iOS 9, Safari and the Web
3D Touch, new Responsive Web Design, Native integration and HTML5 APIs
About 12 min reading time
I can’t believe it’s been a year since my last post in this blog; in the meantime, I’ve written articles at different magazines, while working on a new book and delivering several trainings around the world, including my next live training with O’Reilly Media.
But it’s time again to come back here and explain what I’ve found with iOS 9, the new devices (6S series and iPad Pro) and also the new OSs from Apple (watch OS 2 and tvOS 9 –yes, it’s version 9-) from a web developer’s point of view.
In a nutshell #
If you don’t want to read the full article, here you have a summary:
New Devices
- iPhone 6S and 6S plus have “3D touch”, a new hardware feature to detect pressure; a new API lets you work with the force.
- iPad Pro changes iPads viewport to 1024px
- No API seems to be there to support the new Apple Pen for iPad Pro on websites
New OS features for websites
- Safari on iPad now can work in split mode with other apps at the same time, meaning that new viewports will become common
- Safari View Controller will let native apps create an in-app browsing experience while keeping a consistent UI.
- Safari now supports Content Blockers, so be careful! You might start receiving visits that will not appear at Google Analytics
- Universal Links will let app owners to “own” their own domain inside iOS. Therefore, links to yourdomain.com can open your native app is installed (similar to Android Intents)
- App Search: your web content –available also on native apps- now can be crawled by Apple for search and Siri results. Is your markup compatible?
- Your website can now access iCloud’s user data through a JavaScript API
API Support
- Performance Timing API is back on iOS 9
- For HTML5 video playing you can support Picture in Picture on some iPad devices; your video can continue playing even if Safari was closed.
- ECMAScript 6 better support: classes, computed properties, template literals and more
- Backdrop CSS filters available
- @supports and CSS Supports JavaScript API available
- New CSS4 pseudo-selectors available
- CSS Scroll Snapping supported for paginated content
- WKWebView can now access local files
- We still need to wait for Push Notification, camera access, Service Workers and other modern web-based APIs.
New OSs
- tvOS for the new Apple TV: no browser, no web view available. JavaScript, XHR and DOM is available with TVML as the markup
- watchOS for Apple Watch doesn’t have any browser or web view available.
New iOS Devices #
iPhones 6S and 3D Touch #
The new iPhone 6S and 6S are pretty much the same as the previous versions from a web design and development point of view. However, there is one feature that should take our attention: 3D Touch.
I’m not sure if Apple has just renamed “Force Touch” (available on Apple Watch and the latest MacBook) or if it’s just something similar but different for iPhone only. 3D Touch allows the OS and apps to detect pressure on the screen for each finger touching it. From a UX point of view the most important action is now a touch or drag with more pressure that will activate different mechanisms in the OS, such as peek and pop. The next question is: do we have access to these new ideas for websites? The answer is unclear today.
Safari for iOS 9 includes a new API for “Force Touch” but I’m not sure yet if this is the API to use the iPhone 6S 3D Touch or if it’s just the same API that is available on Safari for the MacBook with Force Touch that is inside iOS for no reason.
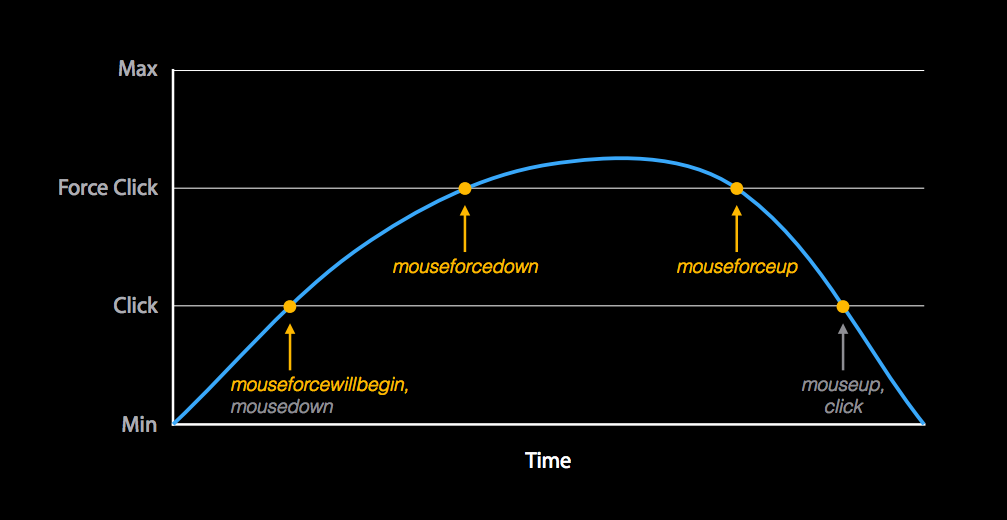
On the Force Touch API we have two additions
- The click event handler will receive new properties inside the MouseEvent argument: webkitForce.
- four new events are available on the DOM: (webkit)mouseforcewillbegin, mouseforcedown, mouseforceup and mouseforcechange. The next diagram gives you an idea on when these events are triggered.

