Google Glass Browser
HTML5 and Responsive Web Design in your head
About 5 min reading time
Google Glass has included a web browser. That means a new device factor for web development and Responsive Web Design. In this post, I’ll make a review of the browser and the HTML5 compatibility in the first version.
All the Google Glass Explorer Edition devices out there received the XE7 update today that includes a web browser for the first time. You can now add the Glass to the list of web screens, such as desktop, tablets, smartphones, feature phones and smart TVs.
This post focuses only on the new Browser for Glass. If you want to learn more about Glassware development, check my previous post.
Browsing with Glass #
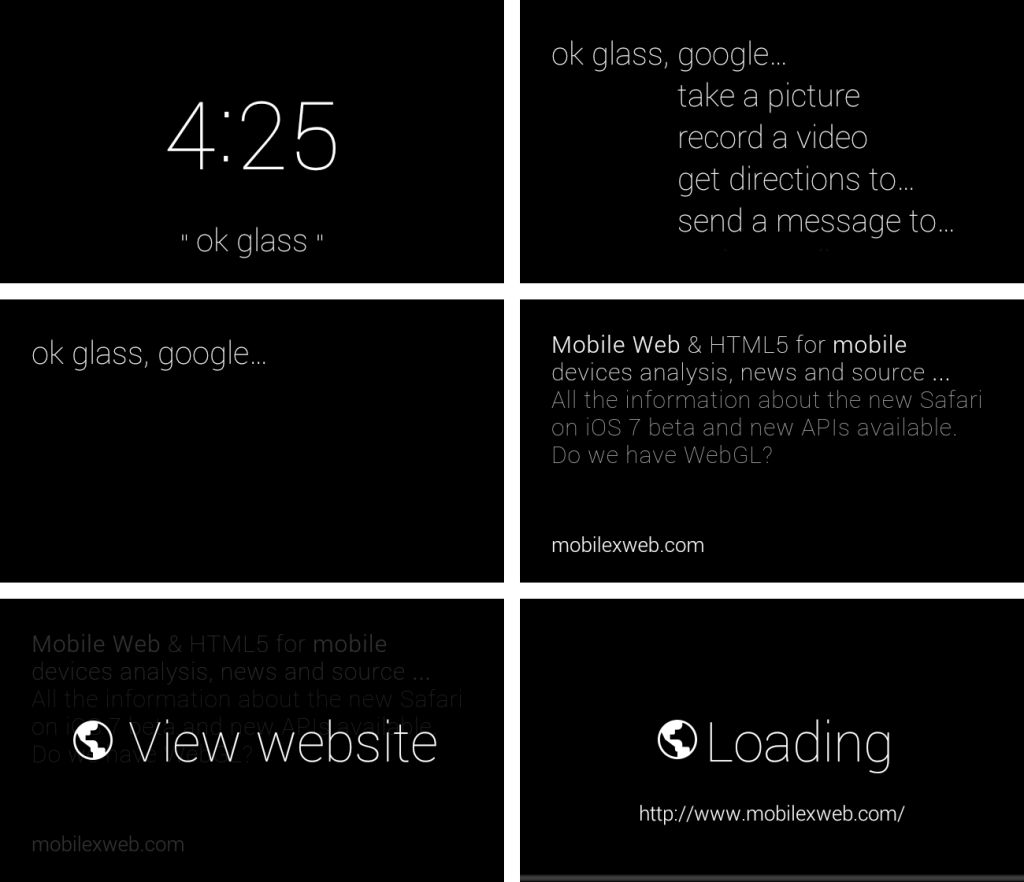
For now, the only way to open the browser is to use the Search app with your voice and click on a search result. That means: “ok glass, google, and your search”. If the search result is not invoking any of the rich snippets (such as Wikipedia, weather, flight status) you will get the first 7 Google search result and now you will be able to browse to those websites (next images).
UPDATE 29/8: XE8 update includes the ability of a card on the Glass to include an action that will trigger the Browser. Therefore, we can push information using Glassware and call a URL from there, without the need of a search.

For a future update, I can think of a URL-based QR code reader and a bookmark feature that we can define at the My Glass website.
Webpages are loaded in full-screen mode and there is no browser chrome UI. Using forward and backward gestures we can scroll down and up inside the webpage’s content.

The Browser on Google Glass has no UI and websites are rendered in full-screen mode
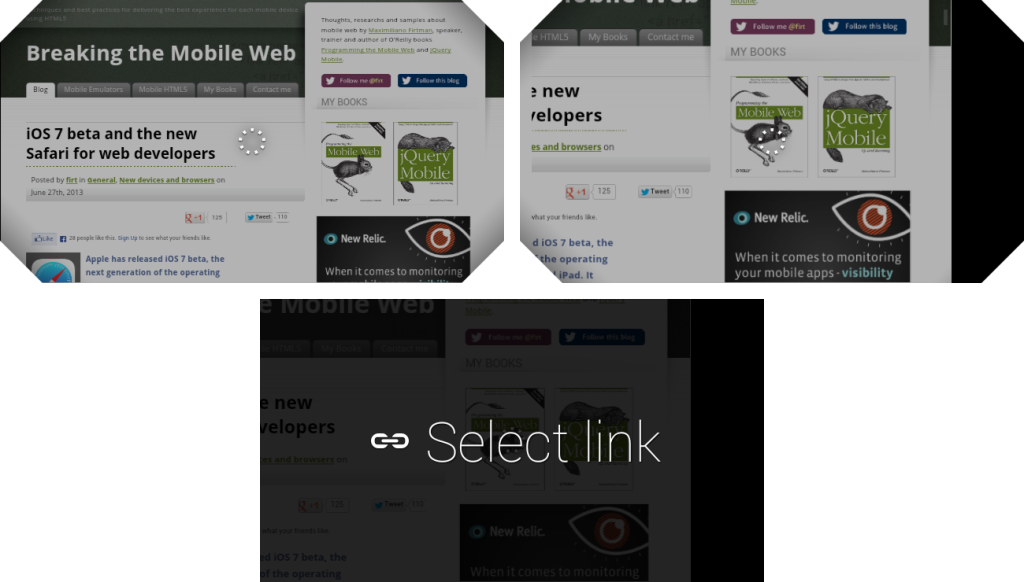
The only interaction we can do is to click. To click we need to touch the panel with two fingers; that action will lock a cursor on the screen. While keeping two fingers, moving our head -yes, the head- we will pan the page until get the fixed cursor over the place where we want to click. And then, we can tap to fire a click event.

