You shouldn’t use Chrome’s PWACompat library in your Progressive Web Apps
About 9 min reading time
I know I’m starting this article with a strong title. But it’s not a click-bait title, it’s my recommendation; in this post, I will explain the reason. The Chrome team released last week a new library: PWACompat (see post and GitHub repository). The library claims to “bring Web App Manifest to older browsers” but the consequences of injecting that script can lead to bad user experiences.

Are you really done? 🤔
PWACompat is a JavaScript polyfill library proposed to be used in your PWA from a CDN and “you’re done! 🎉.” But you are far away from being done. This library might harm your user experience in many ways because the real world is not so naïve; it’s not just about opting-in to as many meta tags as available, it’s about knowing what each metadata is for and if you want it, adapting your UI accordingly.
The library is taking your Web App Manifest and adding what they call “legacy” metadata, such as:
- iOS meta tags for home screen web app
- iOS link tags for launch image, creating “à la Android” launch images on the fly, embedded in base64
- QQ Browser meta tags
- UC Browser meta tags
- Universal Windows 10 App API calls
- Icons for older browsers (“older” in Chrome’s context=current non-Chrome browsers)
Some of this meta data is currently legacy (marked as obsolete by the vendor or super-seeded with a new spec by the W3C available in more than one vendor), some are just non-standard meta data working correctly today.
Because the Chrome team released it and it’s currently being promoted on social channels I feel the need to raise my flag to explain what’s wrong with this library before it gets into ready-to-use templates that people use, such as Angular CLI, create-react-app or Wordpress.
What’s the problem with PWACompat? #
While some features may work fine and some others -such as launch screen images for iOS- while limited can be useful. If you add this library you will opt in for many things that may create a bad user experience, including weird icons, UI glitches, and problems that might even make your PWA useless if you don’t know what you are doing.
While the library might be ok for some particular kind of sites or apps, the idea that it’s a good pattern for all PWAs as a default include for every project out there, is far from being the case.
In fact, on some apps, the situation seems to be exactly the opposite than PWACompat suggest. Because of iOS challenges, Starbucks PWA is doing user-agent sniffing and delivering a different manifest for iOS, using display: browser instead of display: standalone. PWACompat wants to opt-in in as many platforms as possible while the market is trying to opt out of some.
Another issue is that the library is intended to be copied-and-pasted as it is today and Safari support (and bugs) are changing so fast that even if it works fine today, you might end up with a lousy implementation pretty soon. The same happens on other PWA platforms, such as Edge on Windows 10 that are evolving as we speak. You will need to update this library manually every once in a while, and the library is not currently attached to a dependency management system, so you can’t add it to your build system in case you have one.
Therefore, using this library adds more risks than real solutions to your users.
My precedents on the matter #
I started a very similar experiment 2 years ago: iWAM, specifically targeting iOS, but the experiment’s conclusion after Apple started to support Web App Manifest is that a polyfill is not necessary and it will add more problems than solutions. I published about how to be responsible about some of this meta tags for iOS at the same time at “Don’t Use iOS meta tags irresponsibly in your Progressive Web Apps” article. That article led to several PWAs at the time to change their behavior (including Twitter and Flipkart). Before that, I’ve created several home screen webapps for iOS publishing a whole article in my book “Programming the Mobile Web” on that topic in 2010 and 2013 (first and second edition). I’ve been dealing with iOS PWAs (well, different name at the time) for a while.
I’ve also authored the cover article of the latest issue of .net magazine
In the last few months I’ve also followed closely iOS PWA integration, including publishing PWA on iOS are here and PWAs coming to iOS: Cupertino we have a problem.
Finally, during last Fluent Conference in San Jose, CA I delivered the Mastering Progressive Web Apps training where we covered how to make a good PWA UX for iOS including creating launch screen images for iOS using JavaScript with a similar solution than the one proposed by PWACompat.
So, this is something I’ve been following closely, and I’ve coded and tested what this library is currently offering. That’s why I can conclude and be firm in my opinion: adding PWACompat as it is right now, will harm your user experience on most situations; if not today, shortly.
