Safari on iOS 5
HTML5 evolution for iPhone and iPad
About 7 min reading time
It’s time again for a new version of iOS for iPhone and iPad and a bunch of news about mobile web development. I’ve analyzed every new feature I could found in Safari on iOS5, including what’s the final resolution with expected features as WebGL (3d) on Safari.
Overview of new things #
- HTML5 new APIs and feature support, including: Web Workers, Web History, new web form controls, inline SVG, MathML, Compass support, new external script attributes, some new CSS3 improvements and contenteditable
- Fixed zones and scrolling areas support
- New tabbed browsing for iPad but no desktop-like support
- Performance improvements and Nitro engine on home screen webapps
First, the bad news #
As always, Apple is not giving us any useful information for its browser. Just to mention an example: in its change-log Apple only mentions that the new range input type is supported, while there are other new input types supported and not mentioned there. That’s why this post was done after a couple of hours researching over the new browser.
There are also some new features on iOS 5 that are out of developers’ hands. So let’s first talk about bad news.
- There is a new notification center on iOS 5 that allows native applications to notify the user using Push notification and Local notification mechanism. There is no way to participate in this notification area from Safari or a home screen webapp. Of course, we can use a hybrid or a PhoneGap HTML5 application to do so.
- Siri on iPhone 4S. This Star Trek-like voice assistant available on iPhone 4S uses the web as its source of information. However, there is no API or way today to communicate with Siri from our website to provide content or help it with our site.
- Twitter integration. The new iOS includes a Twitter integration inside the core of the operating system. However, there is no public API to access this Twitter registration information from our web application. That means that if the user is already logged in on Twitter using his device, it should log in again on our website with the classic Twitter web authorization API. Of course, we can still use the Twitter URI schemes if the application is installed to open the native Twitter client.
HTML5 news for iOS 5 #
HTML5 Elements #
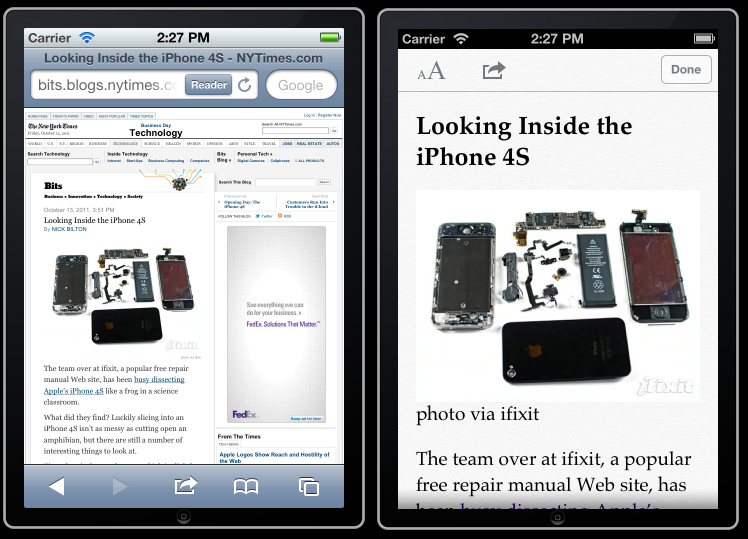
Safari on iOS still doesn’t render anything special on the new elements progress, meter, detail and summary. If your web content is well and semantically designed, the new reader mode will be activated and your content will be converted into a “article mode” view if the user presses the reader button on the URL bar. There is no API or attributes to manage or customize reader mode. Create a good mobile web experience and your user will never use the reader mode :).

Web Workers #
We can use workers to execute code in a different thread than the main UI thread using the HTML5 Web Workers API. This is great to provide good UI experiences when using lot of JavaScript execution.
New Input types support #
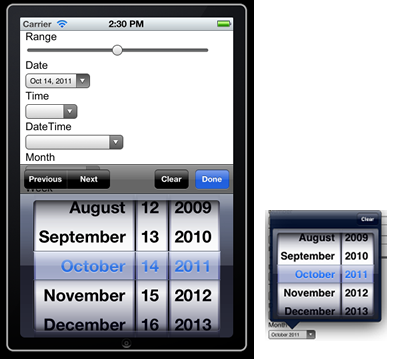
iOS 5 supports new form rich controls using the input element, supporting range (rendered as a nice touch slider) and most date/time controls using date, time, datetime, month and datetime-local. From the HTML5 standard, color and week selector are still unsupported being rendered as plain text inputs. Datalist is still unsupported.
That is how this simple HTML elements are being rendered on iOS5 (iPhone and iPad):
<input type="date">
<input type="datetime">
<input type="month">
<input type="range" min="0" max="40">`
Inline SVG #
Now we can embed easily SVG graphics and animations using inline SVG, a new way to embed this kind of files inside an HTML using just a svg element, like que next example:

<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="100">
<rect x="0" y="0" width="100" height="100" style="fill:yellow" />
<circle cx="50" cy="50" r="30" style="fill:red" />
</svg>
</body>ClassList API #
Now we can use this new API on every DOM node using the classList attribute that provides different methods for class manipulation (a la jQuery) such as add, remove, toggle and contains. For example: menuList.classList.add('touch');
ContentEditable #
This new attribute, global to all the HTML5 elements, allows us to convert any HTML element into an editable one. That means that now a user can edit a list (ul element) or even we can create rich editors for iOS using contenteditable and execCommand. On my quick tests most visual rich editors for HTML are working properly on iOS5. Some of them are not optimized for touch, but in functionality, you can change formats and styles without any problem.
Here you have CKEditor working on iPad:

