Is Apple trying to hinder PhoneGap and other HTML5 frameworks with iOS 4.3?
About 5 min reading time
Last week Apple released iOS 4.3 and the new Nitro engine was presented inside Safari on iOS for iPhone, iPod Touch and iPad. The iPad 2 with iOS 4.3 is on its way in US and worldwide in next days. However, a new situation was discovered last days alarming a lot of developers: Nitro is not available for PhoneGap and other webapp-related solutions. Is it a deliberate attempt to hinder PhoneGap and other HTML5 frameworks?
After my tweets last Saturday about this limitations, I’ve received dozens of contacts (e-mails, tweets, contacts from the press) asking me about why Apple is doing this. First, let’s see what is the problem and let’s analyze it later.
ALERT: If you are in a hurry and don’t want to read the whole post, the answer is NO. I don’t believe it is a deliberate attempt to hinder HTML5/hybrid frameworks. If you want to know why, then read the post.
Nitro engine #
As I showed on my last post about iOS 4.3 new stuff, Nitro engine provides a 2x performance increase in JavaScript inside Safari on iOS for iPhone and iPad. It is good for HTML5 webapps, mostly using heavy JavaScript code, and for frameworks, like jQuery Mobile, Sencha Touch and many others.
Everyone (myself included) thought: “if Nitro is available in Safari, it will be available also on other places where we normally execute JavaScript”. And that is wrong. Right now (iOS 4.3), the Nitro engine only works inside Safari: a webpage based on a URL with the full Safari UI loaded.
Nitro on UIWebView #
I’ve started making other tests and I’ve found (like many others on Twitter) that Nitro seems to be disabled on UIWebView. UIWebView is a native control inside UIKit, one of the frameworks inside iOS SDK for native development. It provides a WebKit engine inside a native app. In fact, because of the iOS Developer Agreement, UIWebView is the only accepted web runtime for a native app. That is why there is not a Firefox for iOS (Opera Mini is a different thing).
The UIWebView control is useful in many cases, including:
- Apps showing HTML5 content inside, such as magazines and newspapers.
- Apps with a quick web browsing feature, such as Twitter for iPad when you click on a link.
- “Browser apps“. I like to call them “pseudo-browsers”. They are on AppStore and publicite themselves as browsers, but they are just the same Safari engine on steroids, providing some additional feature (such as tab navigation). One example of a pseudo-browser is SkyFire.
- PhoneGap and other Full-HTML5 hybrid apps. This kind of projects are just a full-screen UIWebView loading some web content inside.
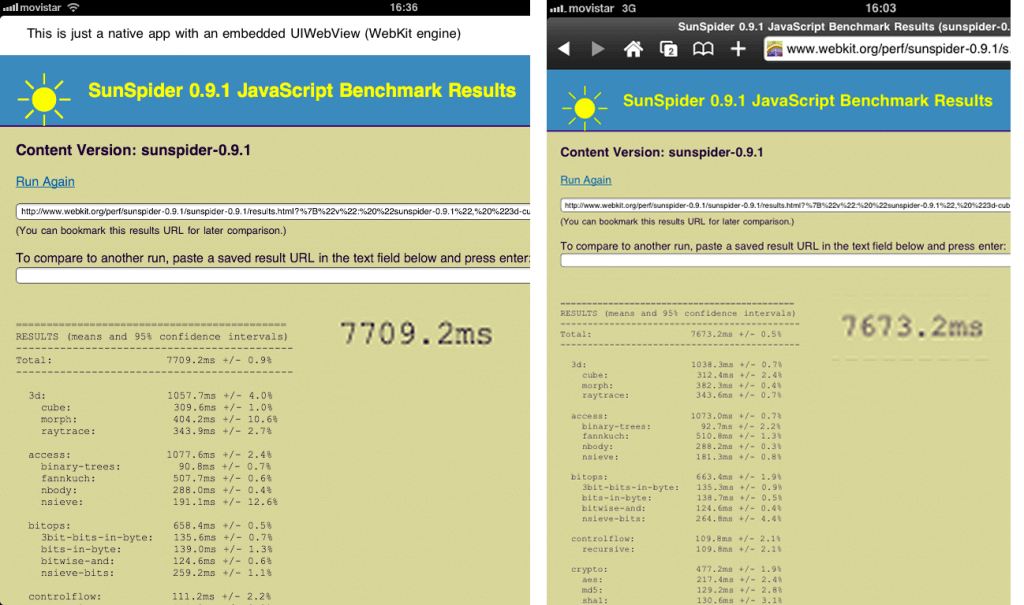
Right now, Nitro is not available. Here you will find two screenshots: one from a native app with a UIWebView I’ve created in two minutes; the other is just SkyFire for iPad. On the SunSpider benchmark test, using the same iPad as in this post, I’ve received similar results as in iOS 4.2: no Nitro engine on UIWebView. Remember, in Safari for iOS 4.3 the results were 3.5 seconds.
UPDATE: A lot of discussion is going on in Twitter. Right now, the theory about why Nitro is not on UIWebView is because of a security and kernel problem. Here you will find more information. Nitro is a JIT (just in time) compiler, and that can lead to security issues (JavaScript code that could potentially execute non-secure native code) and there are some problems with memory management also for JIT to work. However, this theory leads to other question: is then Safari for iOS 4.3 with Nitro secure enough? If this is true, maybe an official response will clarify and calm down some developers ;)

