Push Notifications, WebXR, and better PWA support coming to iOS
iOS 15.4 beta has finally added icon support in the manifest, Web Push, AR, and VR experiments.
About 8 min reading time
Not every minor iOS version update includes changes in the Web platform. Still, iOS 15.4 will be an exception: we have 1) for the first time in 7 years, the appearance of Web Push for iOS (but wait for the fine print), 2) after three years of Web App Manifest support, we finally have support for the icons members, and 3) many new APIs such as WebXR (for virtual and augmented reality) are available.
And, as we are used to with Safari, mostly none of these changes were announced, so here you have a new edition of "Safari on iOS: the missing docs".
The information in this post is based on iPadOS and iOS 15.4 beta 1, so everything can change before the final stable version ships in a few weeks.
On the first version of this article, Safari Release Notes were not available so everything was based on my own testing; they've appeared several days after first beta delivery and a day after this article was published. 🤦♂️ The article is now updated to include release notes data.
Summary #
- Web App Manifest gets icons support and faster load.
- Web Push Notifications on iOS. Yes, you read that right, but there is a catch.
- Lot of CSS and UI goodies coming:
:has(),accent-color,<dialog>,resolutionmedia query, and many new experiments. - Web XR for Augmented and Virtual Reality is coming. Reason?.
- Many Web Performance-related additions: Navigation Preload, Lazy Image Loading, Web Locks, TransformStream, and many new experiments.
- Support for Opus Audio and Vorbis Audio codecs.
- New Experiments.
Progressive Web Apps on iOS 15.x #
Before getting into what's new on iOS 15.4 beta, I need to make a quick recap of 15.0, the latest version with updates for Progressive Web Apps. While that version was released, I had some health issues, so the usual article was kept in draft forever. It's time for a summary:
- Theme color: supported on the
<meta>tag and the Web App Manifest, it's used within Safari (status bar and Safari UI) and an installed PWA (status bar). If you don't provide a theme color, Safari can define one based on the color of your content. It finally deprecates theapple-mobile-web-app-status-bar-stylemeta tag, except for theblack-translucentvalue that can't be replaced by any standard option. - iPad supports favicons in the tabs.
- Service Worker registration supports the
updateViaCacheargument. - Safari View Controller: it can prewarm connections (similar to what can be done with Custom Tab on Android), and you can customize some buttons.
- WebGL 2.0, Media Session, and Web Share 2.0 (sharing files) supported
- One Time Codes auto-completition over SMS supported with
autocomplete="one-time-code"if the SMS' content follows a protocol. - Safari can render AppClip cards on top of the web content if the website has registered an AppClip. Fortunately, after six months of this feature, it's not used a lot. See how it looks like.
- WebView additions: it can capture audio and video, execute JavaScript asynchronously, read content's theme color, manage playback, and start and resume downloads.
- Persistent Storage Manager was added in iOS 15.2 (it's almost impossible to test or see if it's really working for PWAs).
Web App Manifest support gets an upgrade #
While supported partially since iOS 11.3, Apple never documented anywhere which properties were actually supported. So I've just done it here
Improving installation reliability #
The Web App Manifest is now loaded and parsed on the current beta when the page loads and not when you open the Share sheet for the first time. With this in mind, now the theme_color from the manifest can be applied on page load in the Safari UI, improving PWA installation reliability.
In the Advanced PWA workshop, I explained how to enhance installation reliability by preloading the manifest with a trick; from iOS 15.4, this hack won't be necessary anymore.
Icons, finally! #
For four years, we have Safari on iOS supporting the Web App Manifest (from 11.3-March 2018), but the icons declaration was always ignored (a lack of support that was never documented by Apple or WebKit, BTW).
That led to many Progressive Web App installations on iOS without a proper icon, as you also need to add a <link> with rel=apple-touch-icon in your HTML, and not every PWA developer was doing that.
I have created a PWA on iOS Compatibility Table with this information to have a place to see what's supported on not at a very fine level within the Web App Manifest.
Since iOS 15.4, Safari parses the icons member of the Web App Manifest with some catches:
-
If you provide icons in the manifest and through the
apple-touch-iconlink, the link will be prioritized by Safari. -
Icons must be square and PNG only.
-
Safari looks for the closest icon to the expectable sizes (152x152 and 167x167 for iPads, 120x120 and 180x180 for iPhones). Therefore, if you provide only one icon of 512x512, Safari will take it and resize it as expected.