More details about the problems #
Basic iOS web app support #
The first thing is that PWACompat adds the meta tag apple-mobile-web-app-capable. The Web App Manifest display property replaced that meta tag since iOS 11.3; the library seems to ignore that this is currently supported (partially). The library executes its “magic” on iOS, only from version 10.3 so the meta tag seems to be used only on iOS 10.3, 11.0, 11.1 and 11.2 (March 2017 to March 2018 versions only.)
On 10.3–11.2 versions, there is no Service Worker and many UX issues will rise in your PWA if you don’t test and design specifically for this platform. Check the “Don’t Use iOS meta tags irresponsibly in your Progressive Web Apps” article I wrote on that for those old versions of iOS for more information. So, if you add PWACompat you might be irresponsibly using these tags for users with those versions of iOS. The worst issue is that start_url will be ignored, so if you have a PWA with routing or multiple URLs you have a big problem as your users might not enter your app from the root when using the icon in the home screen. That’s just one reason why you probably don’t want this meta tag in iOS < 11.3 if you didn’t target iOS initially.
Target users for this library on iOS for this meta tag is up to June 2018, 22% of iOS users, and in a couple of months that meta tag will become useless with iOS high version rotation. Despite that, your PWA will keep that meta tag forever because it’s being injected even from iOS 11.3 where Safari will just take the Web App Manifest’s data. So, web-app-capable and web-app-title make no sense to be inserted in a PWA from iOS 11.3 if you provide a manifest. It’s adding noise, duplicating source of truth and it might lead to conflicts in the future.
For minimal-ui display mode, Safari treats it as browser because it doesn’t have that such option (it has SFViewController, but somehow they are not using it yet for this), but PWACompat makes it web-app-capable (standalone), so Safari will have two different indications: standalone in a meta tag and minimal-ui in the manifest. iOS 11.3–12beta takes the manifest and ignores the meta tags, but we don’t know what will happen in future versions.
If your manifest states display: fullscreen, PWACompat doesn’t emulate that situation and acts the same as with display: standalone. And there is no indication to the library’s user that this situation will happen. It’s true that Safari is also doing the same by default, but you can provide a fullscreen experience with status-bar, viewport declarations and CSS constants if you want to.
The library will also inject the status-bar-style for you; in this case, it won’t do any harm, but they are not using the value black-translucent in any case. If you want to use that case, you will end up with a conflict with PWACompat meta.
It’s interesting that nobody knows for example that adding that tag might also change behavior on other now deprecated browsers, such as the MeeGo browser on Nokia N9.
iOS Icons #
Android and iOS icons are different. iOS need square icons while Android prefers icons with a transparent background. PWACompat will take the icons on your manifest (typically Android-optimized) and will do something that you need to be aware of: it will fit your transparent shape within a square using your background color in the manifest (only if you have a transparent pixel at 1,1). Are you sure you want that? there is no way to opt-out for this feature. The Web App Manifest spec is already supporting a platform property (no one is using it AFAIK yet), but it’s much better to suggest to the designer to provide iOS specific-icons than to just create your own, with results that users might not expect to see.
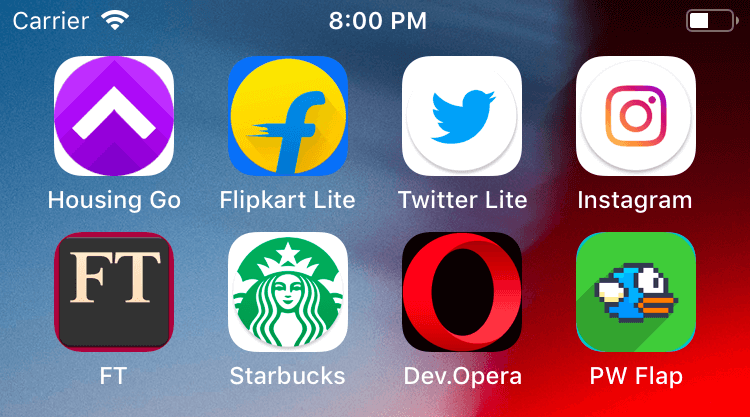
Let’s see what happens with the icon when you inject PWACompat library in some PWAs:

While PWACompat will make acceptable icons for lots of PWAs, here you have samples where the icon doesn’t look right or how the company will want it to appear on iOS
Why don’t you better create an icon for iOS? It’s not so difficult.
