Android 4.4 KitKat
The browser and the Chrome WebView
About 4 min reading time
Android 4.4 has made a big change in the OS’ internals for HTML5 development: it has replaced its original WebKit-based WebView with modern Chromium. The new Android Browser is also powered by Chromium but it’s not clear yet its future. Besides the good news, not everything looks exciting in these changes, let’s see why.
Every web developer that has played with native webapps, PhoneGap and the Android’s WebView knows how terrible it was in terms of performance and HTML5 compatibility. The same problems that most web developers suffer right now with the Android Browser -reported to be 32% of the mobile web browsing market share, compared with just 5% of the modern Chrome for Android according to Akamai.
I’ve been talking about this problem in a recent post this year –Android Browser: the eternal mobile browser-. Therefore I’m the first one to celebrate the beginning of the end for this dying web platform and the Chrome team now in charge of Android’s web runtimes.
Chroming Android #
From Android 4.4, Chromium 30 is the web engine for the WebView native widget, including the V8 JavaScript engine.
Let’s start with good news:
- Support for remote debugging
- Support for new HTML5 features
- Better performance
Now why we should take this change with moderated excitement:
- We will still deal with the old WebView for a couple of years.
- It won’t be upgraded without an OS upgrade
- There might be some compatibility issues
Where is my browser? #
Everybody at Android and Chrome team is talking about the new WebView but nobody is even mentioning what will happen to the browser. We all want Chrome as the default browser, but it seems it’s not there yet (licenses issues I guess).
I’ve even see a couple of members of the Chrome team saying that the stock Android Browser didn’t exist in the latest previous versions –which is not true-.

From a Google’s perspective, Android Browser sounds much like IE6 and nobody wants to talk about it. They give us the idea that Chrome has been powering web browsing in Android for a while, but that is only true for some particular Android devices –Nexuses and devices from top manufactures-. However, as I’ve mentioned before the relationship between users browsing with Android Browser and Chrome is still 7 to 1.
Besides what some people believe, previous version of Android -4.3- included minor upgrades to the Browser, so it is there for sure.
The question is: what will happen on 4.4 with the stock browser? We know that the Nexus 5 has Google Chrome by default; the question here is what will happen with other devices having in mind that average users don’t download browsers from the store and use what the devices offers for browsing.
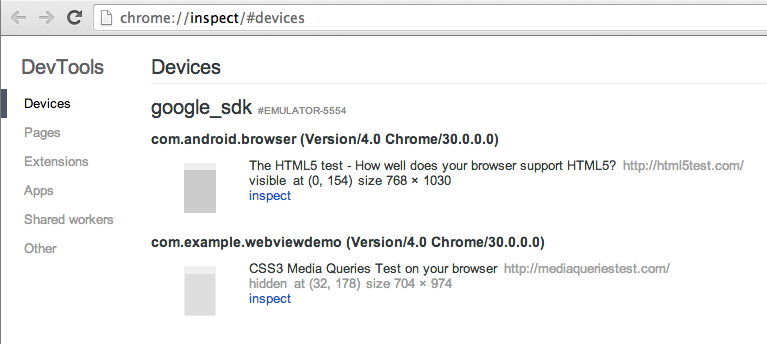
Based on the emulator, the Android Browser is still there on the emulator and it’s using the classic browser UI with the Chromium 30 engine (it can coexist with Chrome but they will be radically different) Unfortunately, there is no mention of this on docs and blogs on Android 4.4. I hope we can get a real answer from the Android team soon about the future of the browser itself.
The good news #
Remote debugging #
Finally we have the ability to debug remotely Android native webviews –including PhoneGap apps- and the Android Browser and it works smoothly both from real devices and from the emulator. When we have an Android app opened with a web view or the Android Browser, the Chrome remote debugger tools will recognize it as a “Chrome 30” session and we have the full package of excellent tools for debug, profile and test our webapps.

HTML5 new features #
Compared with the classic web view and the Android Browser until 4.3, we have now support for:
- Server Sent events
- Web Sockets
- Web Workers
- Advanced form input selectors, such as date and time
- FileSystem API
- IndexedDB
- MediaCapture Stream ??? test
- Animation Timing API
- Page Visibility API
- Canvas Blend modes
- CSS3 Flexbox (latest version)
- CSS3 Filters
Even matching Chrome 30 for Android, the Web View (and potentially the Android Browser) will not have support (no reasons given) for:
- WebGL
- WebRTC
- WebAudio
- FullScreen
- Form validation
Compared with the classic Web View, the new one doesn’t have
- Network Information API
Performance difference #
Having V8 as the JavaScript engine for the new web view, the JavaScript performance if much better, besides general performance on CSS thanks to hardware acceleration.
The not so good news #
The Classic Web View is still alive #
Don’t get so excited. We will deal with the old Web View (known as “classic”) for a couple of years. In fact, some devices such as Galaxy Nexus that are today on 4.3 will not get the update. And remember that still today 30% of Android users are on 2.x after 2 years of being replaced by 4.0 so it’s fair to guess that at the beginning of 2016 we will still have around a third of the users on the “classic” WebView that we hate today. The migration on the market will be slow based on Android’s fragmentation.
WebView upgrade #
The KitKat WebView is based on Chromium 30 and it won’t be updated. That means you are stuck with it unless to get an upgrade in the future of the whole OS to next version. Even Google has announced OS delta updates without vendors’ intervention, but it seems the WebView will not get that deal yet. Therefore and based on Chrome release cycle, in one year we will have Chrome 40 and the WebView will still be in 30.
In a couple of years we might be complaining about an “old and outdated” webview again
Compatibility issues #
Because there are changes between the old WebKit-based rendering engine and the modern Chromium engine, you should test your native webapp on KitKat to make sure it’s still working great. To reduce problems, if our app was packaged before KitKat the WebView will enter a “quirks mode” (any similarity with IE6 is pure coincidence) that will reduce the risk of incompatibilities while still getting the new APIs. In fact, this compatibility mode will get in action if the configuration file of your app has a target SDK lower than 19 (the API number for KitKat). To get more detailed information on migration and compatibility issues you can try the new Guides at Android and Chrome websites:
- http://developer.android.com/guide/webapps/migrating.html
- http://developers.google.com/chrome/mobile/docs/webview
Looking forward #
I’m really looking forward to remove the old WebKit and Android Browser from the market. The Chrome team is doing a great job empowering the mobile web (just remember homescreen webapps from Chrome 31), but sometimes the Android ecosystem is slowing down HTML5 penetration and helping promoting companies to avoid using web technologies. I hope this is the beginning of a change.

 by Maximiliano Firtman
by Maximiliano Firtman