Nitro on full-screen webapps #
Safari on iOS has an excellent feature that I still can’t believe Android, Nokia or BlackBerry doesn’t support yet. Using just some HTML and some JavaScript, (as discussed on Chapter 9) you can suggest, or even force, a user to add the app to the Home Screen. When done, the user will receive an icon inside the home menu as any other native app installed. Using a second meta tag (apple-mobile-web-app-capable) you can force your webapp to be opened in full-screen mode.
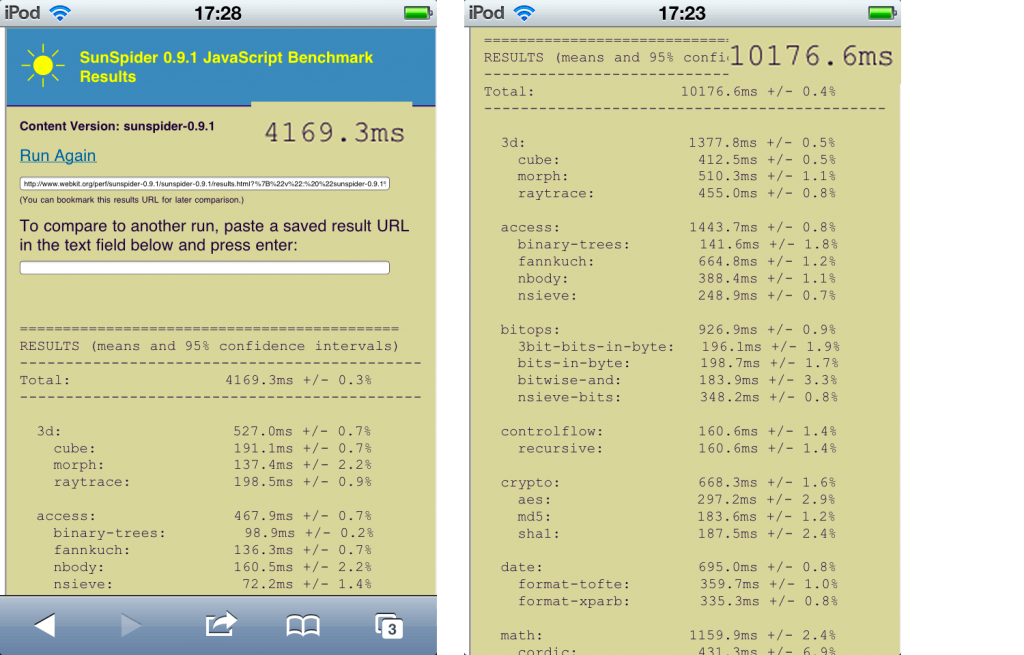
Well, a webapp opened in full-screen mode does not use Nitro engine (again, this is not a native app, just an HTML with a shortcut from Safari). Here is the test that you can do it yourself at http://ad.ag/pjmamj using an iOS 4.3 device.
Here you will find two results using an iPod Touch 4G with the exactly same HTML file: one using the classic Safari UI (result: 4.2 seconds) and other after install an icon on the Home Screen and opened in full-screen mode (result: 10.2 seconds).

Is this a deliberate attempt from Apple? #
This is a big question. I’m seeing a lot of angry people out there. I’m seeing a lot of conspiracy theories about this. I don’t believe this is a deliberate attempt from Apple. I can’t be 100% sure because I don’t work at Apple, but I’m not seeing any excuse to do that. I believe it’s more a “missing feature”, a security problem, an AppStore Rules problem, or maybe a bug.
First of all, does this problem mean that PhoneGap apps or SkyFire doesn’t work anymore? No, they just work as in iOS 4.2 (and I believe everyone was happy with that, a month ago). Ok, I know… it’s a shame that Nitro is not available there. Yes, it’s a shame and I really hope to have this included in a future release (maybe 4.3.1, 4.4 or 5) but I believe that it doesn’t worth new conspiracy theories.
UIWebView vs Safari #
One guy from Apple commented me in an informal chat that the engine behind UIWebView and Safari is the same one. However, he also confirmed me that Safari IS NOT using UIWebView inside. That is, they share the same engine but they are two different things inside the O.S. So, technically they can work different without any conspiracy theory. Therefore, UIWebView is not a Safari loaded inside an app.
And it’s also possible that when a full-screen webapp is opened, it is done using UIWebView and not Safari. Because the Safari UI is hidden, why use the full Safari controls if they can do it with just UIWebView? This is just my guess on why Nitro is not available on full-screen webapps. I’m not completely sure but it makes sense to me.
UPDATE: Some guys told me that apparently a full-screen webapp is using an internal process called WebSheet.app
It can be deliberate, it can be because of a bug or it can be because they forgot about it, I don’t know. I’m trying not being naive about this, but this is not the first time I see bugs around UIWebView or full-screen webapps on a big change (I remember a lot of bugs in iOS 4.0). Maybe it’s not a priority inside internal Apple testings.
What to do? #
Unfortunately, Safari on iOS and even UIWebView without Nitro, are the most powerful mobile HTML5 engines out there. I say “unfortunately”, because I want Android, BlackBerry, Nokia, HP to reach Apple’s engine. Some are close, but Apple is still ahead.
Even if we talk about full-screen webapps: Apple is the only platform supporting this feature.
You can love or hate Apple, but you can’t ignore that it is the best WebKit engine out there in the mobile space. Therefore, why do something against it?
I can not believe today in Steve Jobs saying: “let’s remove PhoneGap from the equation”. (I’m using PhoneGap just as a sample: it can be anyone on the HTML5 webapp side). I’m not seeing how PhoneGap can hurt Apple today. I’m not seeing any political issue like in Apple-Adobe. And I’m not seeing that the lack of Nitro is hurting PhoneGap apps directly right now. It’d be better to have it, but right now it’s not the worst thing in the world; it’s still the best platform for this kind of projects.
In my opinion we need to wait until next release and in the meantime, use the Bug Request Form to submit our opinion and suggestions for next versions.

 by Maximiliano Firtman
by Maximiliano Firtman