What if Apple on a future version takes the latest version of the spec and read the icon’s from the manifest with platform=”ios” or similar and you will keep an injected resized Android icon in your app?
iOS Launch images #
Apple supported launch images for PWAs for years through the apple-startup-image link element, but in the latest years it was working buggy or not working at all; from iOS 11.4 support is back; you need to provide one image that is exactly the size of the device’s screen. That image will be used in the open animation when you click on your PWA’s icon. Any PNG image is accepted as with other native iOS apps. The image is currently being used most of the time (it’s still buggy) in multitasking mode as the screenshot for PWAs in the background.
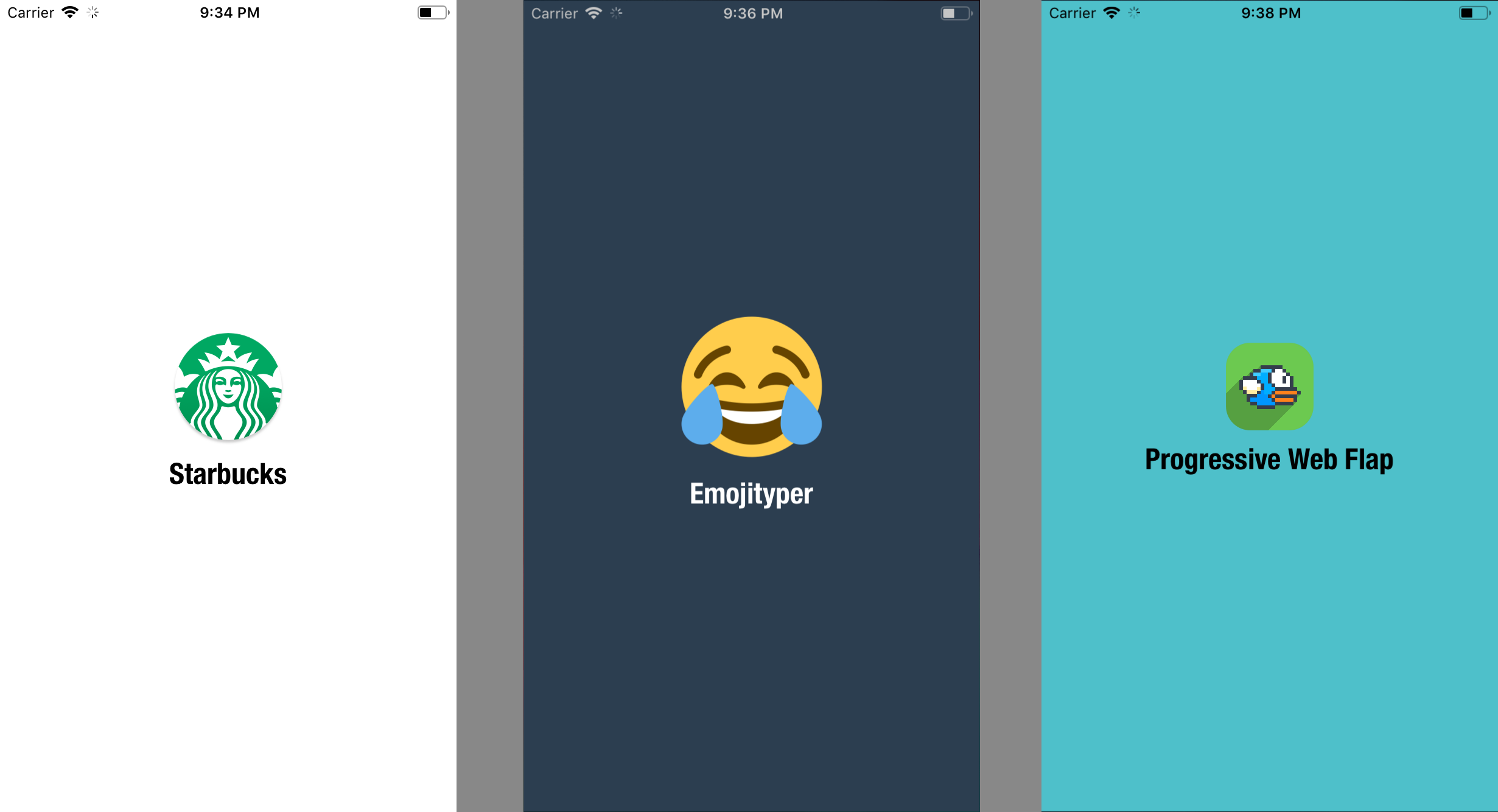
PWACompat will create an image on the fly emulating Chrome’s launch image and will convert it into base64. It creates the portrait and the landscape images, even if only on iPads and iPhones+ the landscape version will be used 🤷🏻. On iPhone SE, 6, 6S, 7, 8 and X the landscape image will NEVER be used for a launch screen because the home screen doesn’t work in that orientation.
