What’s new on Safari for iPhone 4.3 and iPad 4.3
About 3 min reading time
Once more, we have an iOS update for iPhone, iPod and iPad: version 4.3. And like previous versions, I was playing with Safari, the native browser, to see what’s new for web designers and developers. And here are the results.
Last version (4.2) gave us new HTML5 stuff, like DeviceMotion API for accelerometer support and WebSockets for full-duplex server-client communication.
This version doesn’t give us big changes or new APIs. However, there are some minor (and core) changes to talk about it.
There is still no support for file uploads, Web Workers or WebGL. WebGL (3D canvas) seems to be there in the DOM with the WebGLRenderingContext constructor. However, I couldn’t find any way to initiate the WebGL engine, so I’m pretty sure it is currently disabled by Apple.
Performance on Nitro #
Safari gets its first big change at core level: a new JavaScript engine called Nitro. It is transparent for us, there is nothing new to do for having support for this new engine. With Nitro Apple claimed to improve JavaScript performance up to twice as fast as in previous version.
UPDATE: Nitro engine seems to be available only in Safari (the browser) and not by embedding a UIWebView inside a native app, like in a hybrid app such as PhoneGap app or using any pseudo-browser, such as SkyFire. At least, in my tests this happens with every app compiled for 4.2 and for 4.3.
UPDATE #2: Nitro engine is also disabled on full-screen webapps added to the Home Screen. That is, not native webapps, using the apple-mobile-web-app-capable meta tag.
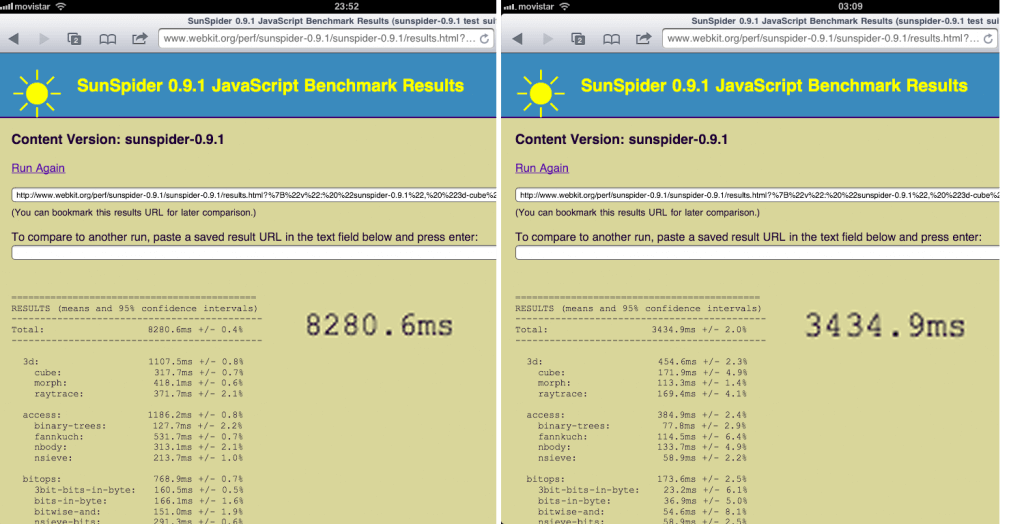
I’ve tested it using Sun Spider JavaScript Benchmark tool using the same iPad 3G with 4.2.1 and 4.3. The results seems promising: 8.2 seconds in iOS 4.2 vs. 3.4 seconds in iOS 4.3. That is near a 2.5X performance improvement!.

SunSpider running on the same iPad with 4.2 and 4.3
I’m not the only one doing this benchmarks, look at this ZDNet Article.
HTML5 video and AppleTV #
This version of the OS supports AirPlay, that is the ability to stream multimedia content to our TV through AppleTV. Our HTML5 content can also make use of this ability through a new attribute applied to the video tag: x-webkit-airplay with value “allow”, for example:
<video src="" x-webkit-airplay="allow"></video>When this attribute is there and you actually have an Apple TV (with an updated firmware), the player will show a new icon over the video player to start the streaming. The attribute also supports the value “deny”, acting as the default value for the player. This attribute also works for the non-HTML5 embed tag. I’m not really sure why it is denied by default as this seems to be an useful feature if you have an Apple TV for all videos.
CSS Variables #
On the CSS side, Safari for iOS 4.2 made available in the DOM the variable rule (had anyone notice it?). A variable rule is a non-standard way to declare variable values in CSS (pretty cool!). But I couldn’t make it work on real code. Don’t get too excited about it: the support for this feature was finally removed in iOS 4.3.
The CSSRule is a JavaScript interface available in WebKit that shows every CSS rule available as object constants, for example: CSSRule.FONT_FACE_RULE. In 4.2 CSSRule.VARIABLES_RULE was there and now it’s gone.
Other changes? Let’s submit our requests #
I’ve made a research over the DOM and the CSS variable rule removal is the only visible change between Safari iOS 4.2 and iOS 4.3.The WebKit engine seems to be the same: 533.17.9. So no more big news for now.
At the Mobile World Congress I have met one of the guys behind Safari on iOS, I’ve talked with him about Safari new features. Of course, he can not talk about future versions. But I would like to highlight one thing: he recommends all the developer community to fill a New Feature Bug Report for new features/abilities that we want to have on the browser. They really look at them and if many developers want a new feature, they will seriously think about it. (forget about Flash Player for now ;) )
What HTML5/CSS/JS feature do you want to see in next versions?
I want to start my list with:
- A meta tag to force an orientation mode or at least, to force orientation lock (useful for HTML5 games and DeviceOrientation API apps)
- File uploads, at least from the gallery (as the UIImagePickerController available on the native side).

 by Maximiliano Firtman
by Maximiliano Firtman