-
Safari will round the corners of your iPhone, but for some reason I can't understand, Safari skips icons with
purpose: 'maskable'that, according to the spec, should be the ones preferred when a mask is applied. I say I can't understand because WebKit source code is actually parsing thepurposeattribute and understandingmaskableandmonochrome, but it's skipping icons with both values and using only icons withanyor nopurposedefined. Because of this behavior (confirmed later by release notes), Safari may pick the wrong icon for iOS, an icon without enough padding for the content. -
The icon is not loaded when you open the share sheet ending up with an empty icon, but when you select Add to Home screen (See animation below).
-
Transparent icons are filled with a black background in the final icon, so you should avoid them if possible (See animation below). If you provide the same transparent icon as an
apple-touch-icon, it's filled with white in the share sheet and black when installed on the home screen. -
Safari loads two icons most of the time: you see the one icon from the manifest, and after a second or so, it's replaced by the final icon Safari chose (from the manifest or an
apple-touch-iconlink), making a weird behavior; if you add the PWA quickly, you will end up with the first icon selection in the home screen (See animation below).
Web Push Notifications on iOS-with a catch #
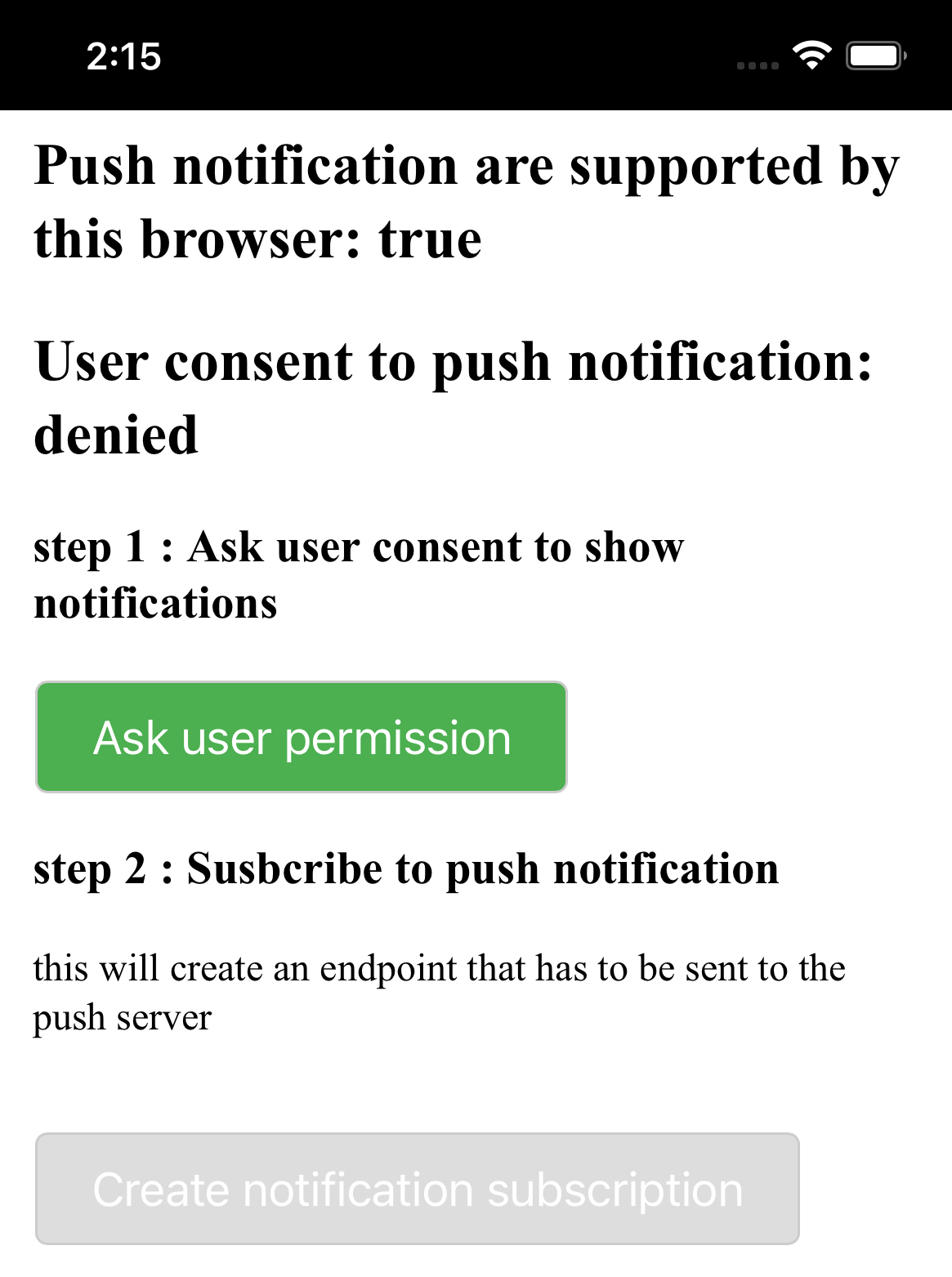
You read that right. For years, the most requested feature may finally arrive in iOS and iPadOS: Web Push and Web Notifications. But there are some catches:
1- It's a disabled-by-default experiment at this time
2- The APIs are there, but they are not working
There are two new experiments on iPadOS and iOS 15.4: "Built-In Web Notifications" and "Push API," both disabled by default in the latest beta.