Now, as you might realize from the name, these event are mouse-based and not touch-based. These events are officially there for the MacBook (therefore, clicks). Also, TouchEvent is not including the webkitForce value; it’s only on MouseEvent. Will it work on iPhone 6S and 6S+ with one finger? What will happen with more fingers? We’ll need to wait a few days for the final release for these devices. I’ll update this post at that point (follow me to get updates).
UPDATE: 9/28: 3D Touch is available on iPhone 6S and 6S+ thanks to the force property that was added to TouchEvent following the Touch Events v2 draft spec. While I’m not completely sure yet if the previous Force Touch API is working or not, Marcel Freinbichler has found a force property and he has it working on Github (see next embedded video and try it on an 6S/6S+ at http://freinbichler.me/apps/3dtouch)
iPad Pro #
The new iPad Pro (12.9”) has changed how iPads render websites. Until today, every iPad in the world (from the original iPad, to the iPad Air 4, to the iPad Mini) exposes a viewport with a width of 768px.
The iPad Pro with its bigger screen is different: it’s exposing 1024px for the viewport, so it can fit more content by default. Several sources have said (I thought it also) that the iPad Pro is a copy of the Microsoft Surface Pro. Well, IE/Edge on the Surface Pro also exposes 1024px as the viewport’s width J.
In terms of interaction, the iPad Pro doesn’t have 3D touch but it can be used with a Smart Keyboard and/or Apple Pen (with pressure detection). For the keyboard, there is nothing especial to talk about; if your website works well on desktop with keyboards, it should work the same on iPad Pro. For the Apple Pen, there is no API available to get pen’s pressure and angle from a website.
New iOS features for web sites #
(Real?) Multitasking on iPad #
On iOS 9, iPads allow two side-by-side apps to run at the same time simultaneously with three different techniques: Slide Over, Split View and Picture-in-Picture. Not every technique will be available to every iPad, based on hardware requirements. For example, for Slide Over you need iPad Air, iPad Mini 2 or newer.
Slide Over #
Slide Over is supported by Safari, meaning that our website can be rendered in this mode. When our website is on Slide Over it’s being rendered in the right quarter of the screen on top of other native app.
This mode makes a new point for Responsive Web Design: a website that is optimized for iPad only can be rendered for a smaller screen on the same device without refreshing. Therefore, if you are doing server-side detection, the iPad version should somehow include the phone version or reload it after that.

In this mode, your website is being rendered as if it is a very large iPhone 5 offering a 320px-width viewport on all iPads (including the Pro) and all orientations. You can detect this mode in CSS through the media query:
/\* iPad Air or iPad Mini \*/
(device-width: 768px) and (width: 320px)
/\* iPad Pro \*/
(device-width: 1024px) and (width: 320px)Split View #
On newer iPads, you can upgrade Side View to Split View where two apps share the screen working simultaneously.
On this mode, our website can be rendered…
- as 1/3 of the screen, exposing a viewport’s width of an iPhone 5 on iPad Air/mini: 320px and a viewport similar to iPhone 6 for iPad Pro: 375px
- as 1/2 of the screen, exposing a viewport’s width of 507px on iPad Air/mini and 678px on iPad Pro (landscape)
- as 2/3 of the screen, exposing a viewport’s width of 694px on iPad Air/mini and 981px on iPad Pro (landscape)

Picture in Picture
On some newer iPads, a website with an HTML5 video tag can expose it to the new Picture in Picture mechanism. Through an API –later in this article- or automatically managed by the user, the video can continue playing even on top of other apps without your website being focused.

Responsive Web Design on iOS 9 #
The next diagram explains all the viewports available on iOS 9. Check your Responsive Web Design breakpoints to see if you are covering all of them

