Maximiliano Firtman's content and learning experiences for Android
-
PWAs-You Might Not Need That App Store
5-hour online video workshop for web professionals
-
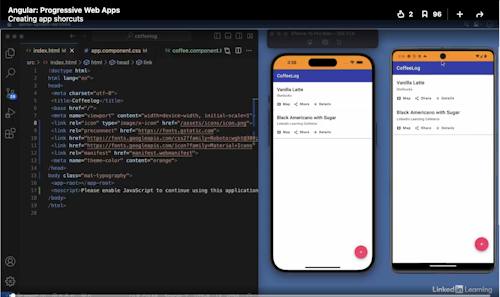
Angular Progressive Web Apps
5-hour Online Course creating PWAs using Angular
-
Uncovering Passwordless Web with Passkeys
During Build Stuff 2023 in Vilnius 🇱🇹 I delivered this talk about Passwordless authentication using Passkeys
-
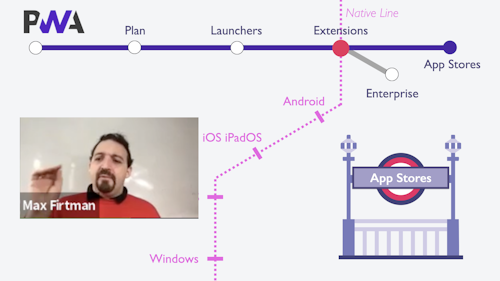
Progressive Web Apps Compatibility
A quick and dirty list of platforms and distributions methods available for PWA installation
-
A Tour of Web Capabilities
4-hour online video course for web professionals on JavaScript APIs
-
Google Chrome & PWAs
Updates worth mentioning for Progressive Web Apps
-
PWA Cheat Sheet 2023
Current state of the platform, market share and what every PWA should do
-
Breaking the Limits of PWAs with JavaScript APIs
Tips and Hacks to Improve User Experience
-
Introduction to Kotlin and Android Development
6-hour online video workshop for professionals
-
Cross-Platform Mobile Apps with Flutter
5-hour online video workshop for professionals
-
Build PWAs from Scratch
4-hour online video workshop for web professionals
-
Learn Progressive Web App
A free interactive course available at web.dev
-
PWA Cheat Sheet 2021
Current state of the platform, market share and what every PWA should do
-
Progressive Web Apps in 2021
Current status, market share, what's new, what's missing, new challenges and new capabilities
-
Publishing Progressive Web Apps
2-hours online video training for PWA developers
-
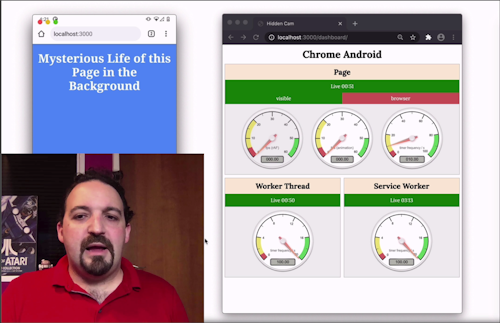
The Mysterious Life of Web Apps in the Background
A research to understand what happens with our sites and PWAs when they are not visible on desktop or not active on mobile
-
Publishing a PWA to App Stores
The journey from a browser-based PWA to the Google Play Store, App Store and Microsoft Store
-
Advanced Progressive Web Apps
2.5-hours online video training for PWA developers
-
App stores' revenue share history
17 years of stores' cuts with my own experience distributing mobile apps
-
Is the Phone Gap closed in 2020?
The PWA platform pushed the end of PhoneGap and Adobe's investment in Apache Cordova
-
Designing Progressive Web Apps
2-hour online video training for web designers and developers
-
PWA Cheat Sheet 2020
During LuxembourgJS 2020 🇱🇺 I gave this talk updating the PWA Cheat Sheet to 2020
-
Uncovering the Secrets of PWAs with React
During COVID-19 Pandemic, I gave this online talk for the Reactive Conference for React developers introducing the PWA platform and tips for React..
-
PWAs vs native web apps
PWA, React Native, or NativeScript. Which should you choose?
