My Wish List for Progressive Web Apps in 2019
About 7 min reading time
2018 was the Year of PWAs thanks to a series of news on the Web Platform, such as:
- iOS Support from 11.3
- Chrome OS, Windows 7/8/10, and Linux support on Chrome (macOS coming next January)
- Microsoft Store publishing PWAs crawled by Bing (after a few months I think the project didn’t work as expected)
While there are some interesting projects planned for a brighter future of the platform, such as Project Fugu from Chromium, there are a few things that I’d like to see in 2019 for the platform to make a leap into success.
While new APIs and features are good, I’ve been seeing Device APIs for more than a decade now going in and out (just remembering BONDI project, PhoneGap APIs, and more). I don’t think the first problem of the PWA platform is on lack of API support.
So here is my list of wishes for the coming year to have a better app platform.
Remember my PWAs, Android #
If you change your iPhone or iPad with a new one and recover a backup, iOS will also recover “Web clips”, that is the icons launching PWAs in standalone mode. However, that feature is not available on Android browsers. If you buy a new phone or recover a backup from a hard reset, you will lose all the PWAs installed.
While making it available as an OS feature, that probably needs a deeper Android integration with the PWA idea (that I don’t see coming soon). But Chrome, for example, when you sign in into your account, PWA icons could be reinstalled as bookmarks and other settings. But it’s not happening today.
Badging with the apps #
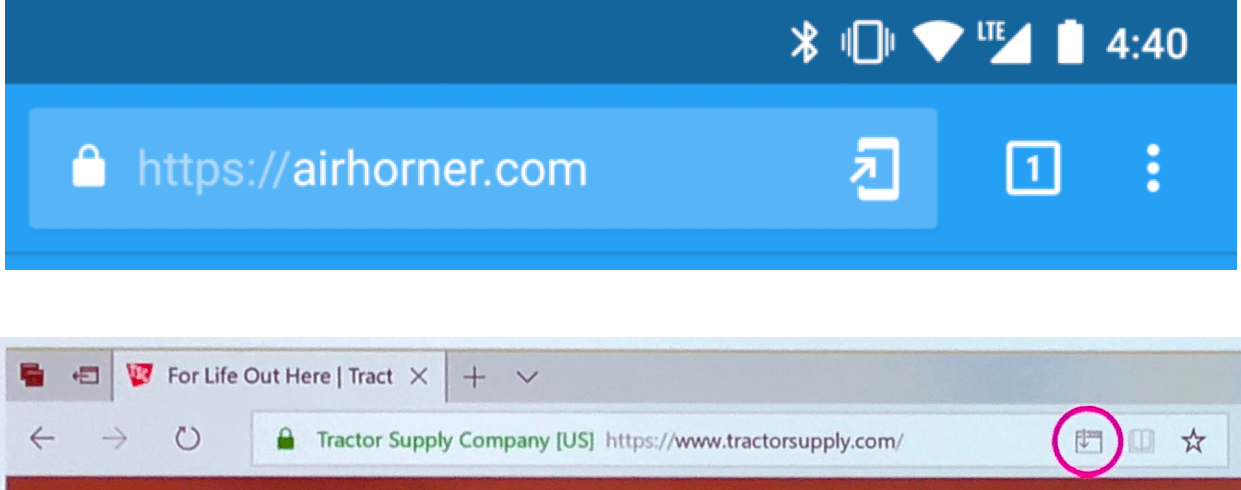
We need to consolidate iconography and terminology to keep a consistent user experience across platforms and browsers. A badge within the URL bar seems like a good idea but making it a thing is taking too much time. Chrome has been talking about it for almost 2 years with no visible solution so far more than a screenshot.

Google Chrome and Microsoft Edge proposals for an installation badge in the URL bar
Iconography is currently inconsistent to “install” apps, moving from a “device” icon to a house with a plus sign (“add to home” 🙄).