The feature is disabled by default in the latest beta and release notes make no mention of it, which may say that it won't be shipped now, and we may need to wait a couple of months for iOS 16 or later.
The API is there, but... #
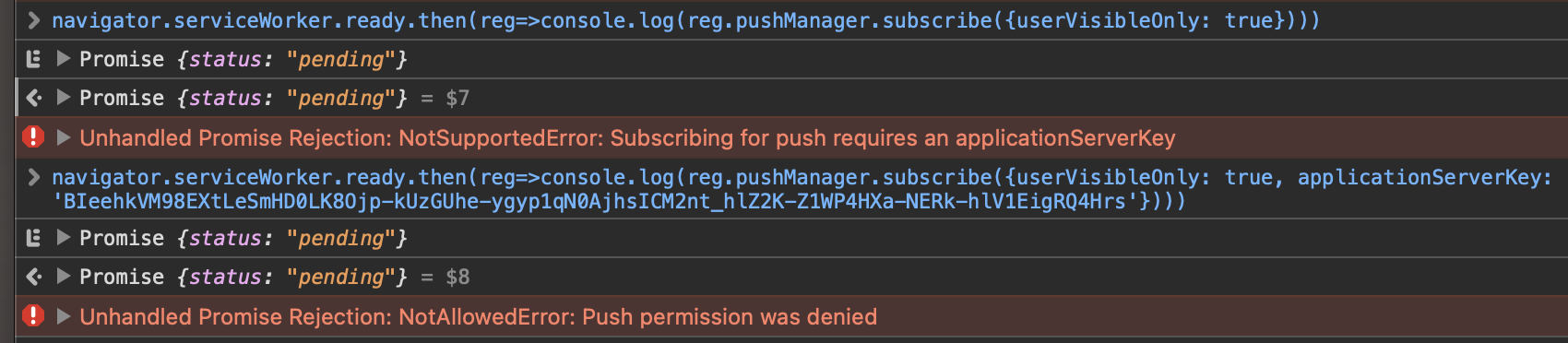
The API to request notification permissions, subscribe to the Push service, and receive the push notification in the service worker context are available when you enable the experiments in Settings. Also, the notifications permission is not yet integrated with Safari UI permissions, and showNotification is not implemented in the Sevice Worker's context.
However, I couldn't make it work. The issue appears to be with Permissions, as permissions are always denied without seeing any permission dialog request, no matter if it's after a user action or not.

In the latest Safari Technology Preview for macOS, the notification dialog works, and even when that permission is granted, you can't get a Push subscription object from Safari, "Push Permission was denied" is the only message I could get.

These can be for several reasons:
1- They are finishing the API, and during subsequent betas, the permission dialog on iOS will finally appear.
2- There are some user-based requirements that we don't know yet that will enable the API, such as site engagement or something like that.
3- There are some origin-based requirements to use the API that we don't know yet. Maybe we have to register the origin with the Apple Developer Program, similar to the Safari Push Notification program for macOS. If this is the case, the developer will have to pay the annual Apple Developer Program fee to send push messages to their web users.
You can see many online Web Push testers such as Push Notification Demo detects support for it, but the permission is always denied.