-
Progressive Web Apps in 2020
Current status of the PWA platform
-
Progressive Web Apps, the Big Picture
Online video training to start with the PWA world
-
The Modern PWA Cheat Sheet
During JSConf Europe 2019, in Berlin, Germany 🇩🇪, I've delivered this session covering the latest ideas and techniques to provide a good Progressive Web App
-
Google Play Store now open for Progressive Web Apps 😱
Disclaimer: I’m not affiliated with Google Play, Chrome or any other company mentioned. This is not an official statement; usage of the logo and name is just for illustration.
-
My Wish List for Progressive Web Apps in 2019
2018 was the Year of PWAs thanks to a series of news on the Web Platform, such as:
-
PWAs Power Tips
Improving design and user experience
-
Is there a cold war between Android and Chrome because of PWAs?
–What? How can you say that? Android has the best PWA experience available today, Max!
–Android? or Chrome on Android? And… is it the best possible experience? -
Uncovering the Secrets of Progressive Web Apps
During Heapcon 2018 in Belgrade, Serbia 🇷🇸, I've delivered this session covering the latest ideas and techniques to provide a good Progressive Web App
-
PWAs, Welcome to the mobile revolution
How to unite app and web design seamlessly together.
-
Augmented Reality on the Web
During Tinel Meetup in Splitz, Croatia 🇭🇷, I've delivered this session covering the latest ideas on Augmented Reality (AR) in general and on the Web
-
9 amazing PWA secrets
Discover vital tips and tricks to get the most out of Progressive Web Apps.
-
Mastering Web Views
4-hour course for iOS and Android
-
Android Oreo takes a bite out of Progressive Web Apps
On August, 21st, 2017 after the solar eclipse, Google released the final version of Android 8 now known as Android Oreo. The sun wasn’t the only thing that was hidden for a while today, as Progressive Web Apps have acquired new problems.
-
The Physical World Meets the Web
During Devoxx 2016 in Krakow 🇵🇱 I gave this talk on how to connect the Physical Web with the Web
-
Web & Native working together
3-hour course for iOS and Android
-
Apache Cordova and PhoneGap
4-hour course to create native webapps
-
Android 5 and other news for web developers from Google IO
The Google’s annual developer conference gave us the preview release of Android L. There are some news I want to share with web and hybrid app developers, not only about Android but also for the future of other Google-based solutions, such as Chrome OS and Chrome Developer Tools for mobile development.
-
Android 4.4 KitKat
The browser and the Chrome WebView
-
Home screen web apps for Android thanks to Chrome 31+
We’ve been dealing with webapps on iOS for a couple of years: websites that after Home Screen installation become a full-featured full screen app from a user’s perspective. Finally, Chrome 31 brings that approach to Android devices: HTML5 apps without the need of packaging and a using the store for distribution.
-
Android and the eternal dying mobile browser
Android Browser, one of the most important mobile browsers out there is an eternal dying piece of software. Android hasn’t evolved its default browser since 2011 and this is affecting HTML5 developers, including Cordova/PhoneGap apps, while Google Chrome is replacing it slowly.
-
Google Glass Browser
HTML5 and Responsive Web Design in your head
-
HTML5 Mobile Development
Cheat Sheet, Important Technologies, Tools and Frameworks
-
Breaking the Limits with HTML5
During Mobilism 2013 in Amsterdam 🇳🇱 I gave this talk about tips and tricks for mobile development with HTML5
-
Developing for Google Glass
Mirror API, HTML5 and how to change your mind
-
Chrome for iOS and Android 4.1 Jelly Bean HTML5 development
I’m attending Google I/O in San Francisco this week and Google has released some news on Chrome: an iOS version that it may not be Chrome, the Android version out of beta, now being the default browser on Android 4.1 and some other stuff. Let’s review the news in the mobile web world.
-
Google Chrome for Android
Welcome to the mobile HTML5 world
-
Android 4.0 Browser
Smartphones meet tablets on HTML5 APIs
-
How to create click-to-call links for mobile browsers
Remember: most mobile devices are also phones! So, why not create link-to-call actions? If you're creating a business guide, or even for your own unique phonebook, most people will prefer to call a person instead of filling in a form on the device.
-
Android 2.2 Froyo browser
HTML5, accelerometer, Flash Player 10.1 and more
See all tags.