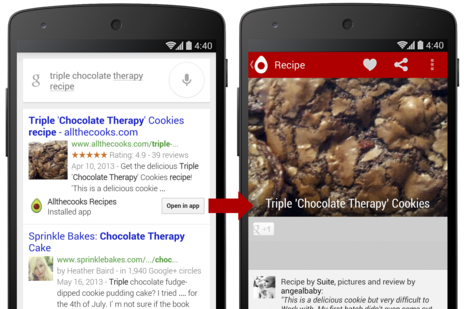
Google App Indexing #
With Google App Indexing, we can link an HTML page with a deep link to your native Android App on Google Play Store. If the user already has the app, Google will invite the user to open the app instead of the link. You can even index your app’s content even if you don’t have a corresponding HTML site.

This feature was already available but just for a couple of developers. Now it’s open to everyone at https://developers.google.com/app-indexing.
It seems there is no way to take advantage of this API from third-party websites.
New flavors of Android #

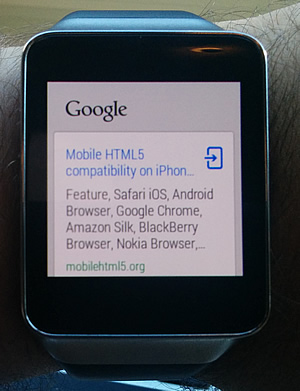
In the case of Android Wear, already available on the Samsung Gear Live and the LG smartwatch, there is no browser available. The user can search by voice on Google and get a snippet on the watch. If the user clicks the snippet then the website will be opened in the phone. That is a difference with Google Glass, where you can actually browse the web.
UPDATE 6/29: Android Wear will not have access to a WebView, so the only way to render web content is to do it on the phone and send the rendered image to the Watch (native apps on Wear travel inside a smartphone app).

 by Maximiliano Firtman
by Maximiliano Firtman