History Management API #
Now we can change the URL without refreshing the page (and without using #) with this new API inside HTML5 standard. It exposes some new methods over the history object, such as pushState.
Canvas #
Now it is hardware-accelerated as in Internet Explorer 9, so the performance is much more faster. CanvasPattern is now supported.
Geolocation and iOS Simulator #
The iOS 5 Simulator for Mac now includes the ability to simulate different locations using latitude/longitude.
MathML #
The markup language for math expressions is now available on iOS, so we can use the new math element in HTML and provide a MathML document inside. However, not every math special character is rendering propertly as I could check, such as Sum and big parentheses.
XMLHttpRequest 2 #
XHR 2 is now supported but to be honest, it’s absolutely useless as file uploads and File API are disabled in Safari on iOS. The great advantage of XHR 2, the progress upload mechanism, is not allowed.
LocalStorage #
Now it can be cleaned by the user in Settings > Safari at the same time as cookies. The other new thing to keep in mind is that now a Private Browsing mode exists and we will receive exceptions if we try to use any offline API, such as LocalStorage, inside this mode. Keep in mind that you should catch this exceptions.
When activating Private Browsing Safari changes its whole UI to black:

Error handling #
Finally, window.onerror event is exposed so we can catch any JavaScript exception easily.
DeviceMotion API #
Compass support is available in the devicemotion event through new attributes: webkitCompassHeading and webkitCompassAccuracy. There is also a new event we can subscribe to: compassneedscalibration. This will work only on iPad 2, iPhone 4, 4S and iPod touch last generation.
Font Design #
Some CSS3 features were enhanced, such as support for :first-letter pseudo-element to have a different style for the first letter of a paragraph. Also text-rendering: optimizeLegibility; is now improving handling of kerning pairs and ligatures on typography. Now, WOFF (Web Open Font Format) is supported for CSS3 Web Fonts.
New Gradient Syntax #
The new WebKit gradient syntax is supported, including: -webkit-linear-gradient, -webkit-radial-gradient, -webkit-repeating-linear-gradient, -webkit-repeating-radial-gradient
External script files #
Async scripts are now available using the async attribute. With asynchronic external script references, the script will be loaded without interfering with other resouces’ downloads.
<script src="external.js" async></script>It’s also available the defer attribute that allows the browser to defer the script execution until onload executes first.
<script src="external.js" defer></script>Sandboxed iframes #
Now, an iframe can have different security implementations regarding the sandbox attribute as defined in this spec.
Keep Waiting #
We still don’t have WebGL (3d canvas) even after demonstrating that WebGL is definitely there. It is deactivated and the rumor says that it’s there only for iAds usage inside a native app. We still don’t have IndexedDB, so Web SQL is the way to continue working with databases. And File Uploads or Camera APIs are also unsupported.
Fixed Zones #
Finally, position: fixed is now working. This means that we can now leave those obscure tricks using touch events to emulate fixed toolbars and a lot of JavaScript code (equals CPU usage, equals battery consumption) for emulate momentum animation.
Keep in mind that when using position: fixed and a scalable viewport (or no viewport definition at all), the fixed zone zooms in/out as the viewport and it’s not really fixed as we could expect.
BTW, if you have a desktop website (not mobile-optimized) and fixed zones, you have a big problem! The fixed zones will create useless experiences when the user zooms in.
Scrolling zones #
Before iOS 5 any scrolling zone, such as an element with overflow: scroll or an iframe had usability problems. That is because the user needs to use a two-finger scrolling gesture to scroll inside smaller areas in a page.
Now this problem has ended, as now every inner scrolling area will be scrolled using only one finger. And a new CSS extended attribute allows us to define what kinds of scrolling do we want: -webkit-overflow-scrolling that can accept auto (standard “desktop-like” scroll) or touch (with momentum, like native iOS applications or even like the page scroll momentum).
.scrollingWithMomentum {
height: 200px;
overflow: scroll;
-webkit-overflow-scrolling: touch;
} Tabs in iPad #
On iPad with iOS 5 we have now navigation using tabs. But be very careful! Tabs don’t work as in desktop. No tab will work in background or execute any background JavaScript and there is also no favicon support for the tab name. The user can now open a tab in background but your page will be live until onload and it will be frozen and reactivate when the user activate the tab.
If the browsers needs memory can release our page (even being already on an open tab) and when the user activates, the page will be reloaded. We can use sessionStorage to store information for this case.
Performance and Nitro #
There is an excellent coverage of performance on iOS5 on Blaze.io blog, so I will not get deeper in this topc. Performance on HTML5 is really improved, as well as some HTTP techniques for loading pages faster. After my testing I can now conclude that Nitro engine is now available on Home Screen apps and it’s still out of UIWebView (PhoneGap-like apps and pseudo-browsers such as SkyFire).
Conclusion #
iOS 5 is in the line of HTML5 evolution but it still owe us some new features that are being added in other mobile browsers, such as WebGL, HTML Media Capture API, Device Network Information API and maybe a remote web inspector.
However, Safari on iOS is still the leader in terms of mobile browsers and it’s still the most important browser today to look at when developing mobile web experiences. However, be responsible and don’t create applications and websites that only works on Safari or WebKit.
What do you think? Are you happy with the new changes? Were you expecting more? Did you find anything else new? Feel free to use the comment area!

 by Maximiliano Firtman
by Maximiliano Firtman