Safari View Controller #
If you are a Twitter or Facebook user you’ve already seen how some native apps on iOS don’t open links in Safari by default. They try to keep you inside their app offering you an in-app browsing experience using the web view. The problem is that this web view doesn’t share cookies, sessions, autofill and bookmarks with the browser, so Safari View Controller comes to solve the problem.
Now, native apps can open websites in Safari View Controller that will offer the same Safari privacy, local storage, cookies and sessions while keeping the user under that app with “Done” button that will go back to the previous controller in the native app. This new controller also let us add custom actions in the Share button while the user is checking the web content that won’t be available inside Safari. The native app is also in control of blocking some content that we don’t want to be rendered inside that custom Safari’s instance.
Safari Web Controller is also a good idea when we need a web-based authentication, such as OAuth, instead of opening the browser that will redirect back to your app. Be careful, Safari Web Controller is only suitable for online, public web content. If you are serving web content that is private or local in your app, WKWebView is still the recommended way.
Safari Content Blockers #
Safari on iOS 9 now supports a new kind of App Extensions: Content Blockers. These extensions that are being served with a native app from the AppStore can block any content inside safari, including: trackers, advertisement, custom fonts, big images, JavaScript files and more.
While we can’t disable content blockers as web developers, we should be aware of them. Some blockers such as Crystal are advertising that they can improve your navigation performance by installing it. Crystal claims to load websites 3.9x faster using 53% less bandwidth. The question is: what is the blocker blocking? This article covers some of the problems we might find in the future.
After iOS 9 launch, Peace -a content blocker- was ranked in the top 10 at App Store.
From a users’ perspective, if a website is not working properly because the active Content Blocker has block some important resource, you can now long press the reload button and reload the website without it (see next image from MacWorld.com

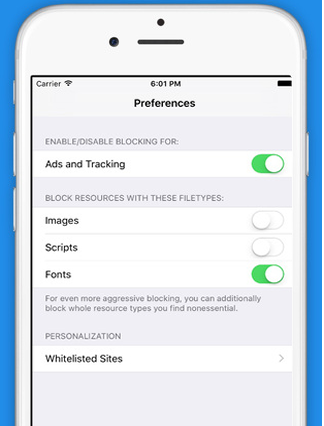
Content Blockers have the power of hiding an element and block loading a file using filters by CSS selector, domain, type or URL filter. For example, Purify Blocker offers the user advanced settings to block certain kind of contents, such as Web Fonts.

WKWebView enhancements #
UIWebView is officially deprecated. While it’s still there, it’s not getting any of the new stuff and WKWebView on the other hand is taking its place. One of the most awaited features is now here: loading local files into WKWebView. Therefore, now Apache Cordova apps and other web content can use local files inside the iOS bundle without weird hacks.
Some other additions are now there too, such as the ability to query and manage the local storage of the web view (such as local storage or IndexedDB) from Swift or Objective-C through WKWebsiteDataStore. It allow us to also override the original data store and replacing it with something new, such as non-persistent one (Chrome for iOS was expecting this for their Incognito Mode).
Universal Links #
If you own a website and a native app, now you can enhance user’s experience through Universal Links. It allows you to “own” your own domain inside the OS so any links to your website will be redirected to your own app.
Today, the way apps are doing this is through custom URIs, such as comgooglemaps:// for opening Google Maps from websites or other native iOS apps.
To offer this feature, you first need to have deep linking inside your native app, so every URL in Safari matches content inside your app. Then, you need to associate your domain at Apple’s website, acquire a SSL certificate for that domain and host a signed JSON file on it. This is to avoid third-party apps to “own” your domain when they don’t have it, such as owning twitter.com not being the original Twitter app.
The only drawback is that the user doesn’t seem to be in charge of choosing how to open the content (web-based or app-based), but let’s see how this evolves with time. In the near future, you might finding yourself clicking a link on a website or a Google’s search result and opening a native app without prior warning.
App Search #
Apple has just entered the search market with its own web spider that we need to support to increase our visibility inside the new Spotlight iOS search and Siri. It’s also important when we have both a website and an app, because now Apple will index the content on our website but it might lead the user to the app instead.
While this will open a new chapter in SEO, it’s quite simple. You need to use markup standards, such as Web Schemas, AppLinks, OpenGraph or Twitter Cards with an App Banner with an app-argument if you have your own native app.
Apple has just released an App Search Validation Tool that will help you understand what do you need to add in your own website to support Apple Search

CloudKit JS #
If you have a native app, you are probably saving user’s data on iCloud, but for now only iOS and Mac apps were allowed to get into that. Now, through CloudKit JS you can connect your website to iCloud data.
Back Button #
When you link to a native app (through a custom URI or a Universal Link), now Safari will ask the user if she wants to open the link within the native app (see next image). If the user agrees, then the app will have a back button (top left) to go back to Safari to your website.

