BlackBerry PlayBook 2.0 HTML5
Notifications, Flash and the dangerous 3D WebGL
About 3 min reading time
A year ago, I’ve reviewed the BlackBerry Browser for PlayBook –the tablet from RIM- as the browser with better support on new HTML5 APIs (see 1.0 review). Yesterday, 2.0 version of the operating system was released for free for every user and I’ve just investigated the new APIs available. Let’s see what I’ve found.
While I’m still waiting to get a BlackBerry Smartphone 7.0 on my hands to review it -hey RIM, are you listening? ;) – I’m playing with the PlayBook OS browser. PlayBook Browser is important not just because of its users, but because it will be the same operating system for the next generation of BlackBerry Smartphones (BB10, previously known as BBX).
It was the first one supporting remote web inspector for debugging though your LAN and that’s a great feature. Chrome for Android also supports web debugging but using USB, not through your network.
If you check my PlayBook 1.0 review, you will see that the first version of the browser was already supporting lot of APIs, such as Web Workers, Web Sockets, Device Motion, touch events, form elements and CSS3.
HTML5 Support #
The PlayBook 2.0 documentation for web development was not released yet so I was forced –again- to dig into the DOM and search for APIs.
This new version is again surprising me: this is the first tablet –and even mobile device- supporting by default in the native browser:
- WebGL – 3D Drawing API
- Web Notifications API
It also supports some other new HTML5 stuff, such as:
- File API
- Contenteditable attribute
- 3D transformations
- XMLHttpRequest 2
- SVG Fonts
- Browser History API
Now there is a simpler way to add a page to the Home Screen after touching the star icon instead of adding a bookmark. Unfortunately, it’s not taking your apple-touch-icon, it’s just using a screenshot of your page as the icon.
There is no IndexedDB yet but Web SQL is still supported.
Flash Player is available and running really well, being the only tablet supporting Flash officially right now.
Dangerous 3D #
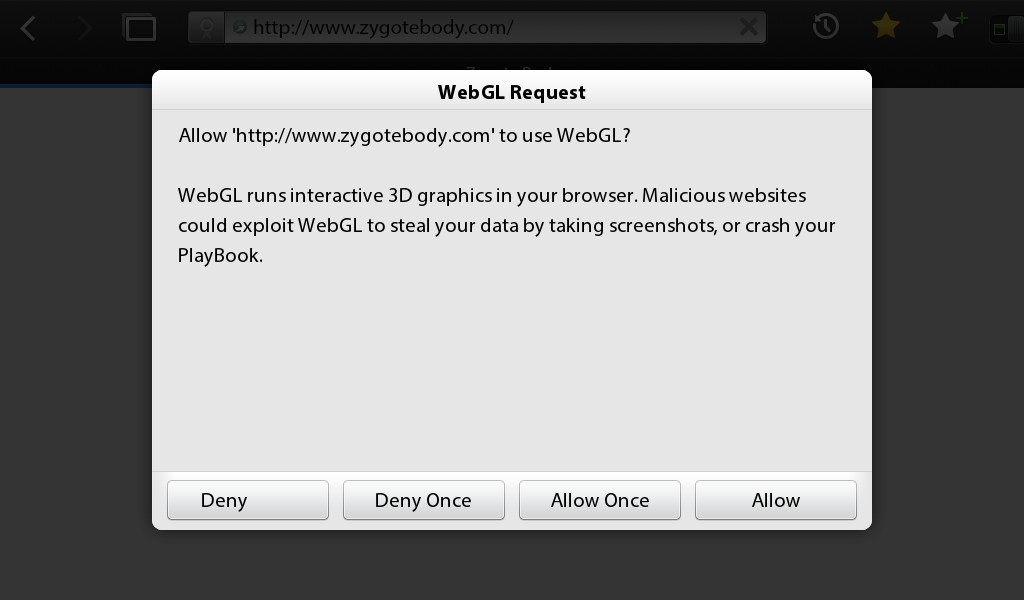
3D is finally here. PlayBook 2.0 supports 3D CSS transforms but it also supports WebGL –aka 3D canvas Drawing API-. This is the first installed by-default mobile browser to support WebGL. The first thing that surprised me on the browser was the idea of giving permission to WebGL to work. It seems a good idea for privacy-related APIs such as Geolocation, contacts or notification but giving permission for WebGL is a little strange. How a normal user understands what WebGL is and why is so dangerous?

I can understand that WebGL may be a battery killer feature, so a message like that is understandable. This is the first time I see a browser warning the user about WebGL security and “your PlayBook may crash”. It seems to me something like: “this is not working properly yet so if your browser crashes it’s not our fault; it’s the developer trying to steal your information”. I know there are some security issues with WebGL but I don’t like the warning. If the user is a typical BlackBerry user –security paranoic- then he will not accept WebGL. Why did RIM add WebGL to the browser if it leads to a real security risk?
Web Notifications #
Web Notifications is the ability to show a notification in the operating system from a webpage, even when our page is in the background –at least on some operating systems with real multitasking-. This is a killer feature, because it allows webapps to communicate with the user anytime. On the mobile side, this API was only available in Firefox for Chrome.

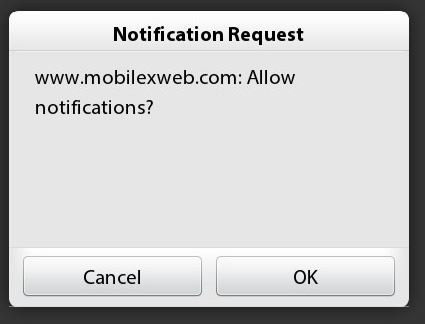
This API is available in PlayBook 2.0 –using the webkit prefix- but it seems to be incomplete. I was able to show a background notification –see image below- but I could only catch the click event when the user closes the notification with the little “x” icon, not when clicking on the message. Even clicking on the notification’s message doesn’t do anything. It doesn’t open the browser again, it doesn’t open the URL I gave when creating the notification and it doesn’t trigger any event. It seems like a bug to me.
Trying to deliver an HTML notification message also leads to a buggy situation. Instead of seeing your message you will see an ugly URL as a notification message.
You will need permission on your domain before sending a notification. The following code works properly:
webkitNotifications.requestPermission(function() {
// Creates a normal notification
var notification = webkitNotifications.createNotification("http://mobilehtml5.org", "HTML5 notification", "Hi from the webpage");
notification.show();
});

 by Maximiliano Firtman
by Maximiliano Firtman