But the worst part is not the unnecessary images but the lack of customization. Android’s PWA auto-generated launch image is limited, uniform on every app, so boring as well: Just a background color, an icon, and a text. All the PWAs have the same launch screen.

With PWACompat every launch screen on iOS will look the same as on Android, even when you could set your own images; you can’t customize font face, font size or icon size unless you fork the library. It’s better than a white screen that most PWAs have today on iOS though
iOS is more flexible than Android; you can use whatever image you want. Why do you want to emulate Android’s lack of flexibility on iOS as well? I know that’s better than nothing (white screen by default), but we can be more creative on iOS as most of the native apps are. iOS users will expect that, not an Android boring PWA launch image.
While not entirely original, this feature is probably the most interesting one in this library. The feature has potential to exist as a library for only that behavior if some customization is offered through an API. I had the idea to do something similar a few months ago, I proposed it in several trainings with demos, but I didn’t have time to make it formally (waiting for you!). The lack of customization, the idea of just cloning Android, and because it comes with all the other meta tags without a way to opt out, I think PWACompat is not interesting or useful at all for this purpose.
Other meta tags #

PWACompat adds a lot of meta tags “just in case”; for example mobile-web-app-capable that’s a variation of the Apple tag that was available in some browsers, such as Chrome on Android from versions 31 to 39, those are versions from 2013 and 2014. Do we need it? 🤔
Do you know what will happen with x5-page-mode in app? Or what about browsermode with application. Some of these tags are for QQ Browser and UC Browser in China. The only documentation for this browsers are in Chinese, and I’m sure most of PWAs haven’t tested their code on those browsers. Are you sure you want to opt-in into a browser’s mode you have no experience with? Will your experience work properly for those users? Or is it better to stay safe within the default browsers behavior those browsers have?
Of course, your Chinese users deserve a good experience, but that means testing on those browsers and understanding what these browsers’ modes mean.
Windows 10 support #
When your PWA is served from the Microsoft Store, EdgeHTML will render your PWA with access to Windows APIs. In this case, PWACompat will define the right theme color using WUP APIs based on your theme color. This setting seems fine; my only concern is that is not future-proof. In the future, Edge will also install PWAs from the browser, and in that situation, I’ve been told by the Edge team than Windows API might not be available because of security and won’t be needed for the theme-color. But your code will still use that API, so we don’t know what will happen; you might end up with a security warning or an exception.
IE11 Pinned Sites meta tags doesn’t seem to be something the library is doing and that is probably more useful than other meta tags.
Conclusion #
You can suggest me to submit issues to PWACompat so it can improve, but I think I don’t like the whole idea of the library. I think we don’t need it. We don’t need to polyfill app-experiences on old platforms where the experience was different than today’s PWAs. I created a similar library two years ago when it was more needed, and I concluded it wasn’t a good idea at that time; it’s even worse as an idea today.
Mobile web underestimation was always a problem, and this is part of that problem. Thinking in a naïve way that adding some meta tags will be harmless is not going to lead to success. We need to understand each platforms’ abilities and challenges and create the best possible user experience for each.
Creating a good user experience for iOS for PWAs needs to understand several things and apply UI changes. I’ve stated this in many articles you can read.
This library and treating any non-Chrome browsers techniques as “legacy” or “old browsers” is just reinforcing the idea that you can create a good PWA for Android first, then just paste a code, and “you are done 🎉 (sic).”
You are not done.

 by Maximiliano Firtman
by Maximiliano Firtman