Maximiliano Firtman's content and learning experiences for #controversy
-
Think Lazy
Open letter to the Safari team after bullying web developers
-
The Modern PWA Cheat Sheet
During JSConf Europe 2019, in Berlin, Germany 🇩🇪, I've delivered this session covering the latest ideas and techniques to provide a good Progressive Web App
-
Is there a cold war between Android and Chrome because of PWAs?
–What? How can you say that? Android has the best PWA experience available today, Max!
–Android? or Chrome on Android? And… is it the best possible experience? -
You shouldn’t use Chrome’s PWACompat library in your Progressive Web Apps
I know I’m starting this article with a strong title. But it’s not a click-bait title, it’s my recommendation; in this post, I will explain the reason. The Chrome team released last week a new library: PWACompat (see post and GitHub repository). The library claims to “bring Web App Manifest to older browsers” but the consequences of injecting that script can lead to bad user experiences.
-
Android Oreo takes a bite out of Progressive Web Apps
On August, 21st, 2017 after the solar eclipse, Google released the final version of Android 8 now known as Android Oreo. The sun wasn’t the only thing that was hidden for a while today, as Progressive Web Apps have acquired new problems.
-
75% of the web won’t take advantage of a faster experience in Google Chrome
Thoughts about Brotli over TLS
-
Service Workers replacing AppCache, a sledgehammer to crack a nut
If you are into web development, you have probably heard about Service Workers, sometimes referred as “the Application Cache replacement”. I’ve been using and teaching it for a while, and I think we need to talk about it. We are trying to crack a nut with a sledgehammer. We need a Vanilla AppCache new API.
-
You May Be Losing Users If Responsive Web Design Is Your Only Mobile Strategy
You resize the browser and a smile creeps over your face. You’re happy: You think you are now mobile-friendly, that you have achieved your goals for the website. Let me be a bit forward before getting into the discussion: You are losing users and probably money if responsive web design is your entire goal and your only solution for mobile. The good news is that you can do it right.
-
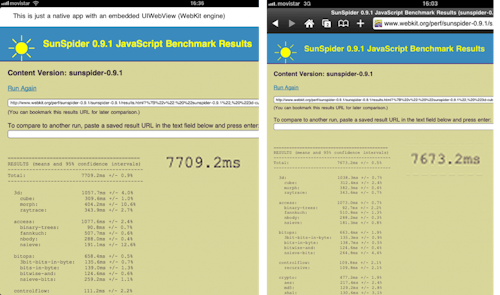
Is Apple trying to hinder PhoneGap and other HTML5 frameworks with iOS 4.3?
Last week Apple released iOS 4.3 and the new Nitro engine was presented inside Safari on iOS for iPhone, iPod Touch and iPad. The iPad 2 with iOS 4.3 is on its way in US and worldwide in next days. However, a new situation was discovered last days alarming a lot of developers: Nitro is not available for PhoneGap and other webapp-related solutions. Is it a deliberate attempt to hinder PhoneGap and other HTML5 frameworks?
See all tags.