The API appears visible both in Safari and installed PWA in the latest beta. Still, I don't know if Web Push will be available for installed PWAs or not as they use isolated storage from Safari, and there may be some implementation issues.
We will have to wait for someone at Apple to say something about this :(
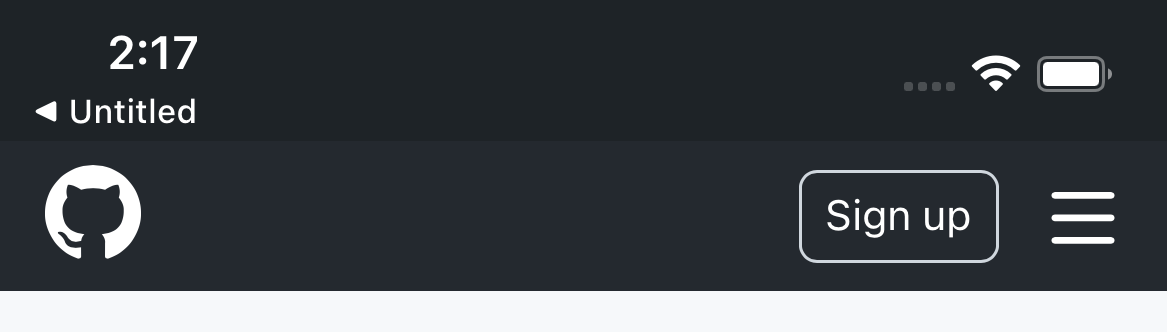
Untitled bug still there #
The bug that has been for years is still there. If a PWA link to an external app (native or browser), the back button from the OS still says "Untitled," as seen in the following image:

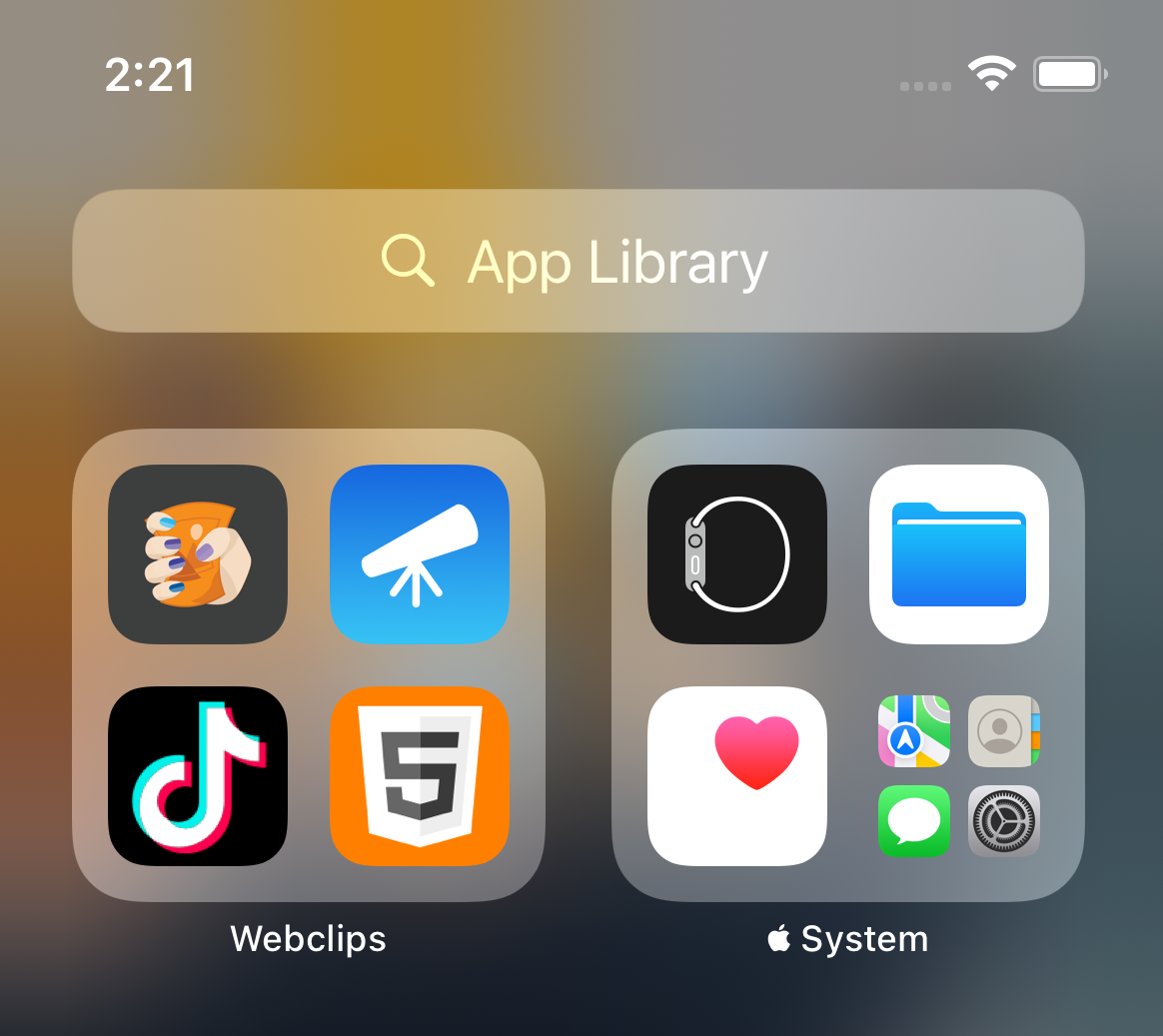
PWAs are still out of App Library #