I think the Web App Manifest spec should recommend vocabulary for the actions so vendors can start working on better user experience.
Also, I really would like to see Android browsers to stop talking about “Adding to the Home Screen” when it’s a PWA, as it’s not consistent with desktop and at least on Chrome is not consistent with what’s going on (more on this: Is there a Cold War between Android and Chrome because of PWAs?).
Goodbye Web.app #
On iOS devices, PWAs use a process known as Web.app and it’s buggy and it’s responsible for many of the current limitations of iOS. Also, in public, no one at Apple seems to be in charge of that project as it’s not WebKit or Safari, so no one answers questions about it.
I’d like to see Apple replacing it with a custom version of SFViewController (similar to the Chrome solution on Android), that is managed by the Safari team and the same support as Safari the browser. Many bugs might disappear just making that change.
Better Desktop Integration #
Current desktop implementation of PWAs on Chrome OS, Windows, macOS, and Linux lack basic abilities that every desktop platform has, including:
- Set an initial desired window size
- Set a minimum and maximum desired window size
- Integration with uninstalling screens in the desktop OS
- Open new windows
- Limit the number of standalone windows that can be opened
- Contextual menu on docks or taskbars
- No Fullscreen or Minimal-ui modes
Let’s think also about most of the things available in the BrowserWindow class in Electron.
Play Store and WebAPKs #
I’ve talked a lot about this in my last article: Is there a Cold War between Android and Chrome because of PWAs? but we really need the Play Store to act like an adult and start supporting PWAs as any person with some common sense imagine. If the Play Store is signing the PWAs and actually informing the user that the app was installed from the Play Store, we need them to actually be there.
Trusted Web Activities can be a solution for this, but there is no public word on what’s going on with the project that is currently delayed. In the meantime, some PWAs from Alphabet/Google, such as Google Maps Go are currently using it, with a private API (just my guess).
iOS support #
Of course, iOS is so buggy and problematic that some PWAs had to just remove the standalone value for the display property in the manifest. We need a better implementation and we need Apple to stop doing this as a secret.
While at least there is a blog post about Service Worker’s implementation on WebKit and the team responds on bugs and problems; nothing can be said about Web App Manifest and “app” support.

Come on Jonathan, it’s not just “In Development”
In fact, the Web App Manifest still appears as “In development” after several months of being Partially supported. And being like that means they don’t publish any information because it’s not ready yet. But it’s ready. At least, partially, and no one tells you which part will work and which part won’t. For example, Safari won’t take your icon from the manifest (which I can agree, but that’s for a different post).
From the list of important things on iOS needed:
- Keep the PWA alive but frozen when in the background to avoid the always reload problem and no screenshots on the multitask bar.
- Implement Universal Links for PWAs, so the standalone app will appear when link to the scope are opened
- Implement events from the Web App Manifest spec, including the ability to call the native “Add/Install” dialog.
Keeps your PWAs updated #
The PWA platform is evolving too quickly and most APIs and specs are experimental. That means if you maintain a PWA, you should be updated with the latest specs and abilities.
I don’t see this happening today. For example, many PWAs out there doesn’t look good on iOS, they don’t offer launch screens for that platform, they don’t use the Custom Installation API to suggest the user install the app from the UI and they are not supporting desktop platforms. Lot of PWAs are not using the new Page Lifecycle API (falling back to Page Visibility on iOS) to save state and restore it later in the case of a discarded app.
Keep your PWAs updated. Remember that browsers evolve every couple of weeks and you want to offer the best possible experience.
Feature Phones: don’t lie to me #
KaiOS devices, such as the Nokia 8110, the JioPhone and the recent Google’s WizPhone are known as PWA devices. However, that’s not completely true. While I celebrate the idea of a feature phone OS with actually millions of active users with support only for web apps, the developer platform is not actually using PWA standard APIs. It’s more the old Mozilla OpenWeb App platform because KaiOS is based on the now dead FirefoxOS.