API Support #
Navigation Timing API #
Navigation Timing API is back on iOS 9. Just as a reminder, it was added in 8.0 and removed a week after with 8.1. This is good news for web performance. With this API we can measure with better precision timing, as well as receiving lots of timestamps about the loading process of the page that will be useful for tracking and for make decision in real time to improve the user experience.
Picture in Picture #
For iOS only for now, the PiP API (known as Presentation Mode API) allow us to manually enter or exit the PiP mode for a <video> element if video. webkitSupportsPresentationMode is available.
For example, to swap between inline and PiP, we can use
video.webkitSetPresentationMode(video.webkitPresentationMode === "picture-in-picture" ? "inline" : "picture-in-picture");We can also detect when Presentation Mode has changed using the new onwebkitpresentationmodechanged event.
Backdrop CSS #
iOS 7 and latest versions of Mac OS are using Backdrop filters to blur backdrops and doing it on websites was not easy.
Safari on iOS 9 supports backdrop-filter from the Filter Effect v2 spec. For example, we can use semi-transparent backgrounds that will apply a filter to the content behind them:
header {
background-color: rgba(255, 255, 255, 0.4);
backdrop-filter: blur(5px)
}
CSS Scroll Snapping #
Paginating content –such as a photo gallery- was always complicated on the web; using JavaScript frameworks, touch events, hacking scrollbars, etc. Apple is adding a nice CSS feature known as CSS Scroll Snapping. This feature adds a couple of CSS attributes to define snap zones (regular or irregular) so the scroll position will snap to these areas instead of stop at any position.
For example, we can use:
#photogallery {
width: 100%;
overflow-x: scroll;
-webkit-scroll-snap-points-x: repeat(100%);
-webkit-scroll-snap-type: mandatory;
}In this case, the horizontal scroll will do it by 100% of the width, so if we have different photos, we will never end seeing partial photos. It will paginate them. More interesting demos and examples in this article.
CSS Supports #
CSS Supports has landed into iOS with both CSS @supports declaration and the JavaScript CSS Supports API from the CSS Conditional Rules Module Level 3 spec. Now, we can do something if we know that a CSS property with one specific value will be supported. For example:
@supports(-webkit-scroll-snap-type: mandatory) {
\* we use it \*
}From JavaScript, we can use:
if (CSS.supports("-webkit-scroll-snap-type", "mandatory")) {}Minor improvements #
- ECMAScript 6 better support: classes, computed properties, template literals and weak sets
- New CSS4 pseudo-selectors available: :not, :matches, :any-link, :placeholder-shown, :read-write, :read-only
- A native app now can inject information to Safari’s Shared Links window through an extension
- Lot of CSS unprefixed properties (finally), such as transition, animation, @keyframes, flex and columns.
- Safari 9 for Mac OS El Capitán has a new redesigned Web Inspector. Fortunately, iOS 9 remote debugging is still working propertly with Safari 8 on Mac OS, so you don’t need to hurry and upgrade your Mac OS too.
- Not sure who is really using this, but iOS 9 added some Dynamic Fonts used through -apple-font and they now use the San Francisco new font by Apple.
- scrollingElement is now available
- UPDATE: 20/9:
<input type=file>now lets you select files from iCloud Drive and third-party apps if installed, such as Google Drive (next figure) - UPDATE: 20/9: You can’t mix HTTP and HTTPS resources when loading the page from HTTPS

Bugs #
Bugs will appear over the few weeks and I’ll update this post as soon as I get more. For now, I’ve found:
- a bug on Home Screen webapps where the apple-mobile-web-app-status-bar-style meta tag is being ignored. So you can’t now render your webapp behind the status bar as it was before using the value “black-translucent”.
- UPDATE 20/9: Speech Synthesis API doesn’t work anymore
Did you find a bug? Besides posting it at Apple, you can report it here in the comments area or send it to @firt on Twitter. I’ll check it and post it here.
Still waiting for… #
While Safari on Mac and Chrome on desktop and Android already support Push Notifications for websites, Safari on iOS is still missing the feature. In terms of APIs, we still not have: WebRTC, getUserMedia, Service Workers, FileSystem API, Network Information API, Battery Status API, Vibration API and more. What else are you waiting for on iOS?
watchOS and tvOS #
watchOS 2.0 and tvOS 9.0 are coming too as iOS-based releases targeting specific devices (Apple Watches and new Apple TVs). From a user’s point of view, there is no browser. From a developer’s point of view, there is no Web View available.
While there are many people complaining (mostly about the lack of Web View), I’m still not sure if it’s a bad idea. But that is for another blog post. My guess is that Apple will try to bring “the web” to TV, watch and probably CarPlay users through Siri. So, if you follow the steps we saw before on “Apple Search” your content might be available from these devices through Siri as widgets or quick answers.
For Apple TV we have some kind of client-server webapp support through JavaScript, the DOM API and XMLHttpRequest. What’s the trick? No HTML or CSS support. It supports TVML, an XML-based markup optimized for specific content that can be rendered on the TV screen. This markup can be rendered from a native app that was distributed through the store, but the TVML can be generated server-side.

 by Maximiliano Firtman
by Maximiliano Firtman