Chrome for iOS and Android 4.1 Jelly Bean HTML5 development
About 4 min reading time
I’m attending Google I/O in San Francisco this week and Google has released some news on Chrome: an iOS version that it may not be Chrome, the Android version out of beta, now being the default browser on Android 4.1 and some other stuff. Let’s review the news in the mobile web world.
Android 4.1 Jelly Bean browser #
Let’s start with Android 4.1 Jelly Bean. You know I was really happy when Google released Chrome Beta for Android. The default browser (known as Android Browser) is not good enough compared to other modern browsers and Chrome is here to solve this problem.
First news, Google Chrome for Android is out of beta and current version is 18. This version doesn’t support new stuff from the previous beta version but it’s pretty updated in terms of HTML5 compatibility.
The tablet Nexus 7, the first new device with Android 4.1 has Google Chrome by default. That means that the end of the Android Browser era has started. Galaxy Nexus smartphone (at least the version I’ve received in Google I/O) still has Android Browser with Jelly Bean and you need to download Chrome from the Google Play store.
I could confirm with the Chrome team that most new future devices with 4.1 will have Chrome by default and Android Browser is not going to be there.
However, for web views –such as pseudo browser or native apps- the old engine is still there, so there is no Chrome engine from web views yet.
Besides that we are going to see a browser fragmentation in 4.1. New devices sold from now on and 4.0 devices that are going to be upgraded to 4.1. These 4.0 devices will still have the Android Browser as the default browser.
In terms of HTML5 or new compatibility, the default engine on 4.1 (for web views and upgradable devices) is still the non-Chrome one.
Chrome for iOS -iPhone and iPad- #

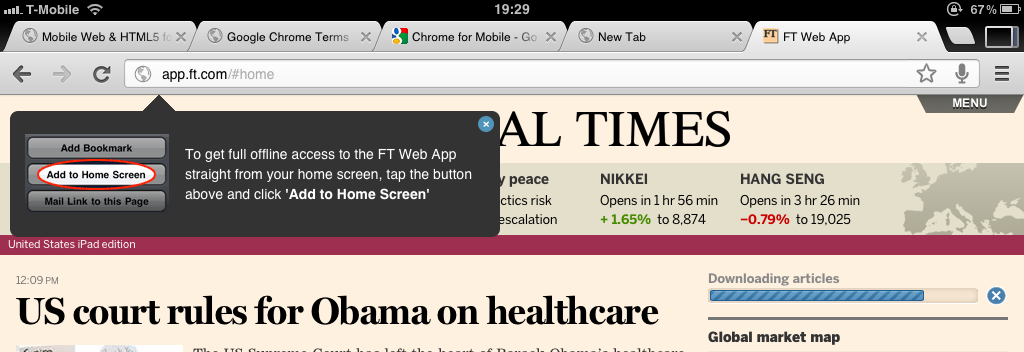
Well… this is big for mobile web development. But it’s not big because of what you are thinking. It’s big because we are going to start big philosophical discussions. That’s is because Chrome for iOS is not Chrome. What?? It has a Chrome-style UI, onmibox, search by voice and it has Chrome synching. However, the rendering and execution engine are not Chrome.
I called them pseudo-browsers and you can see my opinion and a good discussion on the comments area in my previous post. So Chrome for iOS is in fact using the iOS Web View that share most of the code with Safari.
The User Agent that Chrome for iOS is using is the Safari one with one addition: “CriOS” (Chrome for iOS I guess). There is no “Chrome” word inside the User Agent, so if you are doing something special for Chrome, you are safe and it’s not going to be executed on Chrome on iOS.

That means that when using Chrome for iOS you are seeing the web in the same way as in Safari. Since both are based on WebKit it seems it’s not a big deal, but it something that you should aware of. My list of things that you need to care about is:
- HTML5 Compatibility: There are differences between Safari on iOS and Chrome for Android. Chrome for iOS follows Safari on iOS, so you don’t have IndexedDB, file upload and HTML media capture, animation timing API, full screen API, remote debugging and other stuff. While some new stuff may be included in iOS 6 Google is not in control of Chrome on iOS.
- On some APIs –such as Geolocation– it seems there is no permission per site.
- Local Storage: There are some problems on using Local Storage. Chrome is replacing the default UIWebView localstorage but the Incognito mode is called Incognito* mode (with a star) meaning that local storage is not secure.
- JavaScript on Web View are not being accelerated (Nitro engine on iOS) – that means that your code is 2.5x slower than on Safari for iOS. If you are under NDA on Apple you can check the data for iOS 6.
- Full screen apps: There is no way to work with full-screen apps on Chrome on iOS so you need to remove all the invitation messages.
- No default browser: There is no way on iOS to use Chrome as the default browser so every time you click a link on Twitter, Facebook or any other native app on iOS you will be forwarded to Safari. You need to copy and paste the URL in Chrome.
- iOS versions: The same Chrome version will have different support on each iOS version where it’s relying on, such as 4.3, 5.0, 5.1 or 6.0.
I’ve checked into the DOM and nothing new is being implemented. There are a couple of private objects, such as __gChrome that seems to be some JavaScript that Chrome is injecting on the DOM to enhance the web view experience. I’m not sure (neither the Chrome guys here at I/O) when Google is injecting this JavaScript code.

My feelings about Chrome for iOS are strange. I understand why they took the decision but it seems a very different decision that Mozilla took, such as creating Firefox Home app the the Mozilla Junior project, two apps for iOS that because of the limitations of the platform are not being called Firefox.
Chrome for iOS is available for iOS 4.3 and later, it claims to be Chrome 19 and you can download from free from AppStore using this link.
Chrome Apps on Android? #
On today’s keynote, an idea was presented: running Chrome HTML5 apps across all the devices, desktop, tablet and smartphones… so I’m waiting for a future version of Chrome for Android supporting Chrome Apps that will make a big step forward mobile HTML5.
The new Chrome Apps platform was presented today and everybody is saying that mobile devices will support these APIs but no information on when or how will they work yet. I’ve asked Google’s guys and the answer is: we are going to get to that point anytime in the future.

 by Maximiliano Firtman
by Maximiliano Firtman