The last gesture available is swiping forward and backward with two fingers that will trigger a zoom out/in process, emulating a pinch gesture on a smartphone. To pan we repeat the head movement from the last paragraph.
Only actions available besides clicking is “Go back”.

Is it a mobile browser? #
Websites are rendered as a smartphone because of its mobile user agent. I can say that reading news and event seeing videos is a nice experience on most mobile websites. Font-size is automatically adjusted for easy reading without enabling a zoom in experience. If your website is smartphone-optimized, it will look properly on the Glass.
The browser is not Google Chrome and it seems to be a based on Android Browser but there are some code from Chromium. API support is consistent with Android Browser 4.x but a window.chrome object exists as in Chromium.
The user agent at this time is
Mozilla/5.0 (Linux; U; Android 4.0.4; en-us; Glass 1 Build/IMM76L; XE7) AppleWebKit/534.30 (KHTML, like Gecko) Version/4.0 Mobile Safari/534.30We don’t know yet if we should provide a different design or layout for Glass or not, basically for navigation purposes. For now, the cursor emulation is the only way to navigate between links and, to be honest it’s not so easy to trigger clicks. For now it seems useful just for searching and reading the resulting page with no interaction more than scrolling.
I think in the future we should be able to attach somehow Actions to our website that the user can browse through the touch panel or the voice. We can do this in the future using a JS API or special Meta Tags.
HTML5 Support #
We have full support of HTML, CSS and JavaScript, including CSS Animations and XHR calls. In terms of media, Animated GIF, SVG and WebP are supported properly.

HTML5 video and audio are fully supported and working properly. We can get into YouTube and play any video on the home-screen or in Google’s search result. We need to remember that today we can’t interact with the website more than scrolling and clicking, so we can’t make a search inside a website or make a log in.
Talking about forms, only checkboxes, radio buttons and drop down menus (select) are suitable as there is no keyboard (unless we attach a Bluetooth keyboard, but who wants to?). Drop down menus will trigger a default Android dialog that doesn’t look too Glassy, so I think it’s not a recommendation from the Glass team. That UI might change in the future or they will remove support for it.

Basic JavaScript dialogs, such as alert or prompt trigger Android dialogs. Remember, no keyboard or voice typing yet so prompt is totally useless.
HTML5Test.com is exposing a score of 287, compared to 298 on Android Browser and 410 on Google Chrome.

Performance #
About performance, the page doesn’t seem to show on the screen until it has been loaded fully. That means we will see the loading screen for a while. Animations and Canvas performance is not good right now, it seems there is no hardware acceleration as for a Canvas Animation we get just 1 FPS.
Responsive Web Design #
In terms of RWD and CSS, the Glass Browser will act as:
- a desktop browser (viewport=960px) if no viewport is defined, or
- as a landscape smartphone if the typical viewport meta-tag with width=device-width as a value is used.
Because the mobile user agent, typically the mobile website will be delivered with the glass when you have the option.
In terms of Responsive Web Design and Media Queries, these are the values exposed if we have a mobile viewport
- device-width: 640px
- device-height: 360px
- width: 427px
- height: 240px
- orientation: landscape
- -webkit-device-pixel-ratio: 1.5
There is a weird situation here: device dimensions are expressed in physical pixels and viewport dimensions in CSS pixels, because the exposed Pixel Ratio is 1.5. Therefore, to deliver a different layout for a Glass user, we can use
@media screen and (width: 427px) {
/* Glass layout */
}Position absolute works properly, even when moving and panning with our head.
Advanced Viewport management #
Glass Browser is honoring the viewport declaration with target-densitydpi=device-dpi that will give us the physical pixels as the CSS pixels (therefore width will expose 640px).
If we define a user-scalable=no viewport, then the zooming behavior with two fingers will be disabled (BTW, it doesn’t seem a good idea).
JavaScript APIs #
Let’s start talking about the no’s: There is no Web Storage API (it’s not there) and no Geolocation (the API is there but it’s not working). We do have support for Touch events that trigger only when using the double finger gesture.
The good news is that Device Motion API is there, and we can read accelerometer and gyroscope raw data to do something. That means we can detect if the user is moving the head and do something and I’m seeing nice ideas behind this API, such as automatic scrolling or games using your head as the control.
The most important events to use in our webapp are: click, scroll, devicemotion and deviceorientation.
There are no Voice or Camera APIs yet so we still need more support for making good augmented reality and webapps totally optimized for Glass.
Conclusion #
This is just the beginning. We don’t know yet how Glass will change (or not) user’s behavior but it’s always important to be ready. This is the first version of the browser and I’m sure it will have upgrades before going live to the public.
We need a better way to load and manage URLs and a better way to interact with websites using our voice, adding actions and even sharing websites. What do you think?
DISCLAIMER: This post is based on a prerelease version of the software and the hardware. Be careful, the final product might differ from the information listed here.

 by Maximiliano Firtman
by Maximiliano Firtman