App Library is more useful on every new version as the Home Screen is now a place for widgets and for placing different icons based on different Focus settings. PWAs are still hidden from App Library's folders. They appear in App Library's Search, making a UX problem (they exist and do not exist simultaneously, in the same section).
The iOS Simulator renders the PWA icons in a "WebClips" category to make things even weirder. But this category doesn't exist on the actual device, which makes me think someone removed it explicitly from the devices.

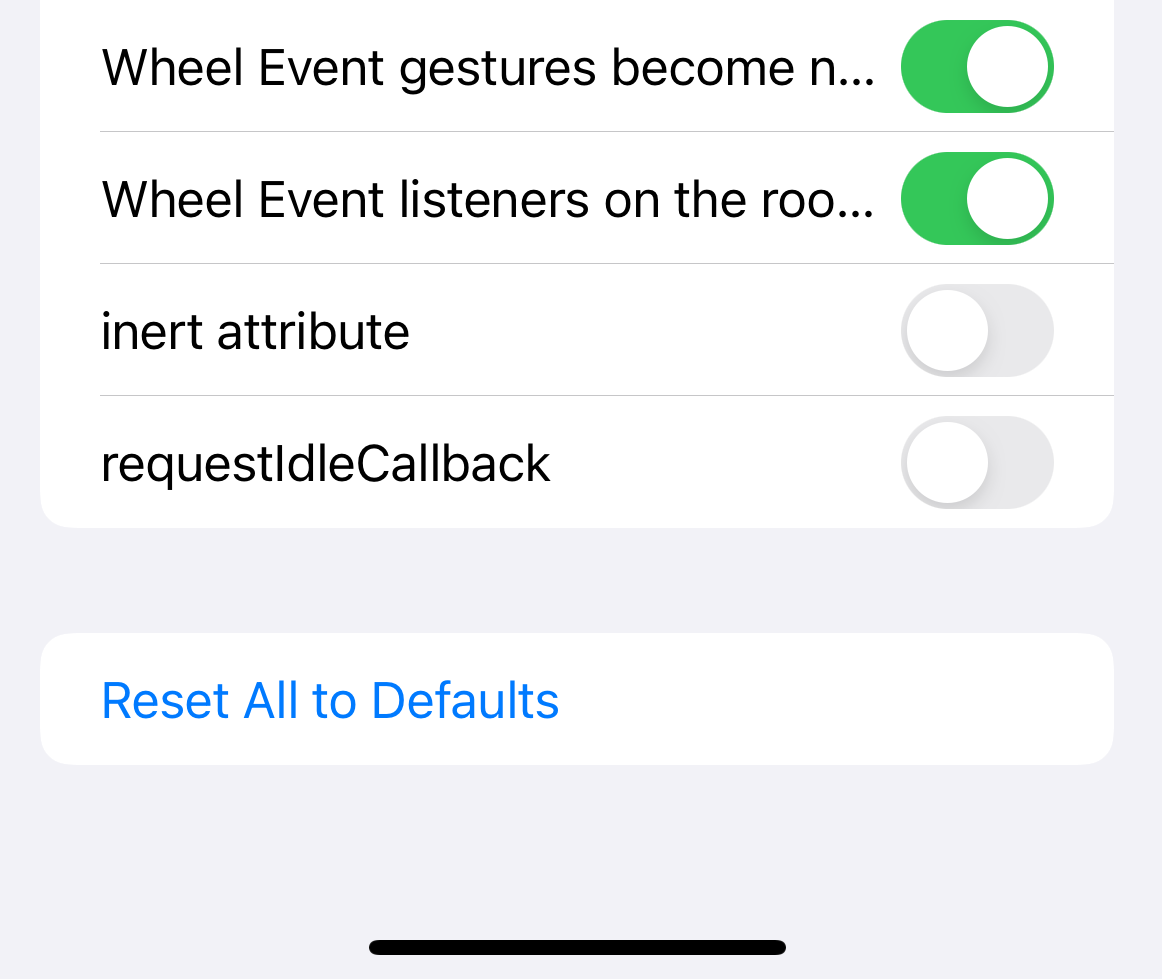
Experiments Reset #
This is a simple but powerful change: you can now reset all experimental features to default values to safely test new features while still understanding if the ability is available or not to your users on stable versions.

