Maximiliano Firtman's content and learning experiences for HTML5
-
Creating Interactive Experiences Using HTML APIs
Use JavaScript for HTML interactity with this online course
-
PWA Cheat Sheet 2023
Current state of the platform, market share and what every PWA should do
-
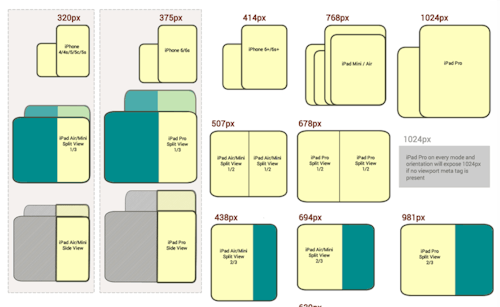
Mobile Viewports
A dirty list of viewport's widths and resolutions
-
Breaking the Limits of PWAs with JavaScript APIs
Tips and Hacks to Improve User Experience
-
PWA Cheat Sheet 2021
Current state of the platform, market share and what every PWA should do
-
PWA Cheat Sheet 2020
During LuxembourgJS 2020 🇱🇺 I gave this talk updating the PWA Cheat Sheet to 2020
-
HTML5 Mastery Course
15-hour online video training for beginners. Learn HTML, CSS and JavaScript.
-
Web-Native Mobile App Frameworks
How to sort through the choices
-
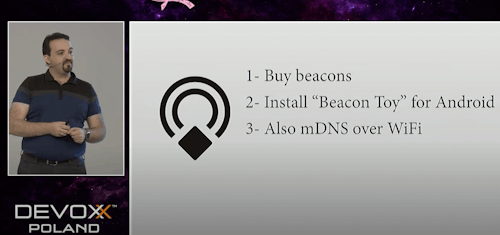
The Physical World Meets the Web
During Devoxx 2016 in Krakow 🇵🇱 I gave this talk on how to connect the Physical Web with the Web
-
12 HTML5 Tricks for mobile
Unknown to many web designers and developers, there are several hacks to improve the mobile experience.
-
Safari on iOS 7 and HTML5
Problems, changes and new APIs
-
How to make HTML5 sites run faster on mobile
Measuring and optimising mobile performance
-
HTML5 Mobile Development
Cheat Sheet, Important Technologies, Tools and Frameworks
-
Breaking the Limits with HTML5
During Mobilism 2013 in Amsterdam 🇳🇱 I gave this talk about tips and tricks for mobile development with HTML5
-
How To Get Started With jQuery Mobile
There is no longer any debate about whether we need to address the design needs of mobile website users._While mobile browsers and platforms are creating new challenges for us, jQuery Mobile, an open-source multiplatform UI framework, can help us succeed with our mobile apps.
-
BlackBerry 10
The first class HTML5 mobile platform
-
iPhone 5 and iOS 6 for HTML5 developers
A big step forward, Web inspector, new APIs and more
-
Chrome for iOS and Android 4.1 Jelly Bean HTML5 development
I’m attending Google I/O in San Francisco this week and Google has released some news on Chrome: an iOS version that it may not be Chrome, the Android version out of beta, now being the default browser on Android 4.1 and some other stuff. Let’s review the news in the mobile web world.
-
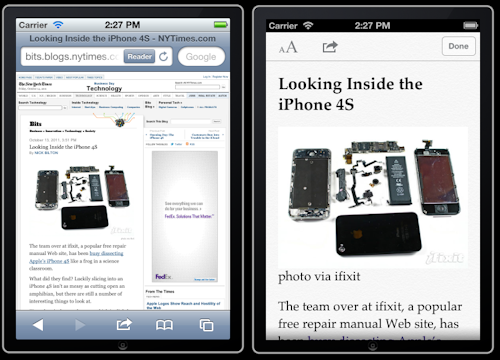
What iOS 5.1 and the new iPad mean for web developers
The new iPad is here with iOS 5.1. I’ve done the usual research and, mm… there are no much new details to give you. However, the new iPad retina display remembers us some web stuff we should be aware of while creating iPad web experiences.
-
BlackBerry PlayBook 2.0 HTML5
Notifications, Flash and the dangerous 3D WebGL
-
Google Chrome for Android
Welcome to the mobile HTML5 world
-
Safari on iOS 5
HTML5 evolution for iPhone and iPad
-
Symbian Anna Browser & HTML5
Is it the evolution expected?
-
BlackBerry PlayBook Browser HTML5 support
The PlayBook tablet from RIM is about to be released in the following months. Its browser seems to have advanced (de facto) standards support, including Accelerometer, Adobe Flash Player, Web Sockets and Web Workers. In this post I will analyze browser’s compatibility.
-
Safari on iPhone & iPad 4.2
Accelerometer, WebSockets & better HTML5 support
-
How to create click-to-call links for mobile browsers
Remember: most mobile devices are also phones! So, why not create link-to-call actions? If you're creating a business guide, or even for your own unique phonebook, most people will prefer to call a person instead of filling in a form on the device.
See all tags.