While it’s simple to convert a PWA into a KaiOS app for store distribution, it’ll be better if they upgrade the browser to actually support Web App Manifest and Service Workers fully.
The Power of Chrome #
Chrome is getting too much power in the PWA area. No, Chrome didn’t invent them. They suggested the term PWA and evolve most of the APIs into something better and more modern, but they didn’t create the idea of installed web apps. Discussions apart, most installed PWAs are Chromium-powered today and it will become more prominent with the future Chromium-based Edge on Windows 10.
We need to leverage it. Firefox needs to add support of desktop PWAs to have a real alternative. Safari on the macOS too but, who knows there. I prefer a better implementation on iOS.
What’s wrong with Chrome and too much power and decisions on the future of the platform? One day, they think they are the platform. In the last year, I’ve seen less tolerance from the Chrome team (both engineers and devrel teams) to criticism. They stopped listening to the community more than the cheerleaders. I’ve seen that change with my eyes. I’ve been told on Twitter that I should stop complaining about some things on PWAs because “this is not your platform”. I was complaining that after several months of Android 8 and 9 in the streets, most PWA icons look terrible on those versions of the OS.
That’s why I want to see a better and stronger Firefox and Safari PWA implementation. I want Firefox to fight for WebAPK on Android. I want Firefox to offer a desktop engine PWA alternative.
In the meantime, I also want Chrome to go back to its roots a few years ago. The team might be different, but if you really think you are the “good guys” (that’s something I’ve been told by a PM) you need to act like that. You might not have all the answers and if there is a critic somewhere, don’t take it personally, listen to the message, not to your idea of the messenger.
Manifest limitations #
The Web App Manifest spec is the heart of a PWA, but I think it has several issues that should be addressed sooner than later.
The scope being one string is not good enough. I’ve been talking with several companies that can’t deliver a proper PWA experience because of that and “Link Capturing” that is actually enabled by default on Android through Intents. Scope declaration should accept multiple scopes, with also a way to exclude some scopes from it. That is necessary for different reasons, such as OAuth logins, apps using different subdomains (such as a slack similar app with different teams), apps using domains per country (such as Trivago, where on every country you visit the website you get a different PWA being the same codebase).
As I mentioned before, the ability to specify the desired initial and minimum window size is necessary for desktop platforms. That should be metadata in the manifest itself.
Finally, I’d like to see internationalization inside the manifest. That works on native apps. If I change the language of my phone I might see different icons and/or names in my apps. Not for PWAs.
Installation API #
There is a need for a better installation API, not just to replace beforeinstallprompt that with time will become weirder every day, but also know if our PWA is already installed or not and if that’s the case, let us launch standalone windows, among other things.
Facebook Mobile Browser #
If your PWA has links or ads on Facebook, you have a problem. Facebook Mobile Browser is the in-app browser included in Facebook for Android and iOS that opens by default every link. That app doesn’t support PWAs and that’s a problem.
We need to push Facebook to move forward and make it a proper browser if they want to compete in that area. I won’t be able to support the platform on iOS but at least on Android.
And just because I’m talking about Android, what about PWAs for the Oculus Browser? That will be a game changer for WebXR apps and games.
Lite? Go? #
Another common scenario today for PWAs is that they are just for emerging markets. While for some PWAs, such as Maps Go or Uber that might be true, that is currently underestimating the platform. Most companies with a PWA are calling that app, “Lite” or “Go”, and even the Chrome team says that some things are not important because “this is for emerging markets” prioritizing features that might be useful for that scenario only.
Many native apps that are just consuming web content or web services could be replaced in many stores with PWAs if the platform evolves as we expect. I’d like to see then PWAs that are not just the younger brother of a native app.
What’s on your wish list? #
Let’s see what are you expecting for next year 👇

 by Maximiliano Firtman
by Maximiliano Firtman