CSS and User Interface goodies #
There are many new experiments (some of them enabled by default, others disabled by default) around user interface and CSS including:
has()pseudo-class (enabled) ✅backdroppseudo-element ✅- CSS
scroll-behavior✅ - CSS 3D transform interoperability (disabled)
- CSS Accent Color (enabled) ✅
- CSS Containment,
containproperty ✅ - CSS Container Queries (disabled)
- CSS Gradient Interpolation Colors (disabled)
- CSS Gradiente Premultiplied Alpha (enabled) ✅
- CSS Motion Path (disabled)
- Web Animation Custom effects (disabled)
- Web Animations custom frame rate (disabled)
<dialog>element now enabled ✅resolutionMedia Feature (enabled) ✅inertattribute (disabled)
More CSS updated listed in Release Notes.
Web Performance Additions #
- Service Worker Navigation Preload (enabled) ✅
- Lazy Image Loading is now enabled ✅
- RequestVideoFrameCallback (enabled) ✅
- SharedWorker (disabled), after it was removed in iOS 7 (8 years ago), Shared Workers are back.
- Prefer Page Rendering Updates (enabled) ✅
- Web Locks API (enabled) ✅
- TransformStream API (enabled) ✅
WebXR is coming #
There are four new experiments (all disabled by default) around WebXR for augmented and virtual reality. The immersive-ar session mode (to use WebXR with your phone without any external device) doesn't seem to be supported.
It's not yet evident the use case of this API on iPhone and iPad as it works with external devices and, as far I understand, no VR or AR device is compatible with iOS or iPadOS as of today. My best guess is that this is preparing the scenario for Apple's upcoming goggles or headsets.
The experiments available are:
- WebXR Augmented Reality Mode (disabled)
- WebXR Device API (disabled)
- WebXR Gamepads module (disabled)
- WebXR Hand Input Module (disabled)
Media and WebRTC Additions #
Apple confirmed in Release notes:
- WebRTC perfect negotiation ✅
- Added in-band chapter tracks support ✅
Four experiments are available around these topics:
- Experimental MediaSourceInline (disabled)
- Opus audio decoder (enabled) ✅
- Vorbis audio decoder (enabled) ✅
- WebRTC Encoded Transform API (enabled) ✅
Other additions #
Some confirmed new abilities in Release notes are:
- Support for Service Worker downloads ✅
BroadcastChannelfor communication between different windows, tabs, frames, or iframes. ✅ScrollOptions, allowing smooth scrolling via JavaScript ✅- Content Security Policy 3 ✅
There are four experiments, all disabled by default, that will offer new additional abilities:
- Link Sanitizer, I don't fully get what's this is about
- Permissions API: it works with
geolocationand even with the newnotificationspermission. You can revoke permissions and query the current status. Requesting permission through this experimental API is not supported. - Scroll To Text Fragment, following other browsers in this spec that lets you link to specific parts of the page.
- Track Configuration API (disabled), I couldn't find info about this API.
Anything else? #
Did you find anything else? Let me know on Twitter @firt

 by Maximiliano Firtman
by Maximiliano Firtman